

Heute habe ich die Entwicklung von Minispielen studiert und einige der Probleme zusammengefasst, auf die ich gestoßen bin:
1. App-ID registrieren
Mit Miniprogrammen entwickelte Minispiele sind nicht dasselbe wie die Entwicklung anderer Projekte damit Mini-Programme Eine öffentliche App-ID
Wenn Ihr aktuelles Mini-Programm-Konto andere Kategorien (keine Spiele) ausgewählt hat, müssen Sie ein anderes Konto registrieren, um die Minispiel-App-ID separat zu beantragen. Um andere Kategorien zu registrieren, gehen Sie wie folgt vor : Dasselbe, wählen Sie ein Spiel aus, wenn Sie eine Kategorie auswählen ( muss erneut angewendet werden und andere Kategorieziele registriert haben es gibt kein Spiel

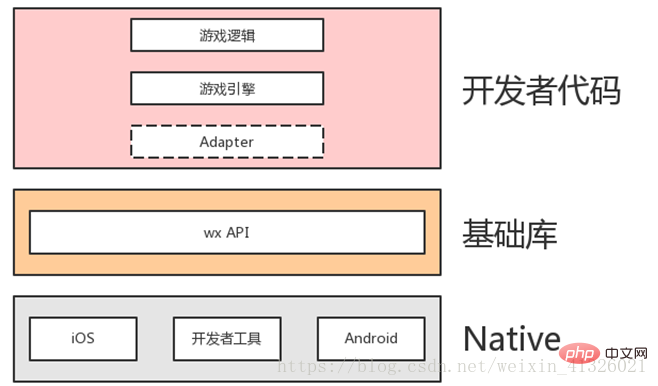
verwandte kostenlose Lernempfehlungen: WeChat Mini-Programm Entwicklung: Adapter Derzeit gibt es keine Dokument- und Fensterobjekte. Das WeChat-Portal kapselt eine js-Datei weapp-adapter.js (eigentlich die Anpassungsschicht der API, die DOM und BOM
simuliert) für die Miniprogrammentwicklung mit dem NamenAdapter ,
Sie können mehr über Folgendes erfahren:https://developers.weixin.qq.com/minigame/dev/tutorial/base/adapter.html, Gleichzeitig auch der Adapter dient als Game-Engine-Adapter. Ebene, sodass die Game-Engine basierend auf HTML5 in Minispielen verwendet werden kann Leinwand Leinwand auf dem Bildschirm und außerhalb des Bildschirms Leinwand , „On-Screen“ bezieht sich auf das Bild auf dem Bildschirm, das auf einen Blick sichtbar ist, und „Off-Screen“ bezieht sich auf das Bild, das nicht sichtbar ist.
In weapp-adapter.js wurde automatisch eine Leinwand auf dem Bildschirm erstellt, sodass wir selbst eine Leinwand außerhalb des Bildschirms erstellen können.  Der Bildladepfad muss ein absoluter Pfad sein, der vom Projekt ausgeht Stammverzeichnis
Der Bildladepfad muss ein absoluter Pfad sein, der vom Projekt ausgeht Stammverzeichnis
5. Audio-Unterstützung
Derzeit werden von IOS und Android nur mp3, aac und wav unterstützt. Aufgrund von Systemeinschränkungen können auf Android bis zu 10 Audiodateien gleichzeitig abgespielt werden Sechs. Dateien 1. Dateien, die dem Projektstammverzeichnis hinzugefügt werden Die Dateizugriffsmethode besteht darin, den Dateipfad ausgehend vom Projektstammverzeichnis zu schreiben nicht unterstützt. 2. Lokale Dateien: Dateien, die gespeichert werden müssen (lokal durch Aufruf der Schnittstelle generiertoder aus dem Internet heruntergeladen), lokale Dateien beziehen sich auf das kleine Programm, das anschließend in einer unabhängigen Datei gespeichert wird Es wird dem Telefon durch den Benutzerbereich hinzugefügt und durch die Benutzerdimension isoliert. Das heißt, auf demselben Mobiltelefon kann nicht jeder WeChat-Benutzer auf die Dateien anderer angemeldeter Benutzer zugreifen, und Dateien zwischen verschiedenen App-IDs desselben Benutzers können nicht aufeinander zugreifen. . 8. Minispiel-Eröffnungstool
Das obige ist der detaillierte Inhalt vonWerfen wir einen Blick auf die Dinge, die bei der Entwicklung von Miniprogrammen und Minispielen zu beachten sind.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in Screenshot-Tastenkombinationen in Win10
Einführung in Screenshot-Tastenkombinationen in Win10
 So öffnen Sie eine RAR-Datei
So öffnen Sie eine RAR-Datei
 Vorteile des Herunterladens der offiziellen Website der Yiou Exchange App
Vorteile des Herunterladens der offiziellen Website der Yiou Exchange App
 Es ist nicht möglich, das Standard-Gateway des Computers zu reparieren
Es ist nicht möglich, das Standard-Gateway des Computers zu reparieren
 So geben Sie doppelte Anführungszeichen in Latex ein
So geben Sie doppelte Anführungszeichen in Latex ein
 Tim Mobile online
Tim Mobile online
 Einführung in den Unterschied zwischen Javascript und Java
Einführung in den Unterschied zwischen Javascript und Java
 MySQL-Datenbank wiederherstellen
MySQL-Datenbank wiederherstellen