
In CSS können Sie das Cursor-Attribut verwenden, um den Mausstil zu ändern. Sie müssen nur „cursor: style value“ für das Element festlegen. Das Cursor-Attribut definiert die Cursorform, die verwendet wird, wenn der Mauszeiger innerhalb der Grenzen eines Elements platziert wird. Dieses Attribut besteht aus null oder mehr „
“-Werten, getrennt durch Kommas, und der Schlüsselwortwert ist am Ende erforderlich.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3- und HTML5-Version, Dell G3-Computer.
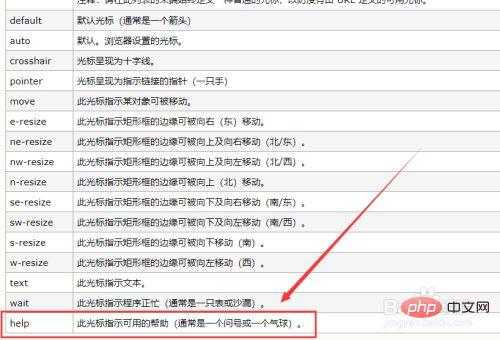
In der Front-End-Entwicklung wird häufig die Änderung des Mausstils verwendet. Wir haben auf der offiziellen CSS-Website nachgesehen, welche Attribute den Mausstil ändern können Verwendung und Anweisungen sind wie folgt.
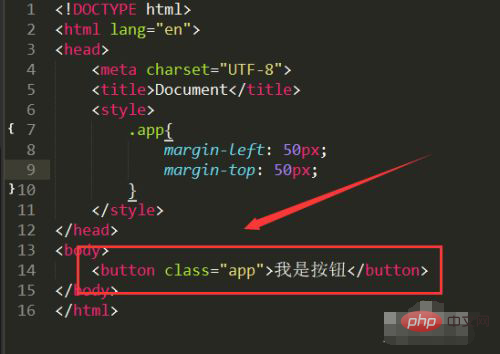
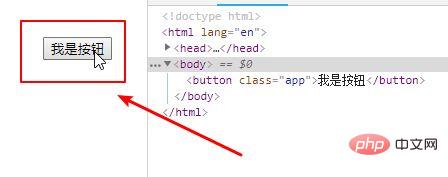
Wir verwenden den HTML-Editor sublime_text, um die Webseite zu bearbeiten, ein Beispiel zu erstellen, eine neue HTML-Seite zu erstellen, dann eine Schaltfläche zur Seite hinzuzufügen und dann die Maus nach oben zu bewegen, um den Effekt zu sehen. Die Details sind wie folgt.


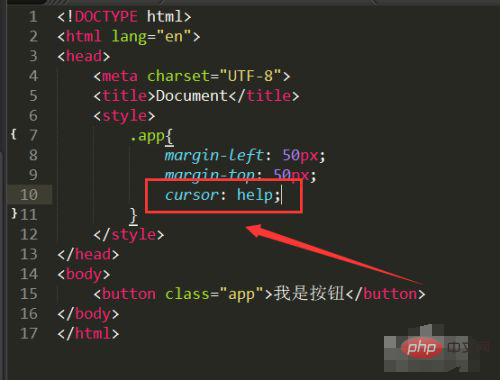
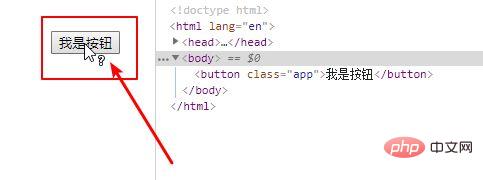
Wir verwenden das Cursor-Attribut, um die Attribute dieser Schaltfläche zu ändern. Basierend auf den offiziellen Attributen verwenden wir den Hilfewert, wie in der Abbildung unten beschrieben.


Wir stellen die HTML-Webseite in einen Fragezeichenstil ein. Sie können es selbst ausprobieren.

Das obige ist der detaillierte Inhalt vonSo ändern Sie die Maus mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!