So erzielen Sie einen 3D-Flip-Effekt in CSS3
In CSS3 können Sie das Transformationsattribut mit 3D-Rotationsfunktionen wie rotierenY() und rotierenX() verwenden, um einen 3D-Flip-Effekt zu erzielen. RotateX() kann ein Element um einen bestimmten Winkel um seine X-Achse drehen, und rotateY() kann ein Element um einen bestimmten Winkel um seine Y-Achse drehen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
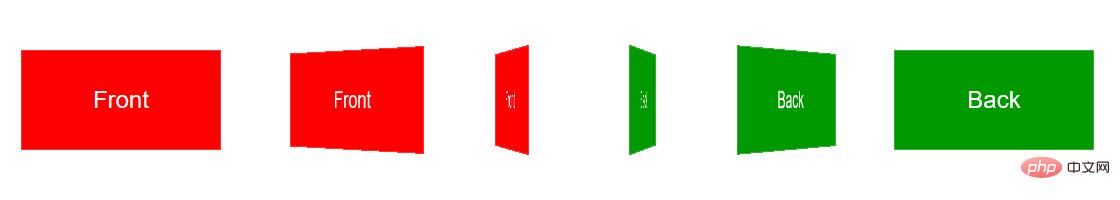
1. Realisieren Sie das Umdrehen eines Bildes Jeder wird dies tun und den perspektivischen Stil angeben, um den perspektivischen Effekt zu erzielen.
p.flipBox ist ein Container, der das Umdrehen wirklich realisiert. Er wird später in 3D transformiert. Die Figur stellt zwei Bilder dar, eines ist die Vorderseite und das andere die RückseiteDie Idee ist: Verwenden Sie „figur.front“ und „figur.back“ als Vorder- und Rückseite des gespiegelten Bildes. Nachdem das Bild gespiegelt wurde, wird „figure.back“ zur Seite, die dem Benutzer zugewandt ist, und „figure.front“ zeigt vom Benutzer weg.
Im Ausgangszustand wird „figur.back“ horizontal gespiegelt (d. h. transformieren: rotationY(180deg)), sodass der Text auf der Rückseite nach dem Spiegeln des Bildes aufrecht angezeigt wird (andernfalls steht der Text auf der Rückseite auf dem Kopf). nach dem Umdrehen nach unten - denn umgekehrt war es aufrecht, bevor es umgedreht wurde ~).
- 3. CSS-Struktur
<div class="stage"> <div class="flipBox"> <figure class="pic front">Front</figure> <figure class="pic back">Back</figure> </div> </div>Nach dem Login kopieren- Analysieren Sie nun das CSS jedes Elements:
body,figure {
margin: 0;
padding: 0;
}
.stage {
width: 200px;
height: 100px;
margin: 40px;
perspective: 1000px;
}
.flipBox {
width: 200px;
height: 100px;
position: relative;
transform-style: preserve-3d;
transition: transform 1s;
}
.pic {
width: 200px;
height: 100px;
font-size: 24px;
color: #fff;
line-height: 100px;
text-align: center;
position: absolute;
top: 0;
left: 0;
backface-visibility: hidden;
}
.front {
background: #f00;
}
.back {
background: #090;
transform: rotateY(180deg);
}body,figure {
margin: 0;
padding: 0;
}.stage {
width: 200px;
height: 100px;
margin: 40px;
perspective: 1000px;
}Definieren Sie Stile für umgedrehte Boxen. Dieses Element ist dasjenige, das tatsächlich die 3D-Transformation durchführt. Sein Positionsattribut besteht darin, Ankerpunkte für seine beiden untergeordneten Figurenelemente zu erstellen, sodass die beiden untergeordneten Figurenelemente in der oberen linken Ecke von p.flipBox positioniert werden können, um die beiden Bilder auszurichten. Das Attribut „transform-style“ ist erforderlich, das die Form angibt, in der die untergeordneten Elemente des p.flipBox-Elements in 3D transformiert werden (preserve-3d bedeutet, dass die untergeordneten Elemente weiterhin im 3D-Modus transformiert werden; der andere Wert „flat“ bedeutet nur das). p.flipBox führt eine 3D-Transformation durch, und die untergeordneten Elemente sind nur der Inhalt in der p.flipBox-Ebene ohne 3D-Transformation, was dem Pseudo-3D in After Effect sehr ähnlich ist. Transition gibt an, dass nur das Transformationsattribut transformiert wird und die Zeit 1s beträgt.
.flipBox {
width: 200px;
height: 100px;
position: relative;
transform-style: preserve-3d;
transition: transform 1s;
} gibt einen einheitlichen Stil für die beiden Bilder (die beiden Figuren hier) an. Verwenden Sie die absolute Positionierung, um die obere linke Ecke von p.flipBox zu positionieren. Die Größen der beiden Figuren sind gleich, sodass sie sich perfekt überlappen. Die Sichtbarkeit der Rückseite ist ein wichtiges Attribut, das angibt, ob das vom Benutzer abgewandte 3D-Element angezeigt werden soll. Andernfalls wird die Rückseite angezeigt, wenn sie nicht angezeigt werden soll. Im Ausgangszustand sollte beispielsweise „figure.back“ offensichtlich nicht angezeigt werden, aber da „figure.back“ nachträglich gerendert wird, wird es „figure.front“ überlagert. Wir haben zuvor „transform: rotationY(180deg)“ für „figure.back“ angegeben. Die Vorderseite ist also vom Benutzer abgewandt und wird nicht angezeigt. In einem anderen Beispiel befindet sich nach dem Umdrehen „figur.front“ vor „figur.back“, aber zu diesem Zeitpunkt zeigt „figur.front“ vom Benutzer weg, sodass es durch „backface-visibility“ verdeckt wird, was genau das ist, was wir wollen. .pic {
width: 200px;
height: 100px;
font-size: 24px;
color: #fff;
line-height: 100px;
text-align: center;
position: absolute;
top: 0;
left: 0;
backface-visibility: hidden;
}
.front {
background: #f00;
}gibt an, dass die Rückseite des Bildes grün ist. Gleichzeitig gibt transform:rotateY(180deg) an, dass „figur.back“ im Ausgangszustand horizontal um 180° gespiegelt wird.
3. Beginnen Sie mit dem Drehen des Bildes
.back {
background: #090;
transform: rotateY(180deg);
}1. Bildvorbereitung
 Um HTTP-Anfragen zu reduzieren, werden hier Sprite-Bilder verwendet.
Um HTTP-Anfragen zu reduzieren, werden hier Sprite-Bilder verwendet.
2. Code-Implementierung
Das obige ist der detaillierte Inhalt vonSo erzielen Sie einen 3D-Flip-Effekt in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!.stage:hover .flipBox {
transform: rotateY(-180deg);
}
(Lernvideo-Sharing:
CSS-Video-Tutorial)

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.




