Vertiefte Kenntnisse der Komponentenkomponenten in Angular
In diesem Artikel wird Ihnen die Vertiefte Kenntnisse der Komponentenkomponenten in Angular-Komponente in Angular vorgestellt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Angular Vertiefte Kenntnisse der Komponentenkomponenten in Angular
Vertiefte Kenntnisse der Komponentenkomponenten in Angular ist die Grundlage und der Kern von Angular-Anwendungen. Laienhaft ausgedrückt werden Komponenten zum Packen spezifischer Funktionen verwendet, und die ordnungsgemäße Ausführung der Anwendung hängt von der Koordination zwischen den Komponenten ab. [Verwandte Tutorial-Empfehlungen: „Angular Tutorial“]
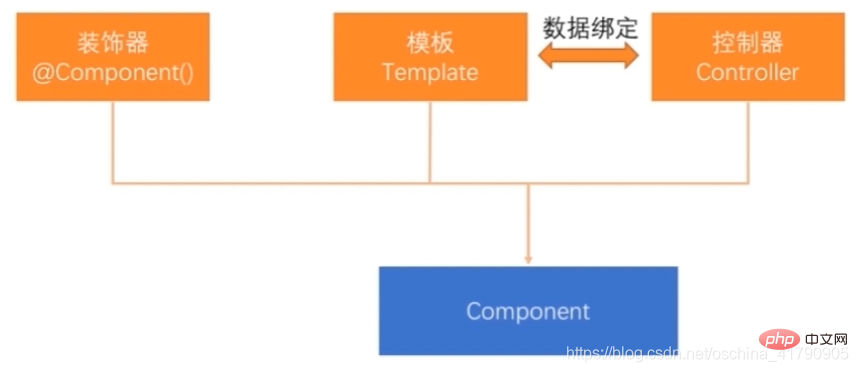
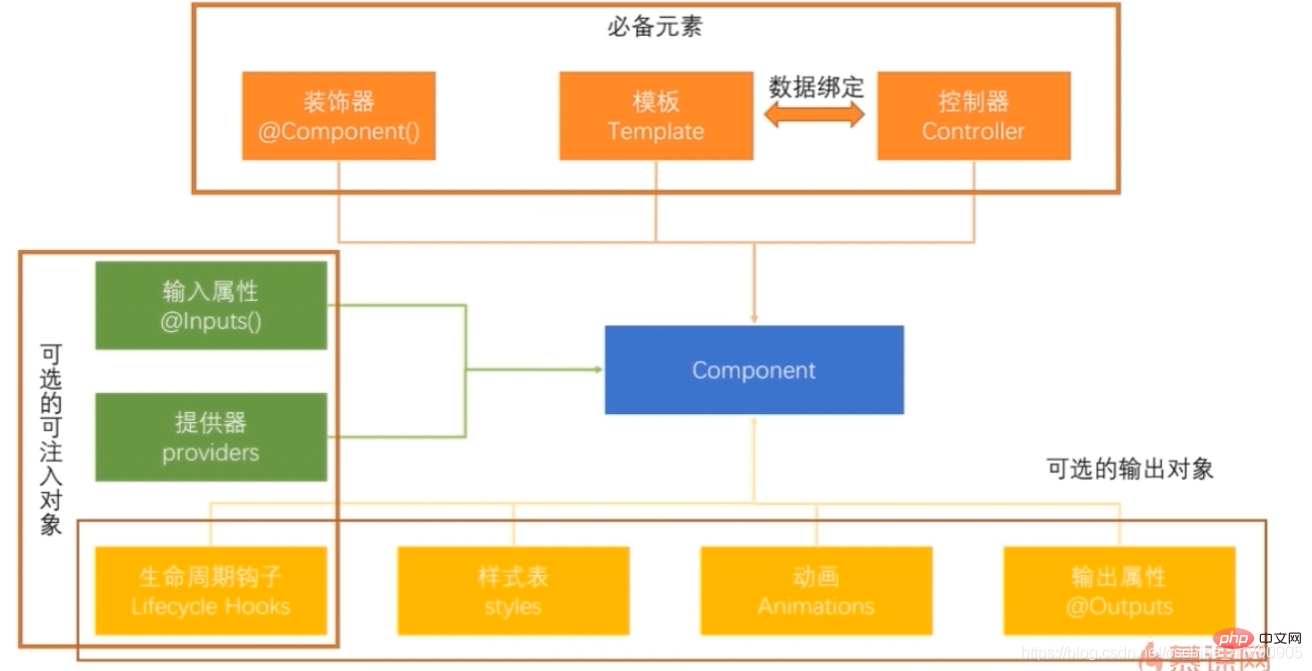
Wesentliche Komponentenelemente

- @Vertiefte Kenntnisse der Komponentenkomponenten in Angular (Komponenten-Metadaten-Dekorator)
@Vertiefte Kenntnisse der Komponentenkomponenten in Angular Die Rolle des Dekorators besteht darin, dem Angular-Framework mitzuteilen, wie Um mit TypeScript-Klassen zu arbeiten, enthält es mehrere Eigenschaften, und die Werte dieser Eigenschaften werden als Metadaten bezeichnet. Angular rendert die Komponente und führt die Logik der Komponente basierend auf dem Metadatenwert aus.
