 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 10 VSCode-Plug-Ins, die es wert sind, gesammelt zu werden (empfohlen)
10 VSCode-Plug-Ins, die es wert sind, gesammelt zu werden (empfohlen)
10 VSCode-Plug-Ins, die es wert sind, gesammelt zu werden (empfohlen)
In diesem Artikel werden 10 VSCode-Plug-Ins empfohlen, die es wert sind, gesammelt zu werden. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

【Empfohlene Studie: „vscode-Tutorial“】
1 Importkosten
Während des Entwicklungsprozesses kann es vorkommen, dass Sie dem Projekt häufig Abhängigkeiten hinzufügen. Auch wenn die modulare Entwicklung heute zu einem wichtigen Bestandteil der Softwareentwicklung geworden ist, ist es immer noch am besten, mit Ihren Eingaben vorsichtig zu sein. Mit dem Import Cost-Plugin für JavaScript und TypeScript werden Sie in Echtzeit über alle Ihre Abhängigkeiten informiert.

Wenn Sie eine Abhängigkeit inline zu Ihrem Code hinzufügen, wird die entsprechende Größe angezeigt. Es handelt sich um ein leichtgewichtiges Plugin, das Vorhersehbarkeit bietet und ein effektives Abhängigkeitsmanagement unterstützt. Die Plugin-Dokumentation listet auch verschiedene Importsyntaxen auf, die es dem Plug-in ermöglichen, die Größe von Abhängigkeiten für uns anzuzeigen.
Hier ist ein Artikel, der die Motivation des ursprünglichen Autors für die Entwicklung dieses Plug-ins detailliert beschreibt.
2 Datei-Utils
Während die Kernfunktionalität von Visual Studio Code beim Codieren von Dateien hervorragend funktioniert, verspüren Sie möglicherweise das Bedürfnis, Visual Studio Code bei der Verwaltung von Projekten und Abhängigkeiten zu verbessern. Mit der File Utils-Erweiterung können Sie Dateioperationen über das Befehlsfeld ausführen.

Sie können die Befehlspalette aufrufen und eine Datei auswählen, um einfache Dateioperationen daran auszuführen. Zusätzlich zu den grundlegenden ordnerbezogenen Vorgängen können Sie Dateien kopieren, verschieben, löschen und umbenennen. Es handelt sich um ein sehr nützliches Plug-In, mit dem Sie Projektdateien verwalten können, ohne den Umfang von Visual Studio Code zu verlassen.
3 Projektmanager
Mit der File Utils-Erweiterung können Sie einfache Dateivorgänge ausführen, während Sie mit dem Project Manager-Plugin mehrere Projekte weiter verwalten können. Erstens wird eine neue Seitenleiste hinzugefügt, um die Arbeit an mehreren Projekten zu unterstützen. Zweitens kann Ihnen die Erweiterung auch bei der Verwaltung von Git-, SVN- oder Mercurial-Repositorys helfen. Es ermöglicht uns, Remote-Repositorys weiter zu verwalten.

Zusätzlich zur GUI-basierten Funktionalität fügt diese Erweiterung Befehle zur Verwendung mit Projekten hinzu. Sie können die Einstellungen anpassen, um die Funktionalität weiter nach Ihren Wünschen anzupassen.

