
Dieser Artikel gibt Ihnen eine detaillierte Einführung in die Methode der Umgebungskonstruktion und Projektkonstruktion von Vue. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

https://nodejs.org/zh-cn/
Erstellen Sie neue Ordner node_cache und node_global im Node-Installationsverzeichnis
CMD-Fenster führt zwei Befehle aus:
npm config set prefix "D:\jnodejs\node_global" npm config set cache "D:\nodejs\node_cache"
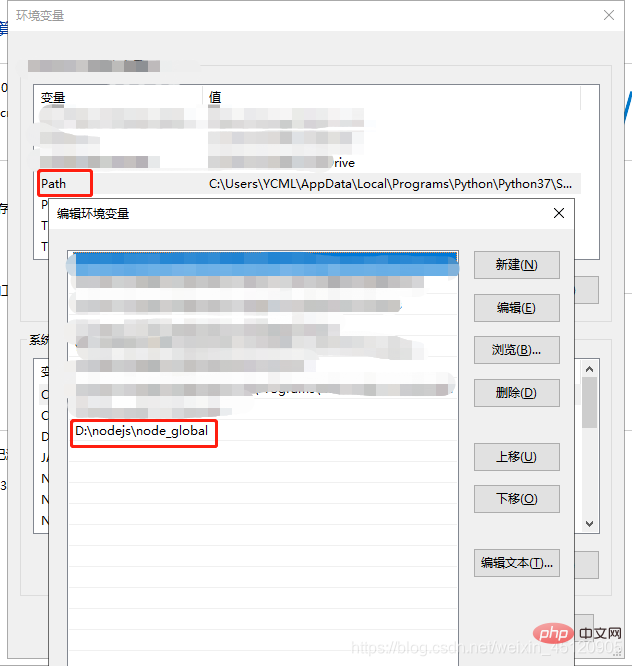
Benutzervariablen Pfad ändern:

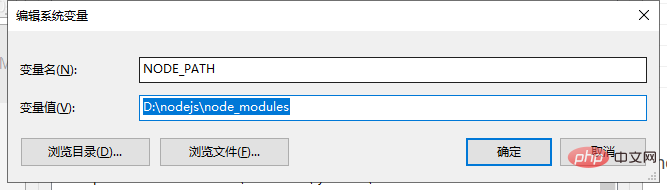
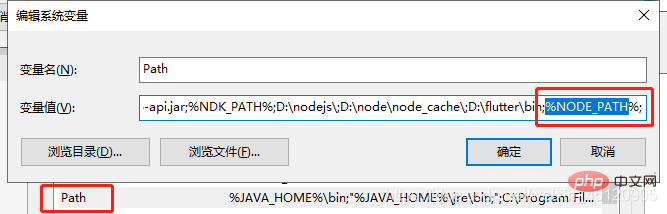
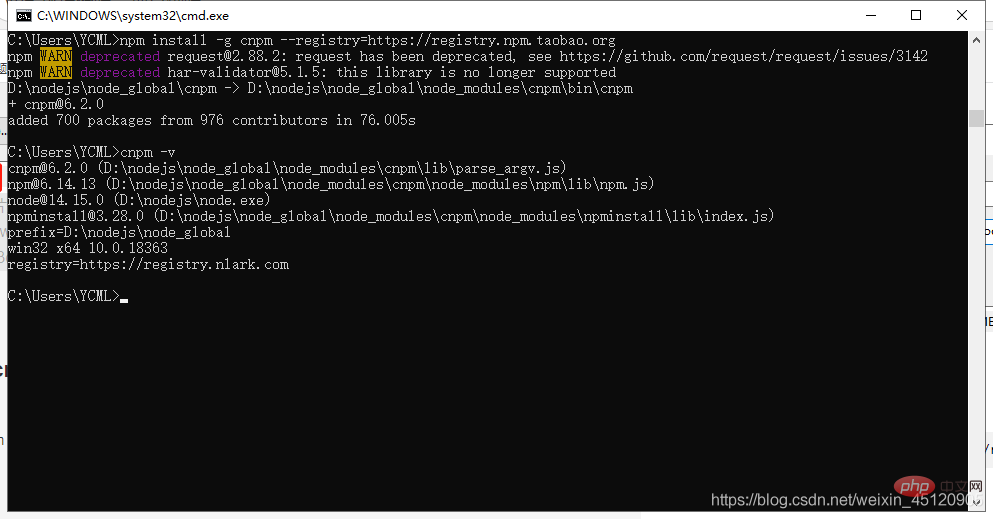
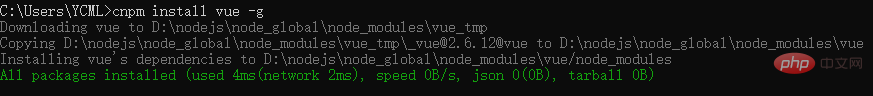
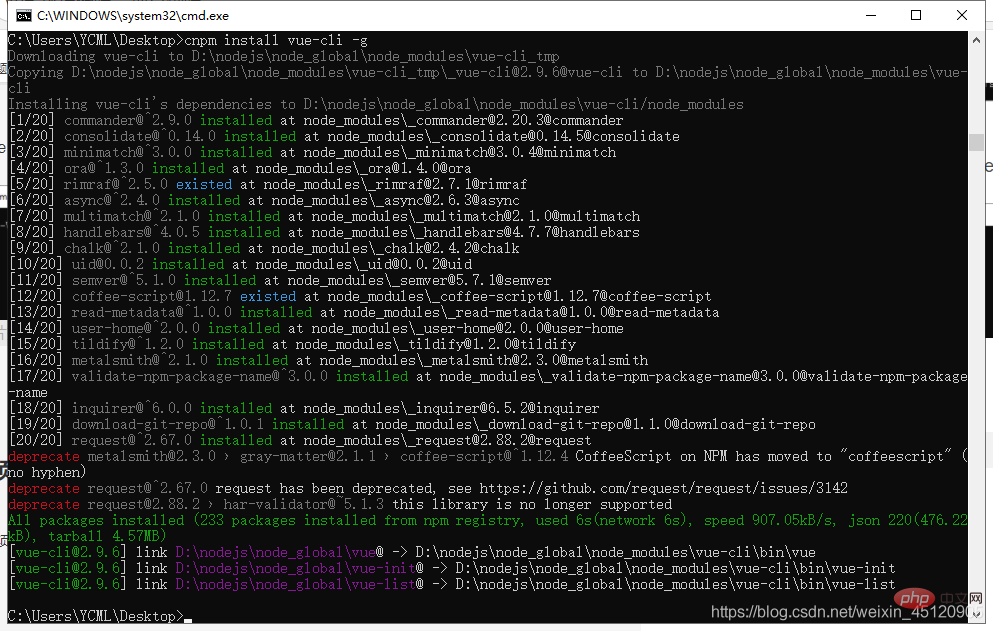
NODE_PATH zum System hinzufügen Variablen, die Der Wert ist D: nodejsnode_modules. Zum Pfad hinzufügen. 4. Installieren Sie cnpm
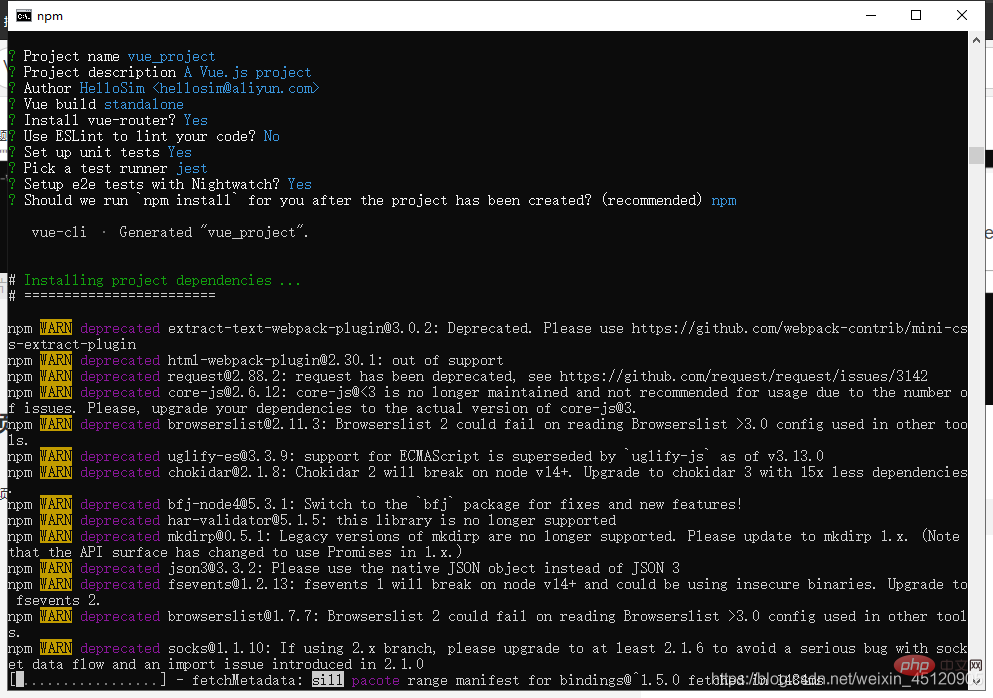
 vue -V oder vue --version Die Version von vue-cli wird abgefragt. 6. Erstellen Sie das Projekt Eingabedateien, Ausgabedateien, verwendete Module usw.;
vue -V oder vue --version Die Version von vue-cli wird abgefragt. 6. Erstellen Sie das Projekt Eingabedateien, Ausgabedateien, verwendete Module usw.;
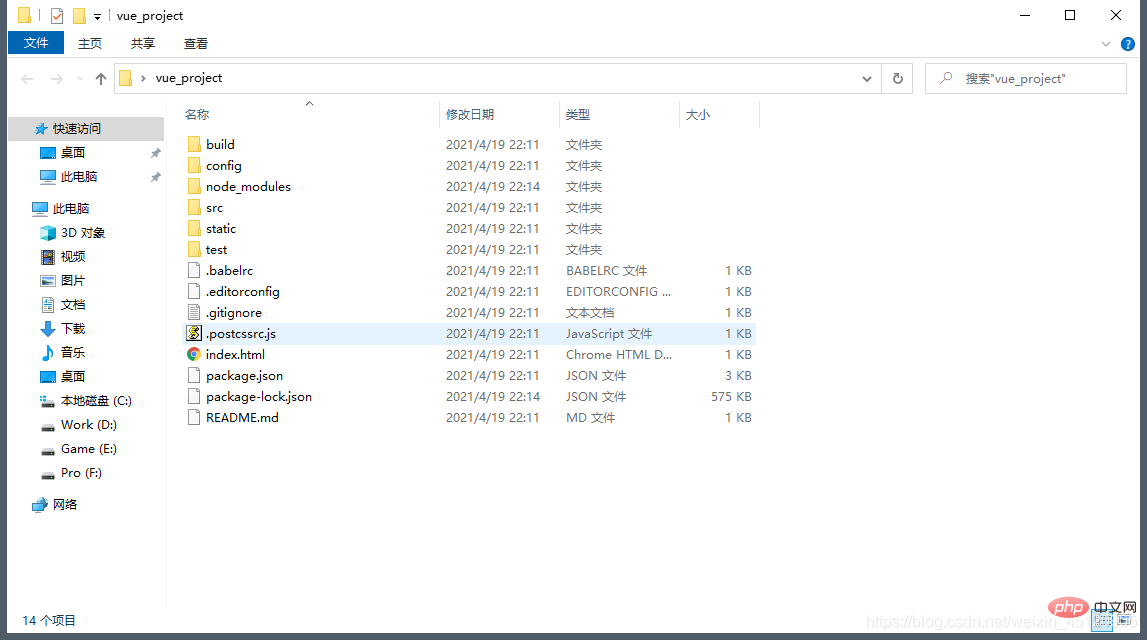
