
Lösung dafür, dass CSS keine Symbole anzeigt: 1. Überprüfen Sie den Symbolreferenzpfad und ändern Sie ihn. 2. Überprüfen Sie den Namen der Schriftartdatei und ändern Sie ihn in „Schriftarten“.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, HTML5- und CSS3-Version.
Das Schriftartensymbol wird nicht angezeigt, wenn
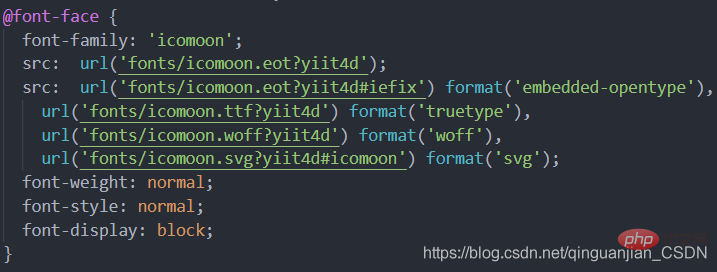
Ich habe heute einen sehr dummen Fehler gemacht, Das Schriftartensymbol wird nicht angezeigt, wenn css darauf verweist, sondern nur ein kleines Kästchen. Meine erste Reaktion war, dass mein Pfad falsch war, also ging ich zurück zum Anfang des CSS: check @font-face
Tatsächlich habe ich vergessen, .../fonts/icomoon... vor dem hinzuzufügen url()-Pfad, kann aber immer noch nicht angezeigt werden. Nachdem ich lange gesucht hatte, entdeckte ich plötzlich das Problem: 
Die Schriftartdatei hieß „font“, nicht „fonts“, was nicht mit @font-face übereinstimmte. Nach der Änderung wurde sie normal angezeigt. Nehmen Sie sich die Zeit, diesen und andere „dumme“ Fehler aufzuschreiben, um sich daran zu erinnern, sie in Zukunft nicht noch einmal zu machen! ! !
Achten Sie unbedingt auf Pfadprobleme! ! !
【Empfohlenes Lernen: CSS-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonWas tun, wenn CSS keine Symbole anzeigt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!