 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Geben Sie Tipps zur Verwendung von CSS, um coole Ladeanimationseffekte zu erzielen
Geben Sie Tipps zur Verwendung von CSS, um coole Ladeanimationseffekte zu erzielen
Geben Sie Tipps zur Verwendung von CSS, um coole Ladeanimationseffekte zu erzielen
In diesem Artikel erfahren Sie, wie Sie mit CSS coole Ladeanimationseffekte erzielen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Sehen Sie Schritt für Schritt, welche Art von Ladeanimationseffekt Sie nur mit CSS erstellen können. (Lernvideo-Sharing: CSS-Video-Tutorial)
Zeichnen Sie eine Batterie
Um die Batterie aufzuladen, müssen Sie natürlich zuerst CSS verwenden, um eine Batterie zu zeichnen schwierig, mach einfach eins:

Oh, das ist es. Da Sie nun den Akku haben, laden wir ihn einfach auf. Die einfachste Animation besteht darin, die gesamte Batterie mit Farbe zu füllen.
Es gibt viele Methoden und der Code ist auch sehr einfach:

Wenn die Anforderungen nicht hoch sind, ist dies der Fall ist kaum genug. Die Leistung wird durch einen blauen Farbverlauf dargestellt und die Ladeanimation wird durch die Verschiebungsanimation des Farbblocks realisiert. Aber es fühlte sich immer so an, als würde etwas fehlen.
Schatten- und Farbänderungen hinzufügen
Wenn Sie weiter optimieren möchten, müssen Sie einige Details hinzufügen.
Wir wissen, dass bei niedrigem Batteriestand die Batterie normalerweise rot und bei hohem Batteriestand grün angezeigt wird. Fügen Sie dann dem gesamten Farbblock einige Schattenveränderungen und ein atmendes Gefühl hinzu, damit der Ladeeffekt wirklich bewegend wirkt. ??
Wir können eine Verlaufsfarbe nicht direkt animieren. Hier passen wir den Farbton durch einen Filter an und realisieren so die Farbverlaufsanimation.
Vollständige Demo des obigen Beispiels: CodePen-Demo – Battery Animation One
- Wellen hinzufügen
OK, das ist nur ein kleiner Meilenstein, lasst uns als nächstes weitermachen. Die Oberseite der Batterie ist eine gerade Linie, die sich etwas langweilig anfühlt. Wenn wir die obere gerade Linie in eine wellenförmige Bewegung ändern können, wird der Effekt realistischer.
Der Effekt nach der Transformation:
Die Verwendung von CSS zum Erzielen dieses Welleneffekts ist eigentlich nur ein blinder Trick. Konkret können Sie diesen Artikel lesen, den ich zuvor geschrieben habe:
Reines CSS, um den Welleneffekt zu erzielen!
Wissenspunkte
Einer der Wissenspunkte hier ist die oben erwähnte Verwendung von CSS zur Erzielung eines einfachen Welleneffekts, der durch die Blindmethode erreicht wird, um zu verstehen:

Vollständige Demo des obigen Beispiels: CodePen-Demo – Battery Animation Two
OK, an dieser Stelle die oben genannten Effekte plus digitale Veränderungen sind bereits als relativ gute Wirkung angesehen. Natürlich sieht der obige Effekt immer noch sehr nach CSS aus, aber auf den ersten Blick habe ich das Gefühl, dass er mit CSS möglich ist.
Verwenden Sie leistungsstarke CSS-Filter, um einen Android-Ladeanimationseffekt zu erzielen
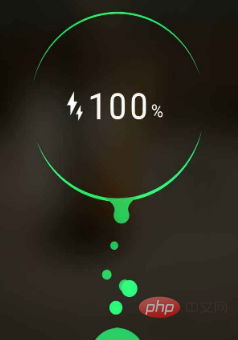
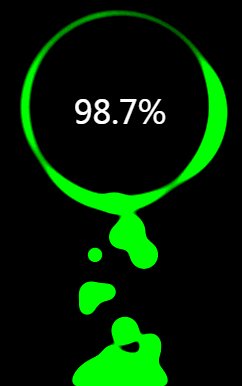
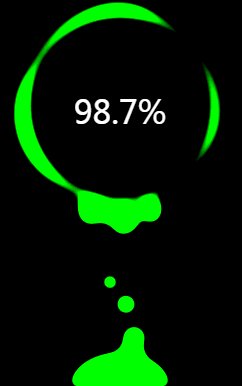
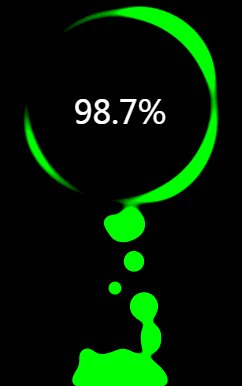
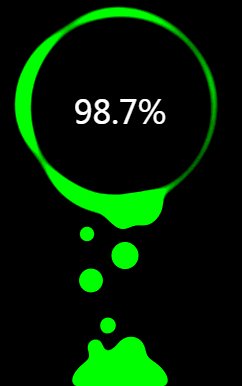
Was ist mit dem folgenden?

