
Css-Methode zum Ausblenden von div: 1. Verwenden Sie die Anweisung „visibility:hidden;“; absolute;top" :-9999px;"-Anweisung.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Wenn wir normalerweise die Website gestalten, möchten wir das Div ausblenden, aber viele Leute wissen nicht, wie sie das Anzeigen und Ausblenden von Divs mit CSS steuern können? Lassen Sie uns erklären, wie man Divs mit CSS versteckt.
1. Verwenden Sie display:none;, um das div auszublenden. display:none;来隐藏div
我们可以使用display:none属性来隐藏所有的信息,包括文本和图片。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--display:none</title>
<style>
.display{
display:none;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="display">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>
说明:
该方法,不占据空间,把元素隐藏起来,所以动态改变此属性时会引起重排(改变页面布局),可以理解成在页面中把该元素删除掉一样;不会被子孙继承,但是其子孙是不会显示的,毕竟都一起被隐藏了。
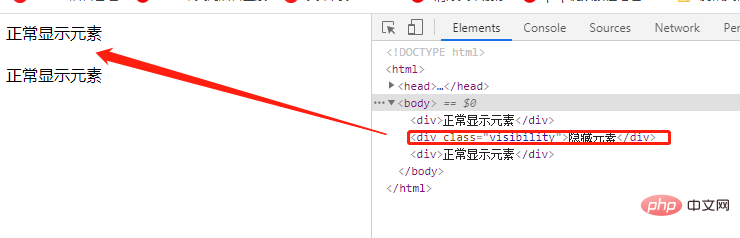
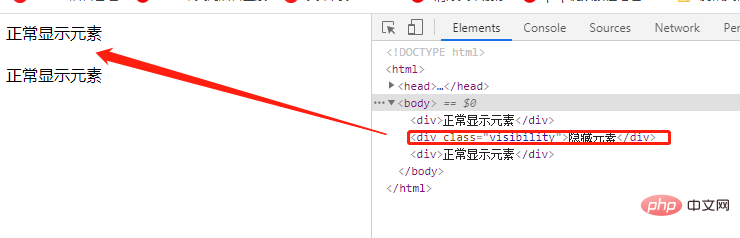
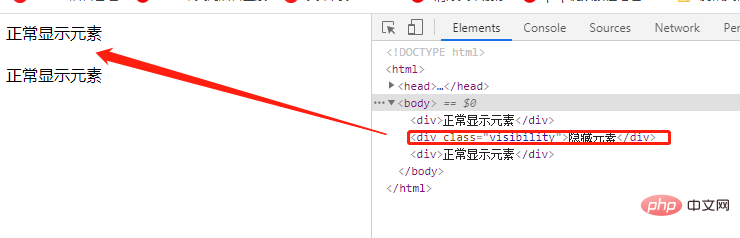
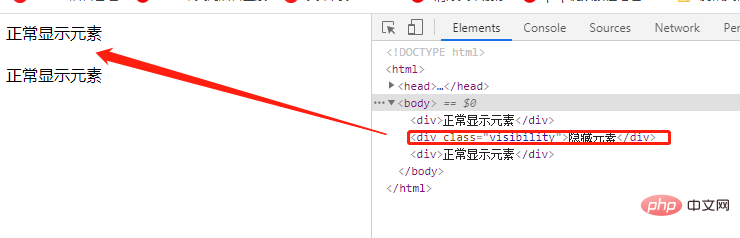
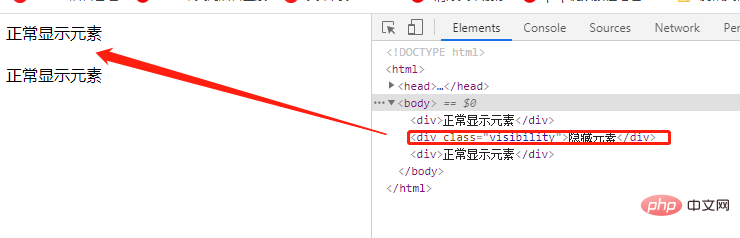
2、使用visibility: hidden;隐藏div
visibility 属性规定元素是否可见。
这个属性指定是否显示一个元素生成的元素框。这意味着元素仍占据其本来的空间,不过可以完全不可见。值 collapse 在表中用于从表布局中删除列或行。
属性值:
visible 默认值。元素是可见的。
hidden 元素是不可见的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--visibility: hidden</title>
<style>
.visibility{
visibility: hidden;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="visibility">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>
说明:
该方法中,元素会被隐藏,但是不会消失,依然占据空间,隐藏后不会改变html原有样式;
会被子孙继承,子孙也可以通过显示的设置visibility: visible;来反隐藏;
不会触发该元素已经绑定的事件, 动态修改此属性会引起重绘。
(学习视频分享:css视频教程)
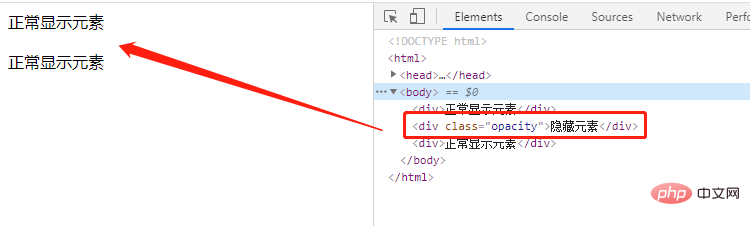
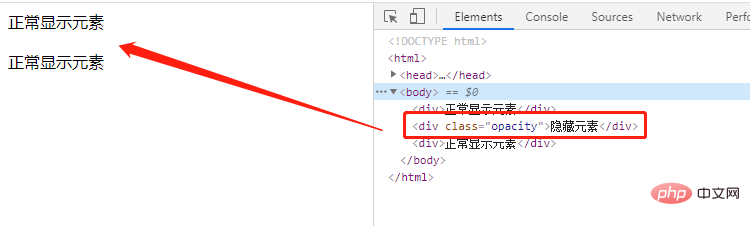
3、使用opacity: 0隐藏div
opacity 属性的意思是设置一个元素的透明度。它不是为改变元素的边界框(bounding box)而设计的。
这意味着将 opacity 设为 0 只能从视觉上隐藏元素。而元素本身依然占据它自己的位置并对网页的布局起作用。这和上面的visibility: hidden 相似。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--opacity: 0</title>
<style>
.opacity{
opacity: 0;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="opacity">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>效果图:

说明:
该方法中,只是设置透明度为100%,元素隐藏,依然占据空间,隐藏后不会改变html原有样式;
会被子元素继承,且子元素并不能通过opacity=1,进行反隐藏;
opacity:0的元素依然能触发已经绑定的事件。
4、使用position: absolute;top: -9999px;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--position: absolute</title>
<style>
.position{
position: absolute;
top: -9999px;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="position">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>

Beschreibung:
Diese Methode belegt keinen Platz und verbirgt das Element. Daher führt eine dynamische Änderung dieses Attributs zu einer Neuanordnung (Änderung des Seitenlayouts). Dies kann als Löschen des Elements auf der Seite verstanden werden . , aber seine Nachkommen werden nicht angezeigt, schließlich sind sie alle zusammen ausgeblendet.
