So verwenden Sie Ajax-Anfragen
Dieser Artikel gibt Ihnen eine detaillierte Einführung in die Ajax-Anfragemethode. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

AJAX steht für „Asynchronous Javascript And XML“ und bezieht sich auf eine Webentwicklungstechnologie, die interaktiveWebanwendungen erstellt.
AJAX ist ein Browser, der über js asynchron eine Anfrage initiiert, um eine teilweise Aktualisierung der Seite zu erreichen. Bei von Ajax angeforderten Teilaktualisierungen ändert sich die Adressleiste des Browsers nicht und bei Teilaktualisierungen wird der Inhalt der Originalseite nicht verworfen.
Beispiel einer nativen AJAX-Anfrage
<script>
//这个按钮绑定的函数,使用js发起Ajax请求,访问服务器AjaxServlet中JavaScriptAjax
function ajaxRequest() {// 1、我们首先要创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();// 2、调用open方法设置请求参数
xmlHttpRequest.open("GET","http://localhost:8080/json_Ajax_i18n/ajaxServlet?action=javaScriptAjax",true);// 3、在send方法前绑定onreadystatechange事件,处理请求完成后的操作。
xmlHttpRequest.onreadystatechange = function () {
if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){
var jsonObj = JSON.parse(xmlHttpRequest.responseText);
//把响应的数据显示在页面上
document.getElementById("p01").innerText = "编号:" + jsonObj.id + ",姓名:" + jsonObj.name ;
}
}// 4、调用send方法发送请求
xmlHttpRequest.send();
}
</script>AJAX 请求的示例 <script type="text/javascript">
//这个按钮绑定的函数,使用js发起Ajax请求,访问服务器AjaxServlet中JavaScriptAjax
function ajaxRequest() {
// 1、我们首先要创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();
// 2、调用open方法设置请求参数
xmlHttpRequest.open("GET","http://localhost:8080/json_Ajax_i18n/ajaxServlet?action=javaScriptAjax",true);
// 3、在send方法前绑定onreadystatechange事件,处理请求完成后的操作。
xmlHttpRequest.onreadystatechange = function () {
if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){
var jsonObj = JSON.parse(xmlHttpRequest.responseText);
//把响应的数据显示在页面上
document.getElementById("div01").innerText = "编号:" + jsonObj.id + ",姓名:" + jsonObj.name ;
}
}
// 4、调用send方法发送请求
xmlHttpRequest.send();
}
</script>jQuery 中的 AJAX 请求

// ajax--get请求
$("#getBtn").click(function(){
$.get("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQueryGet",function (data) {
alert("服务器返回的数据是:" + data);
},"json");
});
// ajax--post请求
$("#postBtn").click(function(){
// post请求
$.post("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQueryPost",function (data) {
alert("服务器返回的数据是:" + data);
},"json");
});
// ajax--getJson请求
$("#getJSONBtn").click(function(){
// 调用
$.getJSON("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQueryPost",function (data) {
alert("服务器返回的数据是:" + data);
});
});
// ajax请求
$("#submit").click(function(){
// 把参数序列化
//$("#form01").serialize();
$.getJSON("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQuerySerialize&" + $("#form01").serialize(),function (data) {
});
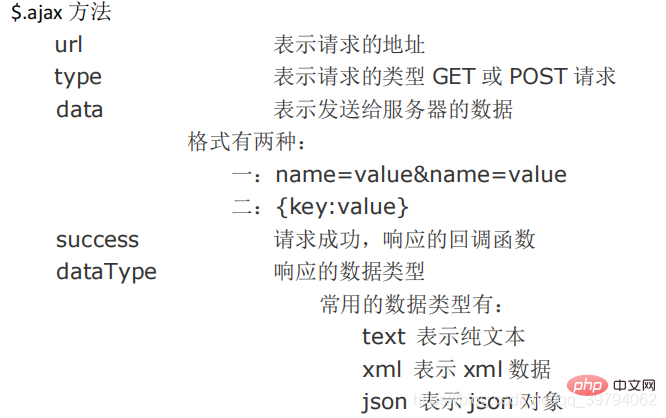
});表单序列化 serialize()可以把表单中所有表单项的内容都获取到,并以 name=value&name=valueAJAX-Anfrage in jQuery

 🎜rrreee🎜Formularserialisierung
🎜rrreee🎜Formularserialisierung serialize() kann den Inhalt aller Formularelemente im Formular abrufen und name=value&name= verwenden Wert für das Spleißen. 🎜rrreee🎜【Empfohlenes Lernen: 🎜Javascript-Tutorial für Fortgeschrittene🎜】🎜Das obige ist der detaillierte Inhalt vonSo verwenden Sie Ajax-Anfragen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie kann das Timeout von Ajax-Anfragen verlängert werden?