Schüler, die Android-Telefone verwenden, müssen damit vertraut sein. Dies ist der Effekt von Android-Telefonen beim Laden. Als ich das sah, war ich neugierig: Kann man das mit CSS machen?
Nach einigen Versuchen habe ich festgestellt, dass sich dieser Animationseffekt auch mit CSS sehr gut simulieren lässt:

Das oben im GIF aufgezeichnete Rendering wird vollständig mit CSS simuliert.
Vollständige Demo des obigen Beispiels: HuaWei-Akkuladeanimation
Wissenspunkte
Das Wichtigste ist eigentlich die Verwendung von filter: Kontrast () Die beiden Filter code> und <code>filter: blur() können diesen Fusionseffekt sehr gut erzielen. filter: contrast() 以及 filter: blur() 这两个滤镜,可以很好的实现这种融合效果。
单独将两个滤镜拿出来,它们的作用分别是:
filter: blur(): 给图像设置高斯模糊效果。filter: contrast()
Nehmen Sie die beiden Filter separat heraus. Ihre Funktionen sind:
filter: Blur(): Legen Sie einen Gaußschen Unschärfeeffekt für das Bild fest.
filter: kontrast(): Passen Sie den Kontrast des Bildes an.  Als sie jedoch „zusammenpassten“, kam es zu einem wunderbaren Fusionsphänomen.
Als sie jedoch „zusammenpassten“, kam es zu einem wunderbaren Fusionsphänomen.
🎜🎜Schauen wir uns zunächst ein einfaches Beispiel an: 🎜🎜🎜🎜🎜🎜🎜Beobachten Sie den Schnittpunkt der beiden Kreise genau. Wenn sich die Kanten berühren, wird ein Grenzfusionseffekt erzeugt, um die unscharfen Kanten der Gaußschen Unschärfe zu entfernen den Fusionseffekt erzielen.
Natürlich wurde dieser Effekt schon oft in früheren Artikeln erwähnt. Für genauere Informationen können Sie einen Blick darauf werfen:
Vollständige Demo des obigen Beispiels: HuaWei-Akkuladung. Animation
 Punkte, die leicht übersehen werden
Punkte, die leicht übersehen werden
Durch Anpassen der Wenn Sie den Wert des Attributs angeben, ändert sich der Animationseffekt tatsächlich stark und gute Effekte erfordern ein ständiges Debuggen. Natürlich spielt dabei auch die Erfahrung eine sehr wichtige Rolle. Letztlich muss man noch mehr ausprobieren. Dieser Artikel wurde reproduziert von: https://juejin.cn/post/6844904029336649741
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideo! !



filter: Kontrast () Die beiden Filter code> und <code>filter: blur() können diesen Fusionseffekt sehr gut erzielen. filter: contrast() 以及 filter: blur() 这两个滤镜,可以很好的实现这种融合效果。filter: blur(): 给图像设置高斯模糊效果。filter: contrast()filter: Blur(): Legen Sie einen Gaußschen Unschärfeeffekt für das Bild fest. filter: kontrast(): Passen Sie den Kontrast des Bildes an.  Als sie jedoch „zusammenpassten“, kam es zu einem wunderbaren Fusionsphänomen.
Als sie jedoch „zusammenpassten“, kam es zu einem wunderbaren Fusionsphänomen.
Beobachten Sie den Schnittpunkt der beiden Kreise genau. Wenn sich die Kanten berühren, wird ein Grenzfusionseffekt erzeugt, um die unscharfen Kanten der Gaußschen Unschärfe zu entfernen den Fusionseffekt erzielen.
Natürlich wurde dieser Effekt schon oft in früheren Artikeln erwähnt. Für genauere Informationen können Sie einen Blick darauf werfen:
Vollständige Demo des obigen Beispiels:
HuaWei-Akkuladung. Animation
 Punkte, die leicht übersehen werden
Punkte, die leicht übersehen werden
Durch Anpassen der Wenn Sie den Wert des Attributs angeben, ändert sich der Animationseffekt tatsächlich stark und gute Effekte erfordern ein ständiges Debuggen. Natürlich spielt dabei auch die Erfahrung eine sehr wichtige Rolle. Letztlich muss man noch mehr ausprobieren. Dieser Artikel wurde reproduziert von: https://juejin.cn/post/6844904029336649741
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonGeben Sie Tipps zur Verwendung von CSS, um coole Ladeanimationseffekte zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



