So verbergen Sie Beschriftungen in CSS
Methode: 1. Verwenden Sie die Anweisung „opacity:0“; 2. Verwenden Sie die Anweisung „display:none“; 3. Verwenden Sie die Anweisung „visibility:hidden“; , und rechte Attribute zu Die Elementbeschriftung wird aus dem visuellen Bereich verschoben.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Die erste Methode ist die Verwendung des Opacity-Attributs
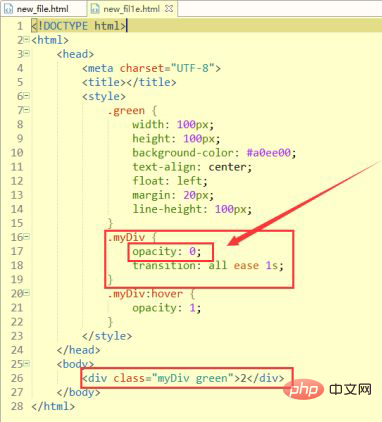
Dieses Attribut bedeutet, die Opazität des Objekts abzurufen oder festzulegen. Wenn seine Transparenz 0 ist, verschwindet es zwar optisch, nimmt aber weiterhin diese Position ein und wirkt sich auf das Layout aus die Webseite. Es reagiert auch auf Benutzerinteraktionen. Bei Elementen, denen dieses Attribut hinzugefügt wurde, ändern sich auch der Hintergrund und der Elementinhalt. Mit dieser Funktion können wir hier einen einfachen kleinen Effekt erstellen. Der Code lautet wie folgt:

Hinweis: Dieses Attribut ist mit den Browsern IE9 und höher kompatibel. IE8 und frühere Versionen unterstützen alternative Filterattribute, wie zum Beispiel: filter:Alpha(opacity=50).
Die zweite Methode besteht darin, das Anzeigeattribut zu verwenden.
Dieses Attribut ist im wahrsten Sinne des Wortes ein verstecktes Element. Wenn das Anzeigeattribut eines Elements keins ist, verschwindet das Element aus der Vision, und sogar das Boxmodell verschwindet nicht sichtbar sein. Es wird keine Position auf der Seite einnehmen, auch seine untergeordneten Elemente verschwinden zusammen. Alle ihm und seinen untergeordneten Elementen hinzugefügten Animationseffekte und Interaktionen haben keine Wirkung. Die Methoden show(), hide() und toggle() in jq erzielen wechselnde Effekte, indem sie den Wert der Anzeige ändern.

Die dritte Methode ist die Verwendung des Sichtbarkeitsattributs
Dieses Attribut ähnelt dem Deckkraftattribut, das Element wird ausgeblendet, nimmt seine eigene Position ein und wirkt sich auf das Layout aus Der einzige Unterschied zur Opazität besteht darin, dass sie nicht auf Benutzerinteraktionen reagiert. Darüber hinaus werden Elemente in der Bildschirmlesesoftware ausgeblendet. Diese Eigenschaft kann auch animiert werden, solange ihr Anfangs- und Endzustand unterschiedlich ist. Dadurch wird sichergestellt, dass die Übergangsanimation zwischen Sichtbarkeitsstatuswechseln zeitlich reibungslos erfolgen kann

Hinweis:
1 Keine Version von Internet Explorer (einschließlich IE8) unterstützt die Attributwerte „erben“ und „reduzieren“.
2. Wenn die Sichtbarkeit eines Elements auf „Ausgeblendet“ eingestellt ist, Sie aber seine untergeordneten Elemente anzeigen möchten, fügen Sie einfach „visibility: sichtbar“ zu den untergeordneten Elementen hinzu, die Sie anzeigen möchten. Versuchen Sie, den Mauszeiger über das ausgeblendete Element zu bewegen, anstatt über die Zahl im p-Tag. Sie werden feststellen, dass sich Ihr Mauszeiger nicht in einen Finger verwandelt. Wenn Sie zu diesem Zeitpunkt mit der Maus klicken, wird Ihr Klickereignis nicht ausgelöst. Das
-Tag innerhalb des
Die vierte Methode ist die Verwendung des Positionsattributs
Die Bedeutung dieses Attributs besteht darin, das Element aus dem Dokumentfluss und aus dem visuellen Bereich zu verschieben, hat aber keinen Einfluss auf das Layout, sondern behält auch das bei Element bedienbar. Nach der Anwendung dieses Attributs können Sie hauptsächlich die Richtung (oben, links, rechts, unten) steuern, um einen bestimmten Wert zu erreichen und die aktuelle Seite zu verlassen.

Hinweis: Sie sollten diese Methode vermeiden, um fokussierbare Elemente auszublenden, da dies zu einem unvorhersehbaren Fokuswechsel führt, wenn der Benutzer diesem Element den Fokus gibt. Diese Methode wird häufig beim Erstellen benutzerdefinierter Kontrollkästchen und Optionsfelder verwendet.
Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo verbergen Sie Beschriftungen in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




