
Dieser Artikel stellt Ihnen nützliche Plug-Ins in vscode vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Python
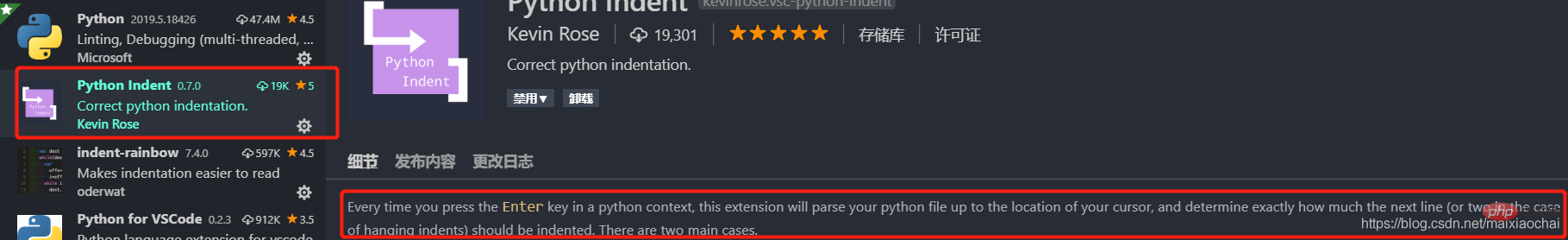
bietet viele Grundfunktionen wie Codeanalyse, Hervorhebung, Standardisierung usw.

Empfehlen Sie 27 nützliche Plug-Ins für vscode und installieren Sie sie zusammen!
Verschiedene schöne Icons

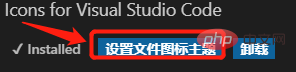
Klicken Sie hier, um das Symbol festzulegen

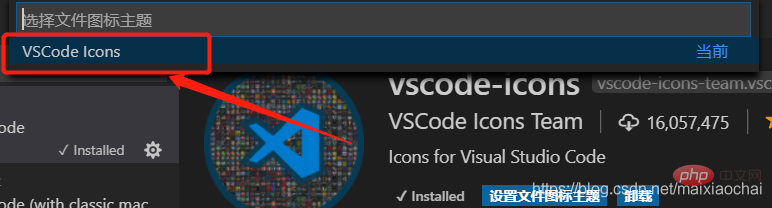
und wählen Sie dann Empfehlen Sie 27 nützliche Plug-Ins für vscode und installieren Sie sie zusammen! aus
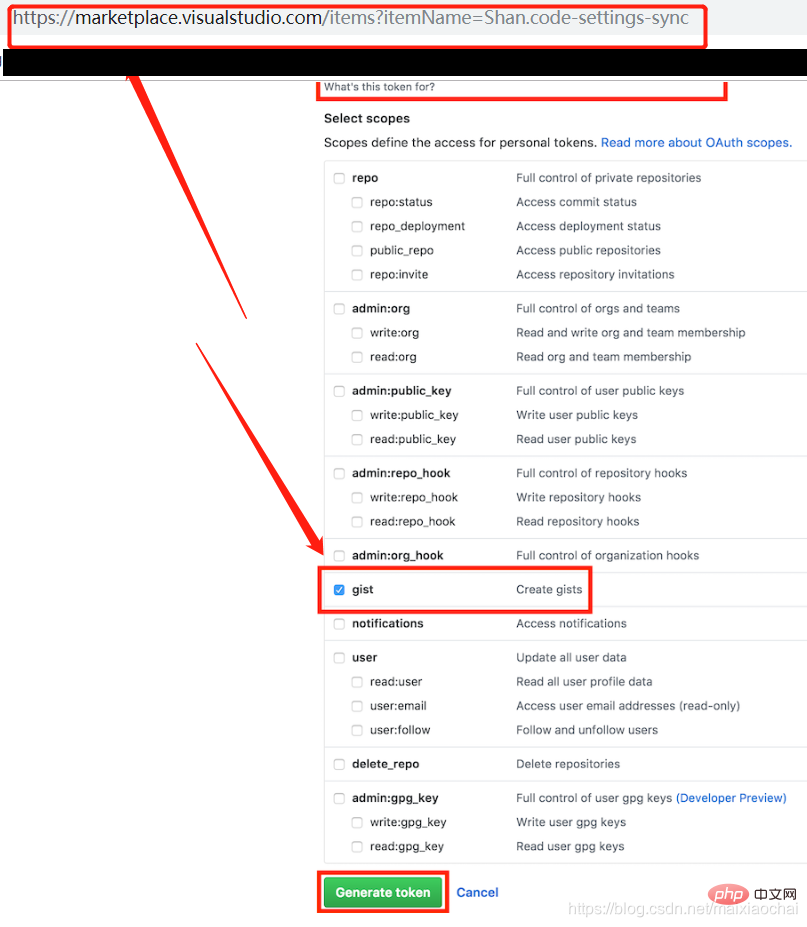
Kann VS-Code-Einstellungen mit GitHub-Konten synchronisieren, einschließlich Einstellungsdateien, Plug-In-Einstellungen usw., muss nur synchronisiert werden, wenn VS-Code neu konfiguriert wird. Nachdem die Installation abgeschlossen ist, müssen Sie nur noch ein Github-Token hinzufügen. Nach dem Hinzufügen konfigurieren Sie den Rest entsprechend Ihren persönlichen Vorlieben, und andere Plug-Ins vervollständigen ihn automatisch für Sie. 
Was hier erwähnt werden muss, ist, dass in vielen unverantwortlichen Blog-Beiträgen gesagt wird, dass bei der Auswahl von Token-Berechtigungen alle ausgewählt werden sollen, was eigentlich ein sehr gefährliches Verhalten ist. Ich hatte zunächst das Gefühl, dass etwas seltsam war, da viele Plug-Ins installiert werden mussten, und ich habe mir das nicht genau angesehen. Erst als ich die VS-Code-Einstellungen auf einem anderen Computer synchronisieren musste, klickte ich auf Ich habe auf der offiziellen Website von Setting Sync herausgefunden, dass dort, wo so viele Berechtigungen erforderlich sind, nur eine erforderlich ist. Wie unten gezeigt
Atom-Material Ein Farbthema im Android-Stil. Es wird empfohlen, die empfohlenen Schriftarteinstellungen zu verwenden.
Ein Farbthema im Android-Stil. Es wird empfohlen, die empfohlenen Schriftarteinstellungen zu verwenden.  "editor.fontSize": 16, "editor.fontWeight": "400", "editor.lineHeight": 24, "editor.letterSpacing": 0,5
"editor.fontSize": 16, "editor.fontWeight": "400", "editor.lineHeight": 24, "editor.letterSpacing": 0,5
Empfohlene Anzeigeeffekte
Automatische Pfadvervollständigung 
erkennt automatisch die Dateien im Verzeichnis und wählt sie einfach selbst aus.  Hinweis: VSCode selbst unterstützt auch die Pfaderkennung. Sie müssen es für die Verwendung des mit dem System gelieferten Plug-Ins konfigurieren. Andernfalls gibt es unter jedem Pfad zwei Einträge.
Hinweis: VSCode selbst unterstützt auch die Pfaderkennung. Sie müssen es für die Verwendung des mit dem System gelieferten Plug-Ins konfigurieren. Andernfalls gibt es unter jedem Pfad zwei Einträge.
 Dies scheint nur JavaScript zu unterstützen.
Dies scheint nur JavaScript zu unterstützen.
Empfehlen Sie 27 nützliche Plug-Ins für vscode und installieren Sie sie zusammen!


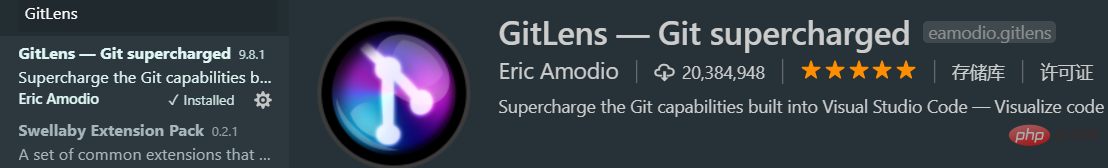
 Git-Verlauf
Git-Verlauf
Git-Verlauf

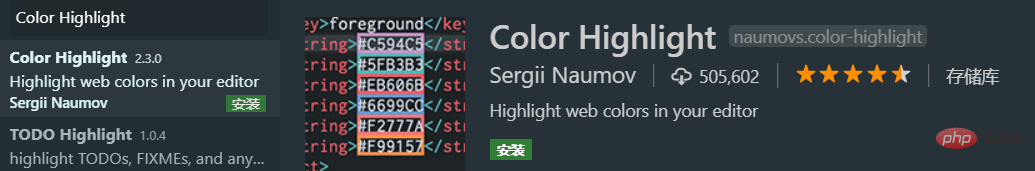
Farbhervorhebung
Anzeige der in CSS/Web definierten Farbe

Qu okka.js
führt JavaScript-Code aus Echtzeit (Sehr nützlich für schnelle Demos)
Code Runner
Führen Sie den Code sofort aus
Empfehlen Sie 27 nützliche Plug-Ins für vscode und installieren Sie sie zusammen!
Vue-Tool-Plug-in „Live-Server“ Echtzeitanzeige des Webseitenstatus
„Live-Server“ Echtzeitanzeige des Webseitenstatus





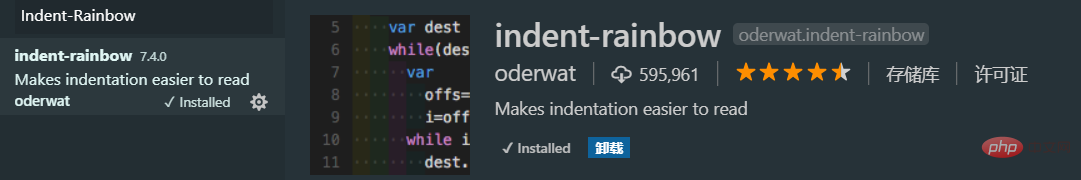
Bessere Referenzlinien als VS Code, anpassbar



Ein Plug-in zum effizienten Schreiben von HTML- und CSS-Codes, mit dem die meisten Inhalte schnell eingegeben werden können

Wenn Sie beispielsweise eine HTML-Datei bearbeiten, Geben Sie tr*2>td*3 ein und drücken Sie dann die Eingabetaste, um schnell eine Tabellenbeschriftung mit zwei Zeilen und drei Spalten zu erstellen.

Empfohlenes Lernen: „
Vscode-Tutorial“
Das obige ist der detaillierte Inhalt vonEmpfehlen Sie 27 nützliche Plug-Ins für vscode und installieren Sie sie zusammen!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio