
Konvertierungsmethode: 1. Verwenden Sie die Anweisung „String.prototype.split()“ 2. Verwenden Sie die Anweisung „[...string]“; Verwenden Sie die Anweisung „Object .assign([], string)“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Zeichenfolge in Array in JavaScript konvertieren
Beispiel: Es gibt eine Zeichenfolge "uixdk""uixdk"
要转换为数组 ["u", "i", "x", "d", "k"]
最常用的方式是使用String.prototype.split。
var word = "uixdk";
word.split('');
//结果是 ["u", "i", "x", "d", "k"]在ES6中,提供了更多的方法。这里我做了一个总结。
const string = 'uixdk';
// 1. 使用String.prototype.split()方法
string.split('');
// 2. 使用ES6解构运算符
[...string];
// 3. 使用Array.form()
Array.from(string);
// 4. 使用Object.assign()
Object.assign([], string);
//返回结果都是["u", "i", "x", "d", "k"]以上4种方法返回结果都是["u", "i", "x", "d", "k"],但是使用场景和方法略有差异。下面我们详细介绍一下。【推荐学习:javascript高级教程】
如果只是简单的想把字符串中的每个字符分开,转换为数组。任何一种方法都可以,并且会获的相同的结果。
如果想用特定的字符分割字符串,只能使用String.prototype.split()方法。
const string = 'hello-uixdk';
const arr1 = string.split('-');
// 结构是 [ 'hello', 'uixdk' ]其他方法只能分割每个字符。
const string = 'hello-uixdk'; const arr2 = [...string]; const arr3 = Array.from(string); const arr4 = Object.assign([], string); // 结果是 ["h", "e", "l", "l", "o", "-", "u", "i", "x", "d", "k"]
如果在字符串中含有了emojis表情,事情就会变得麻烦一点。
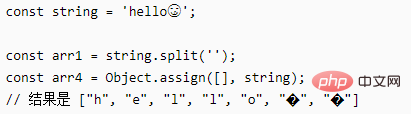
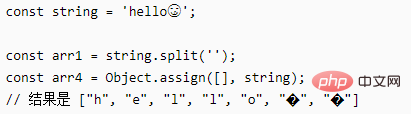
使用方法1和方法4,结果可能不是你想要的:

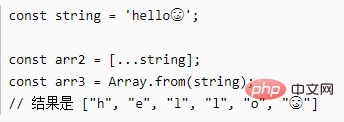
使用ES6提供的另外两种方法:

String.prototype.split
, die in ein Array ["u", "i", " x" konvertiert werden soll ", "d", "k"]
Die häufigste Methode ist die Verwendung von String.prototype.split.  rrreee
rrreee
rrreee
Die von den oben genannten vier Methoden zurückgegebenen Ergebnisse sind alle["u", "i", "x", "d", "k"], aber die Verwendungsszenarien und Methoden sind geringfügig anders. Lassen Sie uns es unten im Detail vorstellen. [Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene]
Andere Methoden können nur jedes Zeichen aufteilen.Wenn Sie eine Zeichenfolge mit bestimmten Zeichen aufteilen möchten, können Sie nur die Methode
rrreeeString.prototype.split()verwenden.
rrreee
Der String enthält EmojisWenn der String Emojis enthält, wird es etwas schwieriger.Verwenden Sie Methode 1 und Methode 4, das Ergebnis ist möglicherweise nicht das, was Sie wollen: 
 🎜🎜
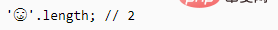
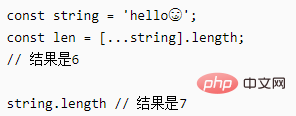
🎜🎜String.prototype.split-Methode verwendet UTF-16-Kodierung zum Teilen von Zeichenfolgen. Emojis verwenden die UTF-8-Kodierung und ein Emojis-Tag besteht eigentlich aus zwei Zeichen. 🎜🎜🎜🎜🎜🎜Wenn die Zeichenfolge Emojis enthält, können Sie die Beschreibung von 🎜🎜🎜🎜🎜Object.assign() verwenden, um die Länge der Zeichenfolge zu ermitteln. 🎜🎜Methode 4: Object.assign() führt eigentlich nicht zu Ergebnissen ein reines Array. Schauen wir uns zunächst die Definition dieser Methode an: Die Methode Object.assign kopiert nur die aufzählbaren Eigenschaften des Quellobjekts selbst in das Zielobjekt. Diese Methode verwendet [[Get]] des Quellobjekts und [[Set]] des Zielobjekts und ruft daher die relevanten Getter und Setter auf. Daher weist es Eigenschaften zu, anstatt nur neue Eigenschaften zu kopieren oder zu definieren. Wenn die Zusammenführungsquelle Getter enthält, ist sie möglicherweise nicht zum Zusammenführen neuer Eigenschaften in den Prototyp geeignet. Entnommen aus MDN🎜🎜🎜Mit Object.assign([], string) werden alle String-Eigenschaften in ein neues Array kopiert. Fügt einige String-Methoden für numerische Werte hinzu. 🎜🎜Hinweis in TypeScript: 🎜🎜Das Testrückgabeergebnis in TypeScript ist kein String[], seien Sie daher während der Entwicklung sehr vorsichtig. Dieses Problem wird später ausführlich besprochen. 🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Programmiervideos🎜! ! 🎜Das obige ist der detaillierte Inhalt vonSo konvertieren Sie einen String in ein Array in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!