
In CSS können Sie das width-Attribut verwenden, um die td-Breite festzulegen. Sie müssen nur den „width:width value;“-Stil festlegen. Das width-Attribut legt die Breite des Elements fest. Pads, Ränder und Ränder können außerhalb des Inhaltsbereichs hinzugefügt werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
css verwendet direkt das width-Attribut, um die Breite der Tabelle festzulegen td:
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<style>
td.box1 {
width:10%;
border: medium solid red
}
td.box3 {
width:15%;
border: medium solid red
}
td.box5 {
width:20%;
border: medium solid red
}
td.box4 {
width:45%;
border: medium solid red
}
</style>
</head>
<body>
<table width="100%">
<td class="box1">10%</td>
<td class="box1">10%</td>
<td class="box3">15%</td>
<td class="box4">45%</td>
<td class="box5">20%</td>
</table>
</body>
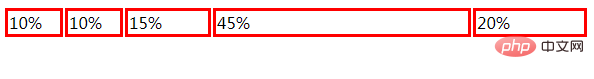
</html>Rendering:

Das width-Attribut legt die Breite des Elements fest.
Dieses Attribut definiert die Breite des Inhaltsbereichs des Elements. Auffüllung, Ränder und Ränder können außerhalb des Inhaltsbereichs hinzugefügt werden.
Attributwert:
automatischer Standardwert. Der Browser kann die tatsächliche Breite berechnen.
length definiert die Breite in Einheiten wie px, cm usw.
% definiert die Breite als Prozentsatz basierend auf der Breite des enthaltenden Blocks (übergeordnetes Element).
inherit gibt an, dass der Wert des width-Attributs vom übergeordneten Element geerbt werden soll.
Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die TD-Breite mit CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!