- Template (Vorlage)
Template wird verwendet, um das Erscheinungsbild der Komponente zu definieren. Die Vorlage liegt in Form von HTML vor und teilt Angular mit, wie die Komponente gerendert werden soll. Wir können die Datenbindungssyntax von Angular in der Vorlage verwenden, um Daten vom Controller zu rendern.
- Controller (Controller)
Der Controller ist eine gewöhnliche Typescript-Klasse, die vom @Vertiefte Kenntnisse der Komponentenkomponenten in Angular-Dekorator dekoriert wird. Der Controller enthält alle Eigenschaften und Methoden der Komponente die Steuerung im Container. Der Controller kommuniziert über Datenbindung mit der Vorlage, die Vorlage zeigt die Daten des Controllers an und der Controller verarbeitet Ereignisse, die in der Vorlage auftreten.
Beispiel
import { Vertiefte Kenntnisse der Komponentenkomponenten in Angular } from '@angular/core';
@Vertiefte Kenntnisse der Komponentenkomponenten in Angular({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
providers: [AppService],
})
export class AppVertiefte Kenntnisse der Komponentenkomponenten in Angular {
title = 'app demo';
.....
}-
selectorselector
@Vertiefte Kenntnisse der Komponentenkomponenten in Angular 装饰器指定的 CSS 选择器, 它会告诉 Angular, 一旦在模板 HTML 中找到了这个选择器对应的标签, 就创建并插入该组件的一个实例。
templateUrl
templateUrl 指定了一个 HTML 文件作为组件的模板。 还可以用 template 属性的值来提供内联的 HTML 模板
styleUrls: ['./app.component.css']
styleUrls 指向一组 CSS 文件, 可以在这些 CSS 文件中编写组件要用到的样式。
providers
当前组件所需的服务提供商的一个数组
AppVertiefte Kenntnisse der Komponentenkomponenten in Angular
Der vom @Vertiefte Kenntnisse der Komponentenkomponenten in Angular-Dekorator angegebene CSS-Selektor, der Angular mitteilt, dass sobald das diesem Selektor entsprechende Tag im HTML der Vorlage gefunden wird , erstellt eine Instanz der Komponente und fügt sie ein.
templateUrl
templateUrl gibt eine HTML-Datei als Vorlage der Komponente an. Sie können auch den Wert des Vorlagenattributs verwenden, um eine Inline-HTML-Vorlage bereitzustellen In CSS-Dateien können Sie die Stile schreiben, die von den Komponenten in diesen CSS-Dateien verwendet werden sollen. 
AppVertiefte Kenntnisse der Komponentenkomponenten in Angular🎜🎜🎜🎜Der Controller der Komponente, ein Controller Von Dekorateuren dekorierte Typoskriptklassen. 🎜🎜🎜🎜Komponente und andere Elemente🎜🎜🎜🎜🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Programmierunterricht🎜! ! 🎜Das obige ist der detaillierte Inhalt vonVertiefte Kenntnisse der Komponentenkomponenten in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 So installieren Sie die DirectPlay-Komponente der alten Windows 10-Version
Dec 28, 2023 pm 03:43 PM
So installieren Sie die DirectPlay-Komponente der alten Windows 10-Version
Dec 28, 2023 pm 03:43 PM
Viele Benutzer stoßen beim Spielen einiger Spiele unter Win10 immer auf Probleme, wie z. B. ein Einfrieren des Bildschirms und unscharfe Bildschirme. Zu diesem Zeitpunkt können wir das Problem lösen, indem wir die Directplay-Funktion aktivieren, und die Bedienungsmethode der Funktion ist ebenfalls sehr einfach. So installieren Sie DirectPlay, die alte Komponente von Win10 1. Geben Sie „Systemsteuerung“ in das Suchfeld ein und öffnen Sie es. 2. Wählen Sie große Symbole als Anzeigemethode. 3. Suchen Sie nach „Programme und Funktionen“. 4. Klicken Sie links, um oder zu aktivieren Win-Funktionen ausschalten 5. Wählen Sie hier die alte Version aus. Aktivieren Sie einfach das Kontrollkästchen
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Grundlagen der VUE3-Entwicklung: Verwendung von Erweiterungen zum Erben von Komponenten
Jun 16, 2023 am 08:58 AM
Grundlagen der VUE3-Entwicklung: Verwendung von Erweiterungen zum Erben von Komponenten
Jun 16, 2023 am 08:58 AM
Vue ist derzeit eines der beliebtesten Front-End-Frameworks, und VUE3 ist die neueste Version des Vue-Frameworks. Im Vergleich zu VUE2 bietet VUE3 eine höhere Leistung und ein besseres Entwicklungserlebnis und ist für viele Entwickler zur ersten Wahl geworden. In VUE3 ist die Verwendung von Erweiterungen zum Erben von Komponenten eine sehr praktische Entwicklungsmethode. In diesem Artikel wird erläutert, wie Erweiterungen zum Erben von Komponenten verwendet werden. Was heißt erweitert? In Vue ist Extends ein sehr praktisches Attribut, das für untergeordnete Komponenten verwendet werden kann, um von ihren Eltern zu erben.