Mit erweiterten Funktionen wie Remote-Repository-Verwaltung und interaktiven Befehlen stellt die Project Manager-Erweiterung eine Bibliothek von Tools in Ihrer Toolbox bereit, die Ihren Entwicklungszyklus verlängern können.
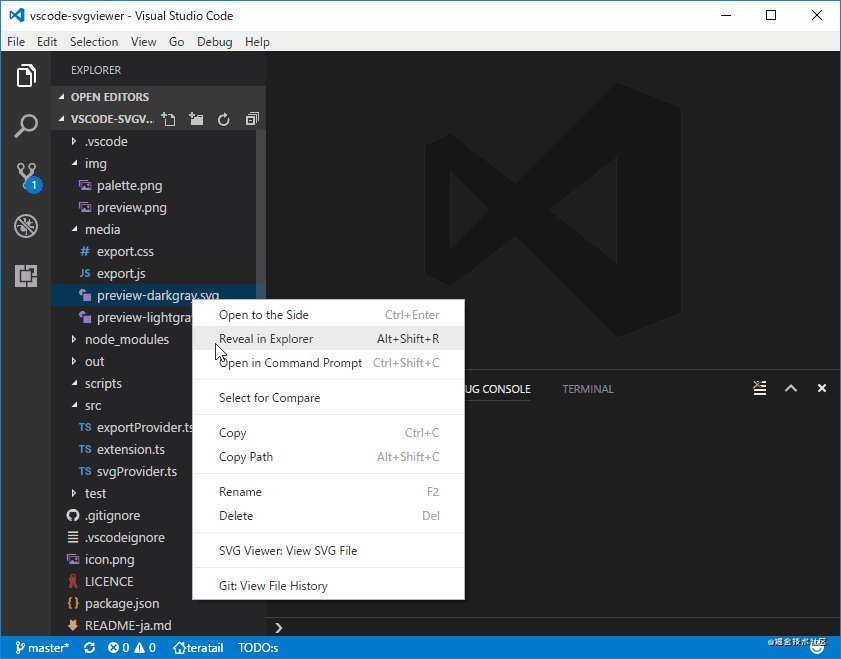
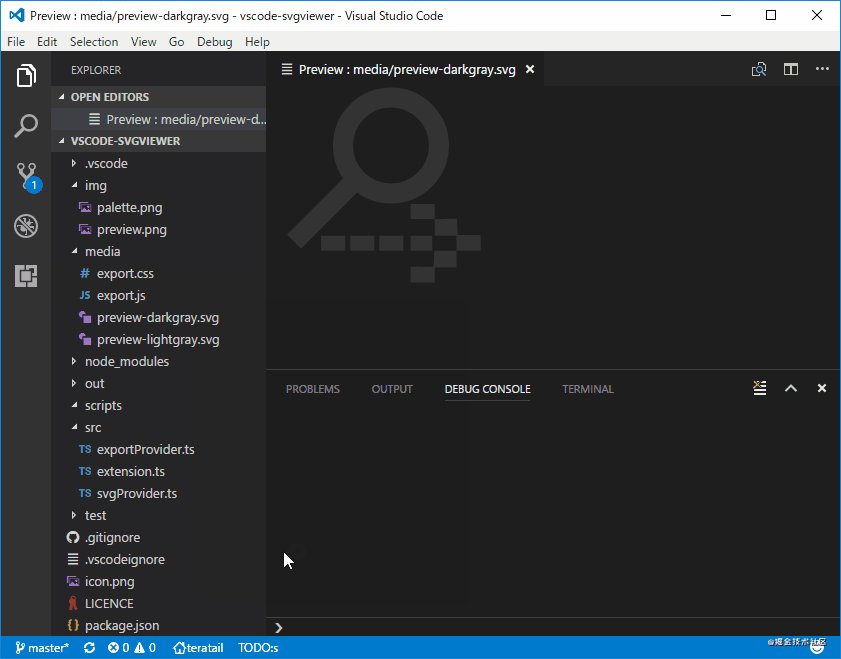
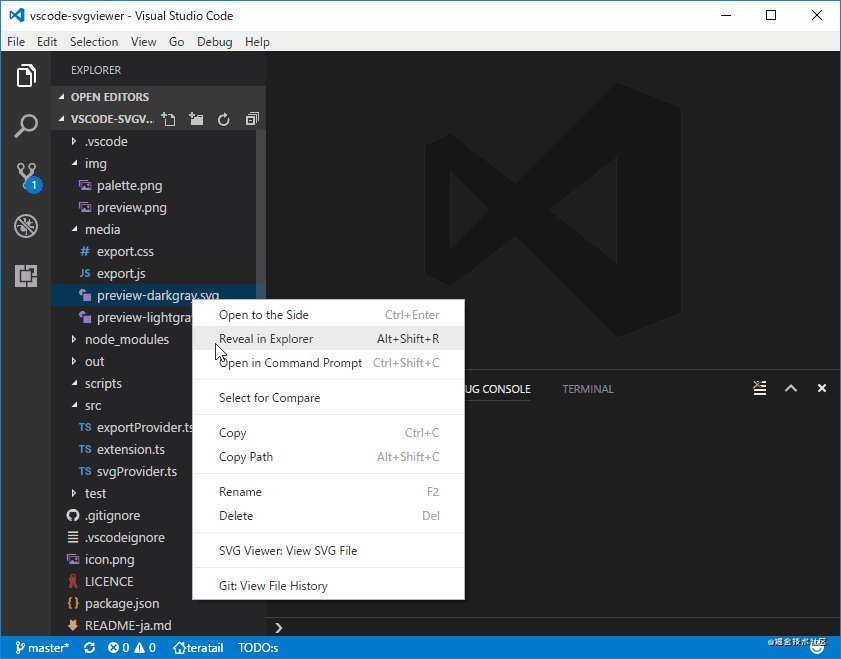
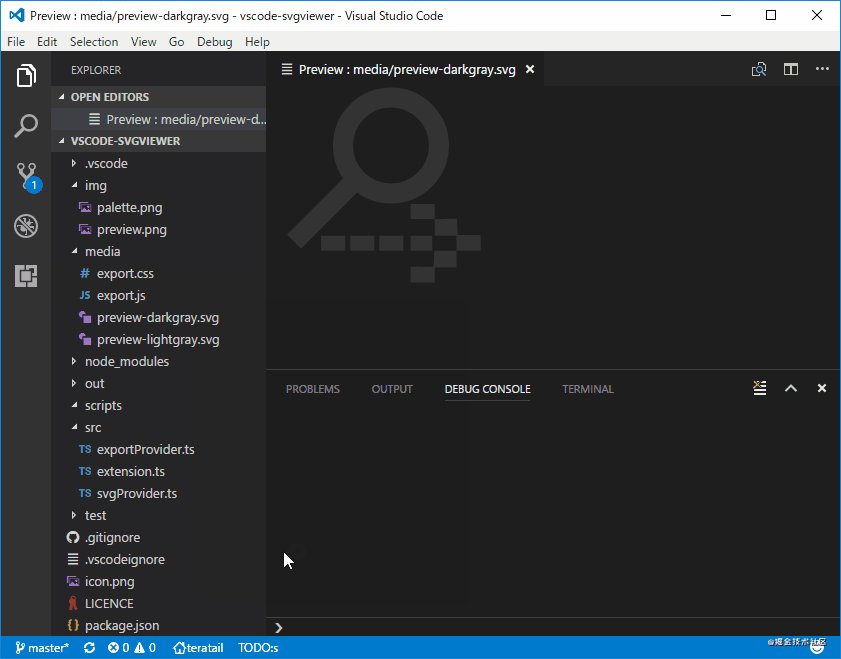
4 SVG Viewer
SVG steht für Scalable Vector Graphics, und SVG-Dateien sind Textdateien, die Vektorbilder für das Web speichern. Wenn Sie SVG-Dateien in einem Texteditor öffnen, wird normalerweise der Textinhalt dieser Dateien angezeigt. Wenn Sie diese Dateien direkt bearbeiten, möchten Sie möglicherweise sehen, wie Visual Studio Code diese Dateien rendert.

Mit dem SVG Viewer-Plugin können Sie SVG-Dateien visualisieren und so Zeit sparen, indem Sie andere Anwendungen zum Anzeigen Ihrer Arbeit verwenden. Im Wesentlichen sparen Sie dadurch Zeit, wenn Sie SVG-Dateien schnell bearbeiten.
5 Code-Rechtschreibprüfung
Eine große Anzahl von Ausnahmen, auf die Entwickler stoßen, kann normalerweise durch die Korrektur von Rechtschreibfehlern in Variablen-, Funktions- und Paketnamen behoben werden. Darüber hinaus können Ihnen beim Schreiben von Kommentaren, Anweisungen oder Dokumentationen Rechtschreibfehler unterlaufen. Dieses Paket hilft Ihnen, Fehler in Dateien hervorzuheben und die Rechtschreibung in verschiedenen gängigen Programmiersprachen zu überprüfen. Sie können die Einstellungen auch so anpassen, dass die Code-Rechtschreibprüfung mit bestimmten Dateitypen funktioniert.

Während die Installation Englisch unterstützt, sind zusätzliche Wörterbücher für acht Sprachen und medizinische Fachbegriffe verfügbar. Alles in allem ist es eine kleine, aber leistungsstarke Ergänzung zu Ihrer hervorragenden Bibliothek von Visual Studio Code-Erweiterungen.
6 Remote – SSH
Aufgrund der verteilten Natur der Entwicklung müssen Sie sich möglicherweise bei einem Remote-Server anmelden, um Ihren Code zu aktualisieren und zu testen. Während sie problemlos über einen SSH-Client eines Drittanbieters verwaltet werden können, gibt es eine Visual Studio Code-Erweiterung, mit der Sie remote auf dem Server arbeiten können, ohne die Anwendung vollständig verlassen zu müssen.

Mit dem Remote-SSH-Plug-in von Microsoft können Sie eine Verbindung zu einer Remote-Entwicklungsumgebung herstellen, ohne Code auf Ihrem lokalen System einzubinden. Es ermöglicht Ihnen auch den Austausch zwischen mehreren Remote-Umgebungen und ermöglicht so die Ausführung mehrerer Aufgaben auf mehreren Remote-Systemen. Darüber hinaus unterstützt das Plugin die Verbindung zu Remote-Systemen auf Basis von Linux, Windows oder macOS. Heutzutage ist die Entwicklung auf Remote-Servern von entscheidender Bedeutung, was das „Remote SSH Plugin“ zu einer unverzichtbaren Erweiterung für Visual Studio Code macht.
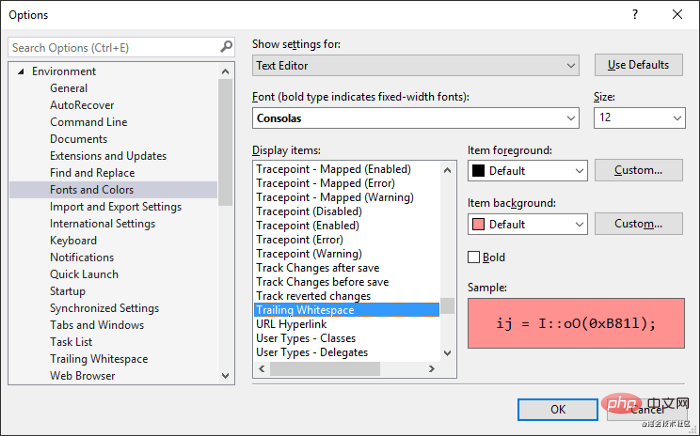
7 Trailing Whitespace Visualizer
Eine gute Programmierpraxis besteht darin, sicherzustellen, dass Ihr Code keine nachgestellten Leerzeichen enthält. Nachfolgendes Leerzeichen besteht aus einem beliebigen Leerzeichen oder Tabulatorzeichen (das im Wesentlichen unsichtbar ist) nach dem letzten Nicht-Leerzeichen in einer Codezeile, die dem Zeilenumbruchzeichen vorangeht. Das Trailing Whitespace Visualizer-Plugin hebt alle nachgestellten Leerzeichen in Ihrem Code hervor.
8 Debugger für Chrome
Wenn Sie mit Front-End-JavaScript-Code arbeiten, können Sie die Richtigkeit Ihres Codes häufig im Browser testen. Chrome Dev Tools bieten eine praktische Möglichkeit, JavaScript über die Konsole zu debuggen. Das Debugger für Chrome-Plugin integriert Visual Studio Code in Chrome- oder Chromium-basierte Browser, die das „Chrome Developer Tools Protocol“ unterstützen.
 Es gibt viele Debugging-Funktionen, mit denen Sie Fehler in Ihrem Code identifizieren können, ohne die IDE zu verlassen. Kurz gesagt: Die Chrome-Debugger-Erweiterung spart Zeit beim üblichen Debugging-Prozess.
Es gibt viele Debugging-Funktionen, mit denen Sie Fehler in Ihrem Code identifizieren können, ohne die IDE zu verlassen. Kurz gesagt: Die Chrome-Debugger-Erweiterung spart Zeit beim üblichen Debugging-Prozess. 9 ESLintESLint ist ein statischer JavaScript-Code-Analysator. Es scannt Ihren Code und findet Syntaxfehler und ineffiziente Programmierpraktiken. Die Erweiterung „ESlint Visual Studio“ integriert ESLint in die Visual Studio Code-IDE und ermöglicht so eine On-Demand-Analyse von JavaScript-Code. Allerdings muss ESLint lokal oder global auf Ihrem System installiert sein.