Jan 26, 2024 am 10:09 AM
Wie kann das Timeout von Ajax-Anfragen verlängert werden?
Jan 26, 2024 am 10:09 AM
Wie kann die Ablaufzeit von Ajax-Anfragen verlängert werden? Bei Netzwerkanfragen stoßen wir oft auf Situationen, in denen wir große Datenmengen oder komplexe Berechnungen verarbeiten müssen, was dazu führen kann, dass die Anfrage abläuft und die Daten nicht normal zurückgegeben werden. Um dieses Problem zu lösen, können wir sicherstellen, dass die Anfrage erfolgreich abgeschlossen werden kann, indem wir die Ablaufzeit der Ajax-Anfrage verlängern. Im Folgenden werden einige Methoden und spezifische Codebeispiele vorgestellt, um die Ablaufzeit von Ajax-Anfragen zu verlängern. Wenn Sie eine Ajax-Anfrage mit dem Timeout-Attribut stellen, können Sie das Timeout-Attribut auf setzen
 Wie lange dauert es, bis Ajax-Anfragen ablaufen?
Nov 20, 2023 am 10:29 AM
Wie lange dauert es, bis Ajax-Anfragen ablaufen?
Nov 20, 2023 am 10:29 AM
AJAX-Anfragen haben keine feste Ablaufzeit: „Asynchronous JavaScript and XML“ ist eine Technologie zum Senden asynchroner Anfragen auf Webseiten, die JavaScript verwendet, um Anfragen an den Server zu senden und Antworten zu empfangen, ohne die gesamte Seite zu aktualisieren.
 So verwenden Sie Controller zur Verarbeitung von Ajax-Anfragen im Yii-Framework
Jul 28, 2023 pm 07:37 PM
So verwenden Sie Controller zur Verarbeitung von Ajax-Anfragen im Yii-Framework
Jul 28, 2023 pm 07:37 PM
Im Yii-Framework spielen Controller eine wichtige Rolle bei der Bearbeitung von Anfragen. Zusätzlich zur Verarbeitung regulärer Seitenanfragen können Controller auch zur Verarbeitung von Ajax-Anfragen verwendet werden. In diesem Artikel wird erläutert, wie Ajax-Anfragen im Yii-Framework verarbeitet werden, und es werden Codebeispiele bereitgestellt. Im Yii-Framework kann die Verarbeitung von Ajax-Anfragen über die folgenden Schritte erfolgen: Erstellen Sie zunächst eine Controller-Klasse (Controller). Sie können die vom Yii-Framework bereitgestellte grundlegende Controller-Klasse yiiwebCo erben
 So wählen Sie die richtige Ajax-Anfragebibliothek für Ihr Projekt aus
Jan 30, 2024 am 08:32 AM
So wählen Sie die richtige Ajax-Anfragebibliothek für Ihr Projekt aus
Jan 30, 2024 am 08:32 AM
Praxisratgeber: Welche Ajax-Request-Bibliotheken eignen sich für Ihr Projekt? Mit der kontinuierlichen Weiterentwicklung der Front-End-Entwicklung ist Ajax zu einem unverzichtbaren Bestandteil der Webentwicklung geworden. Die Auswahl einer für das Projekt geeigneten Ajax-Anfragebibliothek ist entscheidend für die Verbesserung der Entwicklungseffizienz und die Optimierung der Benutzererfahrung. In diesem Artikel werden mehrere häufig verwendete Ajax-Anforderungsbibliotheken vorgestellt, um den Lesern bei der Auswahl des für ihre eigenen Projekte geeigneten Tools zu helfen. jQueryAjax Es lässt sich nicht leugnen, dass jQuery eine der beliebtesten JavaScript-Bibliotheken überhaupt ist. Es bietet eine reichhaltige
 Wesentliche Tools: Verstehen Sie, was die häufig verwendeten Ajax-Anfragebibliotheken sind?
