Wie man mit globalen Fehlern in Javascript umgeht
In JavaScript können Sie eine globale Fehlerbehandlung auf der Seite durchführen, indem Sie das Ereignis „window.onerrot“ binden. Das Syntaxformat ist „Funktionsname (msg, url, l, c, error) {//code} Fenster. onerror = Funktionsname;".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Wenn die JavaScript-Engine JavaScript-Code ausführt, treten verschiedene Fehler auf: Es kann sich um Grammatik- oder Rechtschreibfehler handeln, es können Browserunterschiede vorliegen (bei Verwendung browserspezifischer Funktionen) oder der Server gibt möglicherweise eine nicht behandelte Ausnahme zurück, und natürlich gibt es solche viele andere unvorhersehbare Faktoren. Wenn ein Fehler auftritt, unterbricht die JavaScript-Engine die nachfolgende Codeausführung und generiert eine Fehlermeldung. Um den Code robuster zu machen und unerwartete Codeunterbrechungen zu vermeiden, müssen wir verschiedene Ausnahmen behandeln.
1. Lokale Fehlerbehandlung
Partielle Fehlerbehandlung bezieht sich auf das Abfangen und Verarbeiten von Fehlern, bei denen der Code schief gehen kann, was erfordert, dass Programmierer eine harte Codierung durchführen:
1) Versuchen Sie es , Catch-Anweisung, Fehlererfassungsanweisung
2) Abschlussanweisung, nach der Fehlererfassungsverarbeitung Rückgabepräfix-Ausführungsanweisung
3) Throw-Anweisung, Fehler-Throw-Anweisung
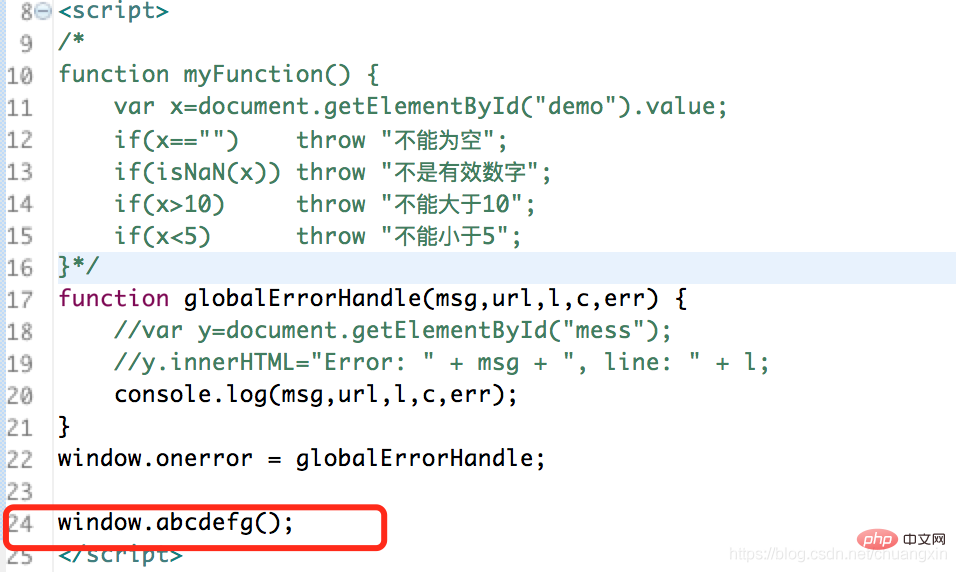
Fall 1:
try {
window.abcdefg();
} catch (e) {
alert('发生错误啦,错误信息为:' e.message);
} finally {//总是会被执行
alert('我都会执行!');
}Konsolenausgabe:
An Es ist ein Fehler aufgetreten La, die Fehlermeldung lautet: window.abcdefg is not a function
Ich werde die
finally-Anweisung nach Catch und vor Return ausführen. Die Funktion von
Fall 2
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Throw Demo</title>
</head>
<body>
<script>
function myFunction()
{
try
{
var x=document.getElementById("demo").value;
if(x=="") throw "不能为空";
if(isNaN(x)) throw "不是有效数字";
if(x>10) throw "不能大于10";
if(x<5) throw "不能小于5";
} catch(err) {
var y=document.getElementById("mess");
y.innerHTML="Error: " + err + ".";
}
}
</script>
<p>请输入一个5到10的数字:</p>
<input id="demo" type="text">
<button type="button" onclick="myFunction()">Test Input</button>
<p id="mess"></p>
</body>
</html>throw besteht darin, vorhersehbare oder unvorhergesehene Fehler in vom Benutzer erkennbare Fehler umzuwandeln.
[Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene]
2. Globale Fehlerbehandlung
Aufgrund der unterschiedlichen Ebenen der Front-End-Entwickler und der unterschiedlichen Ebenen der Codespezifikation verfügen nicht alle JavaScript-Codes über eine Fehlerbehandlung. Daher wird JavaScript-Code aufgrund unvorhergesehener Ausnahmen während der Ausführung häufig unerwartet beendet. Aus diesem Grund müssen wir Fehlerausnahmen global erfassen und Entwickler umgehend daran erinnern, den Code zu ändern. Solange das window.onerrot-Ereignis gebunden ist, kann die globale js-Fehlerverarbeitung auf der Seite durchgeführt werden. Der Code lautet wie folgt:
function globalErrorHandle(msg,url,l,c,error) {
console.error("global js error: ", msg, l);
// TODO other things.
}
window.onerror = globalErrorHandle;Binden Sie das window.onerrot-Ereignis und der js-Fehlerbericht ruft globalErrorHandle auf :
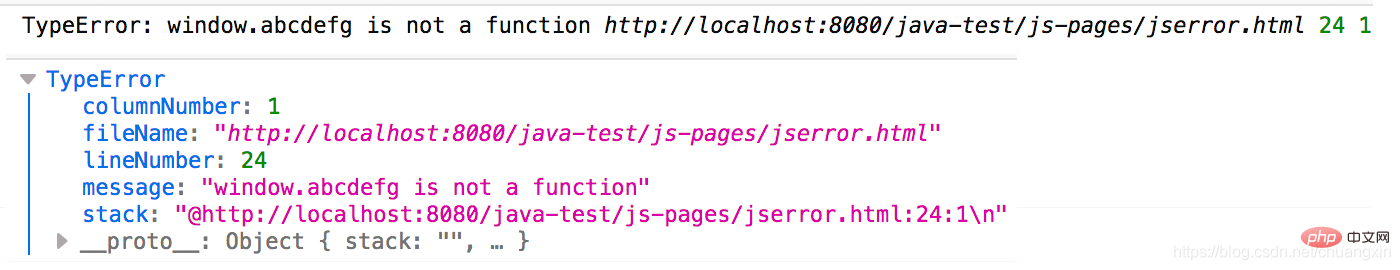
msg: Fehlermeldung
-
url: Fehlerseiten-URL
l: Zeilennummer des Codefehlers
- c: Spaltennummer
Fehler: Fehler. Objekt
Kat ch den obigen Fall 1 mit einem globalen Fehler ist der Code wie folgt:

Konsolenausgabe: 
3. Design des Fehlerberichtsmoduls
Die globale Fehlerbehandlung kann nicht verhindern, dass der Code unerwartet beendet wird, was bedeutet, dass, wenn ein Während der js-Ausführung wird ein Fehler gemeldet. Es wird keine Try-Catch-Fehlerbehandlung durchgeführt, aber nachfolgender Code wird unerwartet beendet und nicht mehr ausgeführt. Daher geht es bei der globalen Fehlerbehandlung eher um die globale Fehleraufzeichnung und -berichterstattung. Normalerweise werden drei Dinge getan:
globalErrorHandle, globale Fehlererfassung;
- Fehlerinformationen an den Server melden (Fehlerseite, Zeilennummer, Spaltennummer usw.);
Wenn der Administrator js-Fehlerinformationen findet
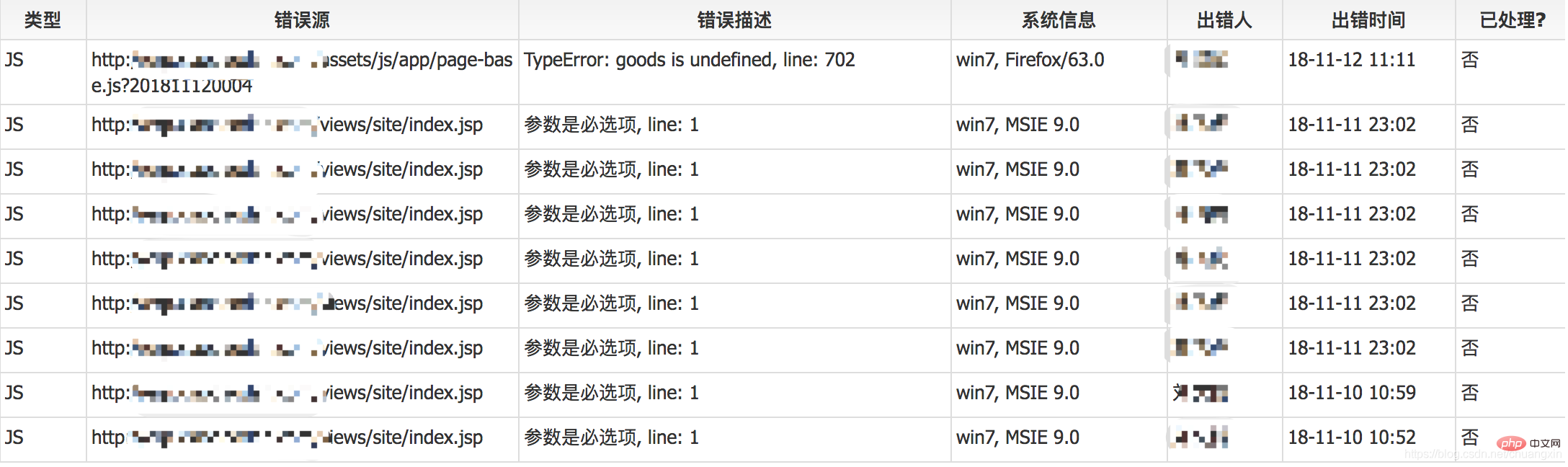
Sehen Sie sich einen Fall an, der Screenshot sieht wie folgt aus:

Das obige Bild ist ein einfaches js-Fehlerberichtsmodul, eine Fehleranzeigeseite, die Informationen umfassen: Fehlerquelle ( welche Seite), Fehlerbeschreibung, Zeilennummer, Betriebssystem + Browser, Betreiber, Betriebszeit usw.
Es gibt ein paar Dinge zu beachten:
1) Filterung gemeldeter Inhalte
Wie im Bild oben gezeigt, sind viele Fehlermeldungen gleich, wenn in einer großen Schleife kontinuierlich Fehler ausgelöst werden Fehlerinformationen werden kontinuierlich an den Server gesendet, daher müssen die Fehlerinformationen vor dem Senden gefiltert werden. Der Vorgang ist wie folgt:
- Wenn die Seite geladen wird, rufen Sie zuerst die Fehlerquelle + Fehlerbeschreibungs-Hashcode-Deduplizierungsliste ab Der globale Fehler wird erfasst und die Fehlerquelle generiert. +Ob der Fehlerbeschreibungs-Hashcode bereits vorhanden ist. Wenn nicht, wird eine Fehlermeldung gemeldet.
Fehlerseiten-URL
Fehlerbeschreibung, Fehlerzeilennummer, Spaltennummer, Stapelinformationen
- Browser- und Betriebssysteminformationen
- Betriebszeit, sogar Bediener, Parameter
- Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideo
- ! !
Das obige ist der detaillierte Inhalt vonWie man mit globalen Fehlern in Javascript umgeht. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Verwendung von Middleware zur Verbesserung der Fehlerbehandlung in Golang-Funktionen
Apr 24, 2024 pm 06:57 PM
Verwendung von Middleware zur Verbesserung der Fehlerbehandlung in Golang-Funktionen
Apr 24, 2024 pm 06:57 PM
Verwenden Sie Middleware, um die Fehlerbehandlung in Go-Funktionen zu verbessern: Einführung in das Konzept der Middleware, die Funktionsaufrufe abfangen und bestimmte Logik ausführen kann. Erstellen Sie eine Fehlerbehandlungs-Middleware, die die Fehlerbehandlungslogik in eine benutzerdefinierte Funktion einbindet. Verwenden Sie Middleware, um Handlerfunktionen so zu umschließen, dass die Fehlerbehandlungslogik ausgeführt wird, bevor die Funktion aufgerufen wird. Gibt den entsprechenden Fehlercode basierend auf dem Fehlertyp zurück
 Wie kann man Fehlerszenarien in C++ durch Ausnahmebehandlung effektiv behandeln?
Jun 02, 2024 pm 12:38 PM
Wie kann man Fehlerszenarien in C++ durch Ausnahmebehandlung effektiv behandeln?
Jun 02, 2024 pm 12:38 PM
In C++ behandelt die Ausnahmebehandlung Fehler ordnungsgemäß über Try-Catch-Blöcke. Zu den häufigsten Ausnahmetypen gehören Laufzeitfehler, Logikfehler und Fehler außerhalb der Grenzen. Nehmen Sie als Beispiel die Fehlerbehandlung beim Öffnen einer Datei. Wenn das Programm eine Datei nicht öffnen kann, löst es eine Ausnahme aus, gibt die Fehlermeldung aus und gibt den Fehlercode über den Catch-Block zurück, wodurch der Fehler behandelt wird, ohne das Programm zu beenden. Die Ausnahmebehandlung bietet Vorteile wie die Zentralisierung der Fehlerbehandlung, Fehlerweitergabe und Code-Robustheit.
 Beste Tools und Bibliotheken für die PHP-Fehlerbehandlung?
May 09, 2024 pm 09:51 PM
Beste Tools und Bibliotheken für die PHP-Fehlerbehandlung?
May 09, 2024 pm 09:51 PM
Zu den besten Tools und Bibliotheken zur Fehlerbehandlung in PHP gehören: Integrierte Methoden: set_error_handler() und error_get_last() Toolkits von Drittanbietern: Whoops (Debugging und Fehlerformatierung) Dienste von Drittanbietern: Sentry (Fehlermeldung und -überwachung) Drittanbieter Bibliotheken: PHP-error-handler (benutzerdefinierte Fehlerprotokollierung und Stack-Traces) und Monolog (Fehlerprotokollierungshandler)
 Wie führe ich eine Fehlerbehandlung und Protokollierung im C++-Klassendesign durch?
Jun 02, 2024 am 09:45 AM
Wie führe ich eine Fehlerbehandlung und Protokollierung im C++-Klassendesign durch?
Jun 02, 2024 am 09:45 AM
Die Fehlerbehandlung und -protokollierung im C++-Klassendesign umfasst: Ausnahmebehandlung: Ausnahmen abfangen und behandeln, wobei benutzerdefinierte Ausnahmeklassen verwendet werden, um spezifische Fehlerinformationen bereitzustellen. Fehlercode: Verwenden Sie eine Ganzzahl oder Aufzählung, um die Fehlerbedingung darzustellen und im Rückgabewert zurückzugeben. Behauptung: Überprüfen Sie Vor- und Nachbedingungen und lösen Sie eine Ausnahme aus, wenn sie nicht erfüllt sind. Protokollierung der C++-Bibliothek: Grundlegende Protokollierung mit std::cerr und std::clog. Externe Protokollierungsbibliotheken: Integrieren Sie Bibliotheken von Drittanbietern für erweiterte Funktionen wie Ebenenfilterung und Protokolldateirotation. Benutzerdefinierte Protokollklasse: Erstellen Sie Ihre eigene Protokollklasse, abstrahieren Sie den zugrunde liegenden Mechanismus und stellen Sie eine gemeinsame Schnittstelle zum Aufzeichnen verschiedener Informationsebenen bereit.
 Asynchrone Verarbeitung bei der Fehlerbehandlung von Golang-Funktionen
May 03, 2024 pm 03:06 PM
Asynchrone Verarbeitung bei der Fehlerbehandlung von Golang-Funktionen
May 03, 2024 pm 03:06 PM
In Go-Funktionen verwendet die asynchrone Fehlerbehandlung Fehlerkanäle, um Fehler von Goroutinen asynchron weiterzuleiten. Die spezifischen Schritte sind wie folgt: Erstellen Sie einen Fehlerkanal. Starten Sie eine Goroutine, um Vorgänge auszuführen und Fehler asynchron zu senden. Verwenden Sie eine Select-Anweisung, um Fehler vom Kanal zu empfangen. Behandeln Sie Fehler asynchron, z. B. das Drucken oder Protokollieren von Fehlermeldungen. Dieser Ansatz verbessert die Leistung und Skalierbarkeit von gleichzeitigem Code, da die Fehlerbehandlung den aufrufenden Thread nicht blockiert und die Ausführung abgebrochen werden kann.
 Fehlerbehandlungsstrategien für Go-Funktionseinheitentests
May 02, 2024 am 11:21 AM
Fehlerbehandlungsstrategien für Go-Funktionseinheitentests
May 02, 2024 am 11:21 AM
Beim Testen von Go-Funktionseinheiten gibt es zwei Hauptstrategien für die Fehlerbehandlung: 1. Stellen Sie den Fehler als einen bestimmten Wert des Fehlertyps dar, der zur Bestätigung des erwarteten Werts verwendet wird. 2. Verwenden Sie Kanäle, um Fehler an die Testfunktion zu übergeben. Dies eignet sich zum Testen von gleichzeitigem Code. In einem praktischen Fall wird die Fehlerwertstrategie verwendet, um sicherzustellen, dass die Funktion bei negativer Eingabe 0 zurückgibt.
 Best Practices für die Fehlerbehandlung in Golang-Funktionen
Apr 24, 2024 pm 05:24 PM
Best Practices für die Fehlerbehandlung in Golang-Funktionen
Apr 24, 2024 pm 05:24 PM
Zu den Best Practices für die Fehlerbehandlung in Go gehören: Verwendung des Fehlertyps, immer die Rückgabe eines Fehlers, Prüfung auf Fehler, Verwendung mehrwertiger Rückgaben, Verwendung von Sentinel-Fehlern und Verwendung von Fehler-Wrappern. Praktisches Beispiel: Wenn ReadDataFromDatabase im HTTP-Anforderungshandler einen Fehler zurückgibt, geben Sie eine 500-Fehlerantwort zurück.
 Wie verwende ich den Fehler-Wrapper von Golang?
Jun 03, 2024 pm 04:08 PM
Wie verwende ich den Fehler-Wrapper von Golang?
Jun 03, 2024 pm 04:08 PM
In Golang können Sie mit Fehler-Wrappern neue Fehler erstellen, indem Sie Kontextinformationen an den ursprünglichen Fehler anhängen. Dies kann verwendet werden, um die von verschiedenen Bibliotheken oder Komponenten ausgelösten Fehlertypen zu vereinheitlichen und so das Debuggen und die Fehlerbehandlung zu vereinfachen. Die Schritte lauten wie folgt: Verwenden Sie die Funktion „errors.Wrap“, um die ursprünglichen Fehler in neue Fehler umzuwandeln. Der neue Fehler enthält Kontextinformationen zum ursprünglichen Fehler. Verwenden Sie fmt.Printf, um umschlossene Fehler auszugeben und so mehr Kontext und Umsetzbarkeit bereitzustellen. Wenn Sie verschiedene Fehlertypen behandeln, verwenden Sie die Funktion „errors.Wrap“, um die Fehlertypen zu vereinheitlichen.