2. Verwenden Sievisibility: versteckt;, um das div🎜🎜🎜visibility-Attribut auszublenden und anzugeben, ob das Element sichtbar ist. 🎜🎜Dieses Attribut gibt an, ob die von einem Element generierte Elementbox angezeigt werden soll. Das bedeutet, dass das Element weiterhin seinen ursprünglichen Platz einnimmt, aber völlig unsichtbar sein kann. Die Wertereduzierung wird in Tabellen verwendet, um Spalten oder Zeilen aus dem Tabellenlayout zu entfernen. 🎜🎜Attributwert: 🎜 🎜🎜Hinweis: 🎜🎜Bei dieser Methode wird das Element ausgeblendet, aber es verschwindet nicht, es belegt weiterhin Platz und der ursprüngliche HTML-Stil wird nach dem Ausblenden nicht geändert; 🎜🎜 wird es sein Von Nachkommen geerbt, und Nachkommen können auch durch Festlegen der Sichtbarkeit ausgeblendet werden: 🎜🎜 löst keine Ereignisse aus, die an das Element gebunden wurden. Das dynamische Ändern dieser Eigenschaft führt zu einer Neuzeichnung. 🎜🎜(Teilen von Lernvideos: CSS-Video-Tutorial🎜)🎜🎜🎜3. Verwenden Sie
🎜🎜Hinweis: 🎜🎜Bei dieser Methode wird das Element ausgeblendet, aber es verschwindet nicht, es belegt weiterhin Platz und der ursprüngliche HTML-Stil wird nach dem Ausblenden nicht geändert; 🎜🎜 wird es sein Von Nachkommen geerbt, und Nachkommen können auch durch Festlegen der Sichtbarkeit ausgeblendet werden: 🎜🎜 löst keine Ereignisse aus, die an das Element gebunden wurden. Das dynamische Ändern dieser Eigenschaft führt zu einer Neuzeichnung. 🎜🎜(Teilen von Lernvideos: CSS-Video-Tutorial🎜)🎜🎜🎜3. Verwenden Sie Deckkraft: 0Div ausblenden🎜🎜🎜Das Deckkraftattribut bedeutet, die Transparenz eines Elements festzulegen. Es ist nicht dazu gedacht, den Begrenzungsrahmen eines Elements zu ändern. 🎜🎜Das bedeutet, dass das Element nur optisch ausgeblendet wird, wenn die Deckkraft auf 0 gesetzt wird. Das Element selbst nimmt weiterhin seine eigene Position ein und trägt zum Layout der Webseite bei. Dies ähnelt der Sichtbarkeit: oben versteckt. 🎜rrreee🎜Rendering: 🎜🎜 🎜🎜Hinweis: 🎜🎜Bei dieser Methode stellen Sie einfach die Transparenz auf 100 % ein und das Element ist ausgeblendet und nimmt weiterhin Platz ein. Nach dem Ausblenden wird der ursprüngliche HTML-Stil nicht geändert 🎜🎜 wird von übernommen Die untergeordneten Elemente und die untergeordneten Elemente können Opacity=1 nicht bestehen, Anti-Hide-Elemente mit 🎜🎜opacity:0 können weiterhin gebundene Ereignisse auslösen. 🎜🎜🎜4. Verwenden Sie
🎜🎜Hinweis: 🎜🎜Bei dieser Methode stellen Sie einfach die Transparenz auf 100 % ein und das Element ist ausgeblendet und nimmt weiterhin Platz ein. Nach dem Ausblenden wird der ursprüngliche HTML-Stil nicht geändert 🎜🎜 wird von übernommen Die untergeordneten Elemente und die untergeordneten Elemente können Opacity=1 nicht bestehen, Anti-Hide-Elemente mit 🎜🎜opacity:0 können weiterhin gebundene Ereignisse auslösen. 🎜🎜🎜4. Verwenden Sie position: absolute;top: -9999px;, um div auszublenden Setzen Sie den oberen Rand des Elements auf eine negative Zahl, die groß genug ist, um es auf dem Bildschirm unsichtbar zu machen. 🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Programmiervideos🎜! ! 🎜Das obige ist der detaillierte Inhalt vonSo verstecken Sie div mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!