
So löschen Sie Tabellenzeilen in JavaScript: Verwenden Sie zuerst die Anweisung „document.querySelector(“tr“), um das Tabellenobjekt tr (row) abzurufen, und verwenden Sie dann die Anweisung „tr.remove()“, um eine Zeile davon zu löschen Zellen in der Tabelle.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
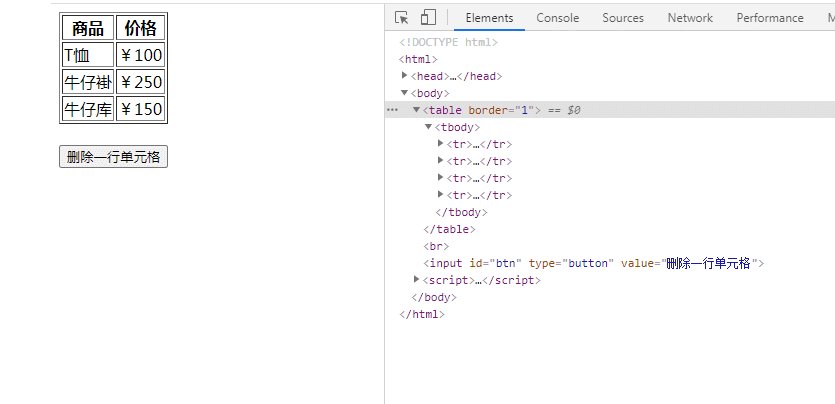
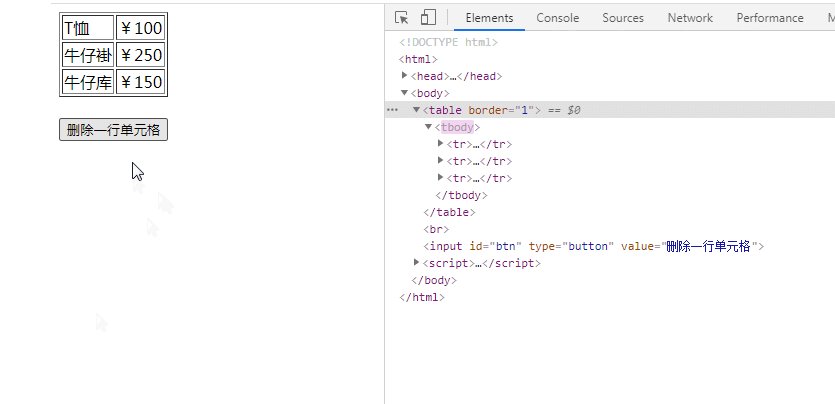
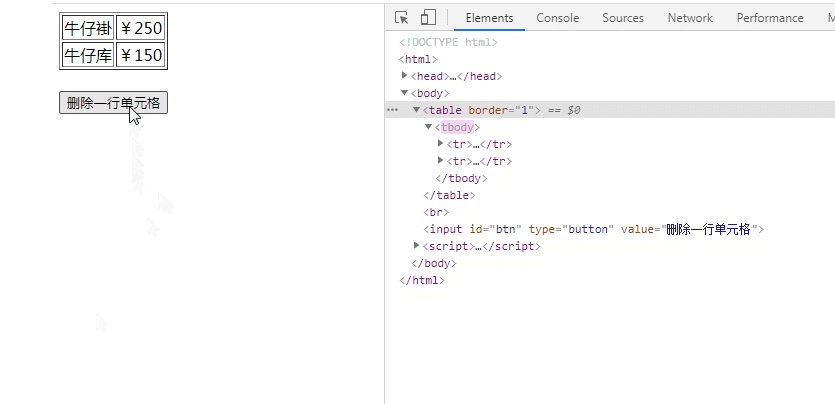
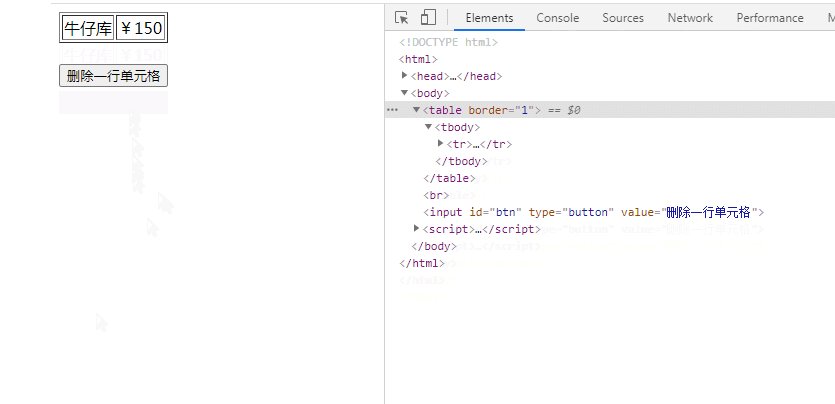
Javascript Tabellenzeile löschen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br />
<input id="btn" type="button" value="删除一行单元格">
</body>
<script>
function deleteChild() {
var tr = document.querySelector("tr");
tr.remove();
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
</html>
Beschreibung: Die Methode
remove() kann verwendet werden, um alle Elemente auf dem übergeordneten Knoten zu löschen, einschließlich aller Text- und untergeordneten Knoten.
【Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene】
Das obige ist der detaillierte Inhalt vonSo löschen Sie Tabellenzeilen in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!