config-Ordner: Geben Sie hauptsächlich den statischen Ressourcenpfad in der Entwicklung und Verpackung, den zu komprimierenden Dateityp, die für die Entwicklung verwendete Portnummer, die domänenübergreifende Anforderung für die Entwicklung und Verwendung virtueller Server an API usw.
node_modules: Die abhängige Bibliothek des Projekts; 
 .babelrc: Verwenden Sie die Konfigurationsdatei von babel, um Transcodierungsregeln und Plug-Ins festzulegen , legt die Verwendung von Leerzeichen oder Tabulatoren für die Einrückung fest, unabhängig davon, ob die Einrückungslänge zwei oder vier Ziffern beträgt. Wenn Sie es verwenden, müssen Sie das entsprechende Plug-In im Editor herunterladen
.babelrc: Verwenden Sie die Konfigurationsdatei von babel, um Transcodierungsregeln und Plug-Ins festzulegen , legt die Verwendung von Leerzeichen oder Tabulatoren für die Einrückung fest, unabhängig davon, ob die Einrückungslänge zwei oder vier Ziffern beträgt. Wenn Sie es verwenden, müssen Sie das entsprechende Plug-In im Editor herunterladen
.eslintrc: Konfigurieren Sie eslint-Erkennungsregeln und erzwingen Sie, dass Code gemäß den Regeln geschrieben wird. 
