 Web-Frontend
Web-Frontend
 Bootstrap-Tutorial
Bootstrap-Tutorial
 Detaillierte Erläuterung der Schaltflächenkomponenten in Bootstrap
Detaillierte Erläuterung der Schaltflächenkomponenten in Bootstrap
Detaillierte Erläuterung der Schaltflächenkomponenten in Bootstrap
In diesem Artikel erfahren Sie mehr über die Schaltflächenkomponente in Bootstrap. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Das Schaltflächen-Plugin bietet eine Reihe von Funktionen, mit denen mehrere Zustände der Schaltfläche gesteuert werden können, z. B. der deaktivierte Zustand der Schaltfläche, der Ladezustand, der normale Zustand usw. In diesem Artikel wird das Bootstrap-Button-Plugin ausführlich vorgestellt
Ladestatus
Sie können Statusaufforderungen über Schaltflächen entwerfen. Wenn Sie auf die Schaltfläche klicken, werden Informationen zum Ladestatus angezeigt. Wenn Sie beispielsweise auf die Schaltfläche „Laden“ klicken, wird der Ladezustand der Schaltfläche ausgelöst
Durch Hinzufügen von data-loading-text="Loading..." können Sie den Ladezustand für die Schaltfläche festlegen. aber Ab v3.3.5 wird diese Funktion nicht mehr empfohlen und wurde in v4 gelöschtdata-loading-text="Loading..." 可以为按钮设置正在加载的状态,但从 v3.3.5 版本开始,此特性不再建议使用,并且已经在 v4 版本中删除了
[注意]如果不设置data-loading-text,则按钮文本在Loading状态时,默认显示的是'loading...'
1 2 3 4 5 6 7 8 9 10 11 |
|

【相关推荐:《bootstrap教程》】
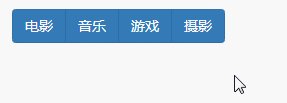
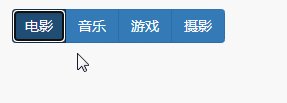
模拟单选
模拟单选按钮是通过一组按钮来实现单选择操作。使用按钮组来模拟单选按钮组,能够让设计更具个性化,可以定制出更美观的单选按钮组
在Bootstrap框架中按钮插件中,可以通过给按钮组自定义属性data-toggle="buttons"
1 2 3 4 5 6 7 8 |
|

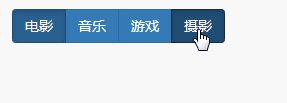
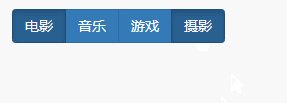
模拟多选
使用按钮组来模拟复选按钮和模拟单选按钮是一样的,具有同等效果,也是通过在按钮组上自定义data-toggle="buttons"
data-loading-text ist nicht festgelegt. Wenn sich der Schaltflächentext im Status „Laden“ befindet, lautet die Standardanzeige „Laden...“
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|


【Verwandte Empfehlungen: "Bootstrap Tutorial 》】
Simuliertes Optionsfeld
 Das simulierte Optionsfeld ist durch eine Reihe von Schaltflächen zum Implementieren einer Einzelauswahloperation. Die Verwendung einer Schaltflächengruppe zum Simulieren einer Optionsfeldgruppe kann das Design personalisierter gestalten und eine schönere Optionsfeldgruppe anpassen
Das simulierte Optionsfeld ist durch eine Reihe von Schaltflächen zum Implementieren einer Einzelauswahloperation. Die Verwendung einer Schaltflächengruppe zum Simulieren einer Optionsfeldgruppe kann das Design personalisierter gestalten und eine schönere Optionsfeldgruppe anpassen
Im Schaltflächen-Plug-in im Bootstrap-Framework können Sie Attribute für die Schaltflächengruppe data-toggle="buttons"1
2
<button>有状态的按钮</button>
<button>普通按钮</button>
Nach dem Login kopieren
Mehrfachauswahl simulieren1 2 |
|
data-toggle="buttons", um dies zu erreichen. Der einzige Unterschied besteht darin, dass input[type="radio"] durch input[type="checkbox"] ersetzt wird Schaltet den Status zwischen aktiv und inaktiv um. Die Schaltfläche wird aktiviert, wenn darauf geklickt wird, und die Schaltfläche kann durch erneutes Klicken auf den Standardzustand zurückgesetzt werden spezifische Parameter für die Tastenfunktion. Zwei der Parameter sind fest, nämlich Toggle und Reset. Andere können nach Belieben definiert werden: 1
2
3
$("#mybutton").button("toggle");//反转按钮状态
$("#mybutton").button("reset");//重置按钮状态
$("#mybutton").button("任意字符参数名");//替换 data-任意字符参数名-text 的属性值为“按钮上显示的文本值
Nach dem Login kopieren1
2
3
4
5
6
7
8
9
10
11
<button class="btn btn-primary" data-complete-text="加载完成" type="button" id="mybutton">加载</button>
<script>
$(function(){
$("#mybutton").click(function () {
var $btn = $(this).button("loading");
setTimeout(function(){
$btn.button('complete');
},1000);
});
});
</script>
Nach dem Login kopieren
1 2 3 |
|
1 2 3 4 5 6 7 8 9 10 11 |
|
JS-Quellcode
【1】IIFE
Verwenden Sie die Sofortaufruffunktion, um zu verhindern, dass der Code im Plug-In durchsickert und so eine geschlossene Schleife entsteht erweitert aus jQuerys fn
1 2 3 4 5 |
|
【2】Anfangseinstellungen
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
【3】Plugin-Kerncode
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
|
【4】jQuery-Plug-in-Definition
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
1 2 3 4 5 6 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schaltflächenkomponenten in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.






