So legen Sie den Rand in CSS fest
Apr 19, 2021 am 09:39 AMSo legen Sie den Rand in CSS fest: Erstellen Sie zunächst eine HTML-Beispieldatei. Definieren Sie dann den Textinhalt über das p-Tag im Textkörper. Legen Sie schließlich den Stil „p.margin {margin: 2cm 4cm 3cm 4cm}“ fest.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, HTML5- und CSS3-Version.
Margin-Kurzformeigenschaft zum Festlegen aller Margin-Eigenschaften in einer Deklaration. Diese Eigenschaft kann 1 bis 4 Werte haben.
Erläuterung
Dieses Abkürzungsattribut legt die Breite aller Ränder eines Elements oder die Breite der Ränder auf jeder Seite fest.
Die vertikal benachbarten Ränder von Elementen auf Blockebene werden zusammengeführt, während Inline-Elemente tatsächlich nicht den oberen und unteren Rand belegen. Der linke und rechte Rand von Inline-Elementen werden nicht zusammengeführt. Ebenso werden die Ränder schwebender Elemente nicht zusammengeführt. Es ist erlaubt, negative Randwerte anzugeben, aber seien Sie bei der Verwendung vorsichtig.
Hinweis: Negative Werte sind zulässig.
Beispiel:
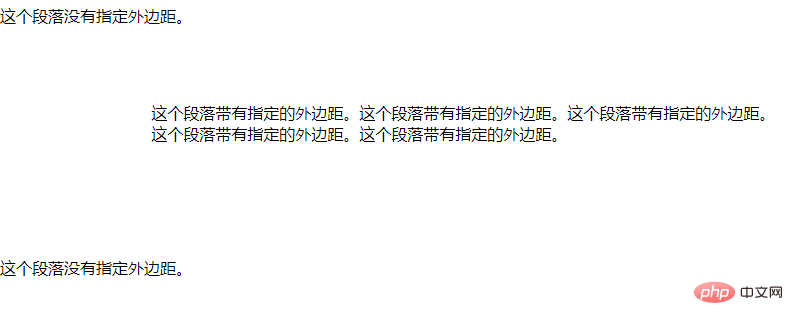
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
Effekt;

[Empfohlenes Lernen: css-Video-Tutorial]
Beispiel 1
1 |
|
Der obere Rand beträgt 10 Pixel.
Der rechte Rand beträgt 5 Pixel
Der untere Rand beträgt 15 Pixel
Der linke Rand beträgt 20 Pixel.
Beispiel 2.
1 |
|
Der obere Rand beträgt 10 Pixel 10px
Der rechte Rand und der linke Rand sind 5px
Beispiel 4
1 |
|
Alle 4 Ränder sind 10px
Das obige ist der detaillierte Inhalt vonSo legen Sie den Rand in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?