.gitignore: Geben Sie Dateien an, die von Git ignoriert werden. postcssrc: Geben Sie die zu verwendende CSS-Voreinstellung an. Der Compiler ist standardmäßig mit einem Autopräfix konfiguriert, der das Browser-Präfix automatisch vervollständigt. 
 package-lock.json: automatisch Wird generiert, wenn node_modules oder package.json Dateien ändern. Die Hauptfunktion dieser Datei besteht darin, die Abhängigkeiten des aktuell installierten Pakets zu ermitteln, sodass bei einer späteren Neuinstallation dieselben Abhängigkeiten generiert werden können, während Aktualisierungen ignoriert werden, die in einigen Abhängigkeiten während des Projektentwicklungsprozesses aufgetreten sind
package-lock.json: automatisch Wird generiert, wenn node_modules oder package.json Dateien ändern. Die Hauptfunktion dieser Datei besteht darin, die Abhängigkeiten des aktuell installierten Pakets zu ermitteln, sodass bei einer späteren Neuinstallation dieselben Abhängigkeiten generiert werden können, während Aktualisierungen ignoriert werden, die in einigen Abhängigkeiten während des Projektentwicklungsprozesses aufgetreten sind

Empfohlenes Lernen:
vue.js-Tutorial
Das obige ist der detaillierte Inhalt vonWie Vue Umgebungen und Projekte erstellt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue