
In CSS können Sie den Rahmen aufheben, indem Sie den Stil „border:none;“ oder „border:transparent;“ festlegen. Das Attribut „border“ wird verwendet, um den Rahmenstil des Elements festzulegen. Wenn der Wert „none“ ist, wird ein randloser Stil definiert, und wenn der Wert „transparent“ ist, wird ein transparenter Rahmen definiert.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS-Methode zum Aufheben von Rändern:
Verwenden Sie border:none;border:none;
使用border:transparent;
border:transparent;Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
margin: 10px;
border: 1px solid red;
}
div.a1{
border: none;
}
div.a2{
border: transparent;
}
</style>
</head>
<body>
<div>测试文本</div>
<div class="a1">测试文本</div>
<div class="a2">测试文本</div>
</body>
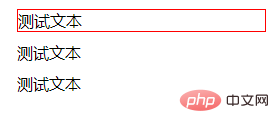
</html> Rendering:
Rendering:
Beschreibung:
border-Kurzschriftattribut legt alle Randattribute in einer Anweisung fest.transparenter Wert: Die Rahmenfarbe ist transparent.
(Teilen von Lernvideos: 🎜CSS-Video-Tutorial🎜)🎜Das obige ist der detaillierte Inhalt vonSo löschen Sie den Rahmen in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!