
In CSS können Sie die Anweisung „background-color:transparent“ verwenden, um die Hintergrundfarbe zu entfernen. Wenn die Hintergrundfarbe auf transparent gesetzt ist, wird nur die Hintergrundfarbe des Elements und anderer Elemente oder Inhalte auf transparent gesetzt Der Einfluss innerhalb des Elements wird nicht beeinflusst.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
transparenter Wert
Obwohl in den meisten Fällen keine Notwendigkeit besteht, transparent zu verwenden. Wenn Sie jedoch nicht möchten, dass ein Element eine Hintergrundfarbe hat und Sie nicht möchten, dass sich die Browser-Farbeinstellungen des Benutzers auf Ihr Design auswirken, ist es dennoch erforderlich, den Transparenzwert festzulegen.
Beispiel:
<html>
<head>
<style type="text/css">
body {
background-color: yellow
}
h1 {
background-color: #00ff00
}
h2 {
background-color: transparent
}
p {
background-color: rgb(250,0,255)
}
p.no2 {
background-color: gray;
padding: 20px;
}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<p>这是段落</p>
<p class="no2">这个段落设置了内边距。</p>
</body>
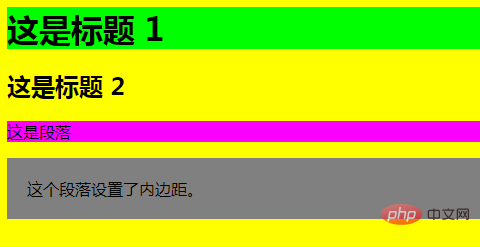
</html>Ergebnis:

Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo entfernen Sie Hintergrundfarbe in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!