
In CSS können Sie das Attribut „font-family“ verwenden, um den Song-Stil festzulegen. Sie müssen nur den Stil „font-family:“ Song style“ festlegen. Das Attribut „font-family“ ermöglicht das Festlegen der Schriftart für ausgewählte Elemente, indem eine geordnete Liste von Schriftartnamen oder Schriftartfamiliennamen bereitgestellt wird.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Öffnen Sie zunächst den Editor, erstellen Sie ein HTML-Dokument, erstellen Sie ein h1-Tag und fügen Sie Text hinzu. Wählen Sie das h1-Tag über die CSS-Tag-Auswahl aus und legen Sie das h1-Tag über das Attribut „font-family“ auf „Song Dynasty“ fest.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<style>
h1{
font-family: "宋体";
}
</style>
</head>
<body>
<h1>我想把这行文字通过css设置为宋体</h1>
</body>
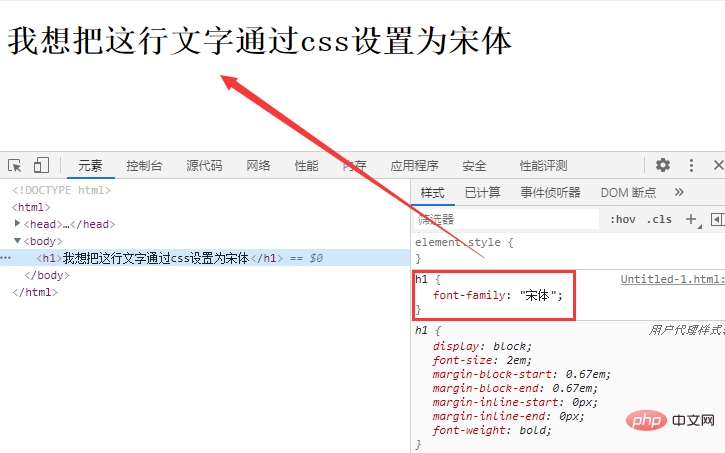
</html>Effekt:

Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie den Song-Dynastie-Stil in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!