
Implementierungsmethode: Verwenden Sie zuerst die Anweisung „document.getElementById(„id value“)“, um das angegebene Elementobjekt abzurufen. Verwenden Sie dann die Anweisung „element object.style.display="none"“, um das CSS zu steuern und zu erreichen Versteckeffekt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Javascript 1.8.5 und CSS3-Version, Dell G3-Computer.
Verwenden Sie js, um CSS auszublenden oder anzuzeigen.
Bekannt:
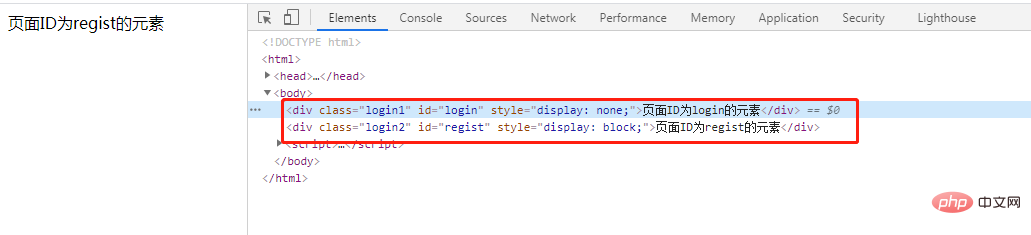
<div class="login1" id="login">页面ID为login的元素</div> <div class="login2" id="regist">页面ID为regist的元素</div>
Code:
<script>
document.getElementById("login").style.display = "none"; //(login为需要隐藏的页面ID)
document.getElementById("regist").style.display = "block" //(regist为需要显示的页面ID)
</script>Rendering:

【Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene】
Das obige ist der detaillierte Inhalt vonSo stellen Sie CSS in JS so ein, dass es ausgeblendet wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!