
So löschen Sie alle Knoten in JavaScript: Rufen Sie zuerst den übergeordneten Knoten ab. Verwenden Sie dann das Attribut firstElementChild, um den ersten untergeordneten Knoten basierend auf dem übergeordneten Knoten abzurufen Durchlaufen und Löschen aller untergeordneten Knoten.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Javascript löscht alle Knoten
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
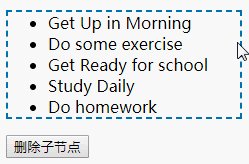
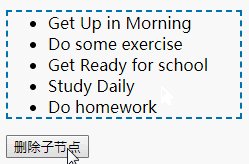
<ul style="border: 2px dashed #006DAF;">
<li>Get Up in Morning</li>
<li>Do some exercise</li>
<li>Get Ready for school</li>
<li>Study Daily</li>
<li>Do homework</li>
</ul>
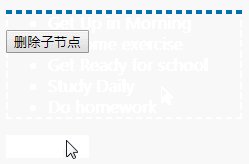
<input id="btn" type="button" value="删除子节点">
</body>
<script>
function deleteChild() {
var e = document.querySelector("ul");
var first = e.firstElementChild;
while (first) {
first.remove();
first = e.firstElementChild;
}
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
</html>Rendering:

Beschreibung: Die Methode
remove() kann verwendet werden, um alle Elemente auf dem übergeordneten Knoten zu löschen, einschließlich aller Text- und untergeordneten Knoten.
firstElementChild erhält nur den ersten Elementknoten
[Lernempfehlung: Javascript-Tutorial für Fortgeschrittene]
Das obige ist der detaillierte Inhalt vonSo löschen Sie alle Knoten in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!