Live ServerMit der Live Server-Erweiterung von Visual Studio Code können Sie einen lokalen Entwicklungsserver ausführen, um Ihren Code zu testen. Es verfügt über eine Live-Neuladefunktion sowohl für statische als auch dynamische Webseiten.
Ursprüngliche Adresse: https://blog.bitsrc.io/top-10-visual-studio-extensions-in-2020-857ea6d692dd 
Für weitere programmbezogene Kenntnisse, Bitte besuchen Sie:Programmiervideos
! !
Das obige ist der detaillierte Inhalt von10 VSCode-Plug-Ins, die es wert sind, gesammelt zu werden (empfohlen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 Welche Sprache ist in VSCODE geschrieben?
Apr 15, 2025 pm 11:51 PM
Welche Sprache ist in VSCODE geschrieben?
Apr 15, 2025 pm 11:51 PM
VSCODE ist in TypeScript und JavaScript geschrieben. Erstens ist seine Core -Codebasis in TypeScript geschrieben, einer Open -Source -Programmiersprache, die JavaScript erweitert und die Typ -Check -Funktionen hinzufügt. Zweitens werden einige Erweiterungen und Plug-Ins von VSCODE in JavaScript geschrieben. Diese Kombination macht VSCODE zu einem flexiblen und erweiterbaren Code -Editor.
 VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VS Code One-Step/Nächster Schritt Verknüpfungsschlüsselnutzung: Einschritt (rückwärts): Windows/Linux: Strg ←; macOS: CMD ← Nächster Schritt (vorwärts): Windows/Linux: Strg →; macos: cmd →
 So führen Sie Code mit VSCODE aus
Apr 15, 2025 pm 09:51 PM
So führen Sie Code mit VSCODE aus
Apr 15, 2025 pm 09:51 PM
Das Ausführen von Code in VS -Code dauert nur sechs Schritte: 1. Öffnen Sie das Projekt; 2. Erstellen und schreiben Sie die Codedatei; 3. Öffnen Sie das Terminal; 4. Navigieren Sie zum Projektverzeichnis; 5. Führen Sie den Code mit den entsprechenden Befehlen aus; 6. Die Ausgabe anzeigen.
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.
 Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE) wurde von Microsoft entwickelt, das mit dem Elektronen -Framework erstellt wurde und hauptsächlich in JavaScript geschrieben wurde. Es unterstützt eine breite Palette von Programmiersprachen, einschließlich JavaScript, Python, C, Java, HTML, CSS usw., und kann durch Erweiterungen Unterstützung für andere Sprachen unterstützen.
 VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
Der Befehl zum Starten eines Front-End-Projekts in VSCODE ist Code. Die spezifischen Schritte umfassen: Öffnen Sie den Projektordner. Starten Sie VSCODE. Öffnen Sie das Projekt. Geben Sie den Startbefehlscode ein. im Terminalfeld. Drücken Sie die Eingabetaste, um das Projekt zu starten.



