
Dieser Artikel gibt Ihnen eine detaillierte Einführung in die Verwendung von JavaScript zum Erstellen von Seiten. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

DOM-Programmierung (Dokumentobjektmodell) Dokumentobjektmodell
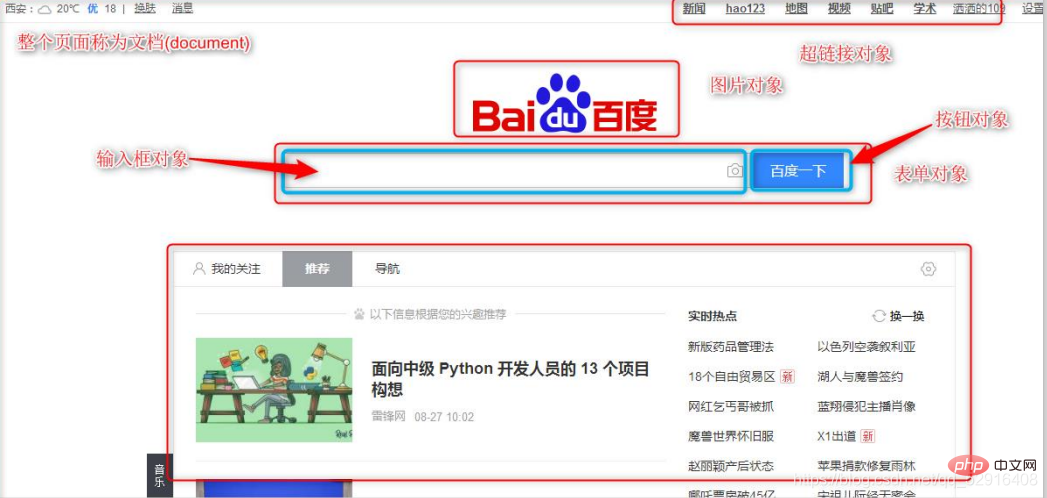
Bei der DOM-Programmierung wird die gesamte Seite als Dokumentobjekt betrachtet und die HTML-Elemente sind spezifisch Objekte Der Kern im DOM besteht darin, das entsprechende HTML-Elementobjekt zu finden und dann Vorgänge (Änderung von Attributen oder Stilen) auszuführen, um neue HTML-Elementobjekte zu generieren.
Enthält den Namen von die Form Beziehung gefundenes Objekt:
document.calForm.num1
Erhalten Sie ein HTML-Elementobjekt über das ID-Attribut des HTML-Elements:
document.getElementById(id)
Erhalten Sie mehrere HTML-Elementobjekte mit demselben Namensattributwert über das Namensattribut des HTML-Elements. Geben Sie ein Array zurück , das alle Objekte mit dem gleichen Namensattribut speichert Beim Start werden Uhrzeit und Uhrzeit angezeigt. Es gibt zwei Typen:
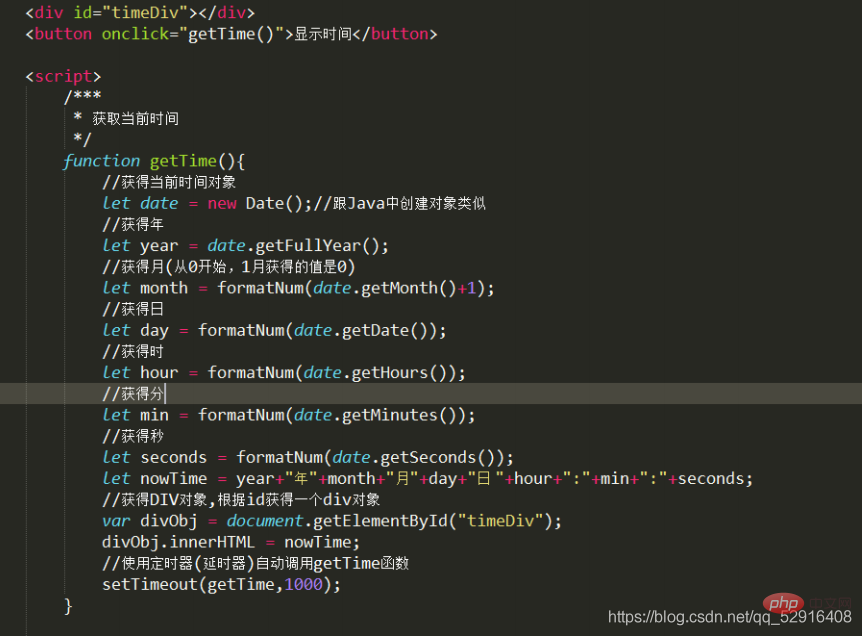
Serverzeit (über Java erhalten);


】
Das obige ist der detaillierte Inhalt vonSo verwenden Sie JavaScript zum Erstellen von Seiteneffekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!