 Wie implementiert man eine Kalenderkomponente mit Vue?
Jun 25, 2023 pm 01:28 PM
Wie implementiert man eine Kalenderkomponente mit Vue?
Jun 25, 2023 pm 01:28 PM
Vue ist ein sehr beliebtes Front-End-Framework. Es bietet viele Tools und Funktionen wie Komponentisierung, Datenbindung, Ereignisbehandlung usw., die Entwicklern beim Erstellen effizienter, flexibler und einfach zu wartender Webanwendungen helfen können. In diesem Artikel werde ich vorstellen, wie man eine Kalenderkomponente mit Vue implementiert. 1. Anforderungsanalyse Zunächst müssen wir die Anforderungen dieser Kalenderkomponente analysieren. Ein einfacher Kalender sollte über die folgenden Funktionen verfügen: Anzeige der Kalenderseite des aktuellen Monats; Unterstützung des Wechsels zum vorherigen oder nächsten Monat; Unterstützung beim Klicken auf einen bestimmten Tag;
 Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Mit der rasanten Entwicklung des Internets wird auch die Front-End-Entwicklungstechnologie ständig verbessert und iteriert. PHP und Angular sind zwei Technologien, die in der Frontend-Entwicklung weit verbreitet sind. PHP ist eine serverseitige Skriptsprache, die Aufgaben wie die Verarbeitung von Formularen, die Generierung dynamischer Seiten und die Verwaltung von Zugriffsberechtigungen übernehmen kann. Angular ist ein JavaScript-Framework, mit dem Single-Page-Anwendungen entwickelt und komponentenbasierte Webanwendungen erstellt werden können. In diesem Artikel erfahren Sie, wie Sie PHP und Angular für die Frontend-Entwicklung verwenden und wie Sie diese kombinieren
 Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Das Standardanzeigeverhalten für Komponenten im Angular-Framework gilt nicht für Elemente auf Blockebene. Diese Designwahl fördert die Kapselung von Komponentenstilen und ermutigt Entwickler, bewusst zu definieren, wie jede Komponente angezeigt wird. Durch explizites Festlegen der CSS-Eigenschaft display kann die Anzeige von Angular-Komponenten vollständig gesteuert werden, um das gewünschte Layout und die gewünschte Reaktionsfähigkeit zu erreichen.
 So öffnen Sie die Einstellungen der alten Version von Win10-Komponenten
Dec 22, 2023 am 08:45 AM
So öffnen Sie die Einstellungen der alten Version von Win10-Komponenten
Dec 22, 2023 am 08:45 AM
Die alten Win10-Komponenten müssen vom Benutzer selbst aktiviert werden, da viele Komponenten standardmäßig geschlossen sind. Der Vorgang ist sehr einfach Versionskomponenten? Öffnen 1. Klicken Sie auf Start und dann auf „Win-System“. 2. Klicken Sie, um die Systemsteuerung aufzurufen. 3. Klicken Sie dann auf das Programm unten. 4. Klicken Sie auf „Win-Funktionen aktivieren oder deaktivieren“. 5. Hier können Sie auswählen, was Sie möchten öffnen
 Interviewer: Der Unterschied zwischen @Configuration und @Component
Aug 15, 2023 pm 04:29 PM
Interviewer: Der Unterschied zwischen @Configuration und @Component
Aug 15, 2023 pm 04:29 PM
Der Aufruf der annotierten Methode @Bean in der Klasse @Configuration gibt das gleiche Beispiel zurück; der Aufruf der annotierten Methode @Bean in der Klasse @Component gibt eine neue Instanz zurück.