Jan 30, 2024 am 11:00 AM
Wesentliche Tools: Verstehen Sie, was die häufig verwendeten Ajax-Anfragebibliotheken sind?
Jan 30, 2024 am 11:00 AM
Entwicklungsgrundlagen: Entdecken Sie die häufig verwendeten Ajax-Anfragebibliotheken. In der modernen Front-End-Entwicklung ist die Verwendung von Ajax für asynchrone Anfragen zu einer Standardfunktion geworden, und die Auswahl einer geeigneten Ajax-Anfragebibliothek kann es uns ermöglichen, Netzwerkanfragen effizienter zu verarbeiten und so die Entwicklungseffizienz und das Benutzererlebnis zu verbessern. In diesem Artikel werden einige häufig verwendete Ajax-Anforderungsbibliotheken untersucht, um Entwicklern bei der Auswahl der für ihre Projekte geeigneten Tools zu helfen. jQueryAjax: Als eine der beliebtesten JavaScript-Bibliotheken bietet jQuery leistungsstarke Ajax-Anfragefunktionen.
 Kann ich die Ablaufzeit von Ajax-Anfragen anpassen?
Jan 26, 2024 am 11:13 AM
Kann ich die Ablaufzeit von Ajax-Anfragen anpassen?
Jan 26, 2024 am 11:13 AM
Kann die Ablaufzeit von Ajax-Anfragen angepasst werden? In der Webentwicklung verwenden wir häufig Ajax, um asynchrone Anforderungen zum dynamischen Laden von Daten auf der Seite zu implementieren. Wenn wir Ajax-Anfragen stellen, müssen wir manchmal das Timeout der Anfrage kontrollieren, also ein Zeitlimit festlegen und sie verarbeiten, wenn innerhalb der angegebenen Zeit keine Antwort eingeht. Kann die Ablaufzeit von Ajax-Anfragen angepasst werden? In diesem Artikel wird dieses Problem ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt. Verwendung der Ajax-Funktion von jQuery
 Was verursacht eine Zeitüberschreitung bei einer Ajax-Anfrage?
Jan 26, 2024 am 10:53 AM
Was verursacht eine Zeitüberschreitung bei einer Ajax-Anfrage?
Jan 26, 2024 am 10:53 AM
Unter welchen Umständen läuft eine Ajax-Anfrage ab? Mit der Entwicklung von Webanwendungen ist die Ajax-Technologie (Asynchronous JavaScript and XML) zu einem wesentlichen Bestandteil der Webentwicklung geworden. Über Ajax können wir Daten vom Server abrufen und den Inhalt der Webseite dynamisch aktualisieren, ohne die gesamte Seite zu aktualisieren. Wenn Sie jedoch Ajax zum Senden von Anforderungen verwenden, kommt es manchmal vor, dass die Anforderung abläuft. Unter welchen Umständen läuft eine Ajax-Anfrage ab?
 Wie stelle ich das Timeout für Ajax-Anfragen ein?
Jan 26, 2024 am 09:23 AM
Wie stelle ich das Timeout für Ajax-Anfragen ein?
Jan 26, 2024 am 09:23 AM
Wie lege ich die Ablaufzeit einer Ajax-Anfrage fest? Benötigen Sie spezifische Codebeispiele? Mit der Entwicklung von Internetanwendungen ist Ajax zu einem unverzichtbaren Bestandteil der Webentwicklung geworden. Beim Senden von Ajax-Anfragen müssen wir manchmal die Ablaufzeit der Anfrage begrenzen, um eine schlechte Benutzererfahrung oder ein Einfrieren des Browsers aufgrund einer zu langen Anfrage zu verhindern. In diesem Artikel wird detailliert beschrieben, wie die Ablaufzeit von Ajax-Anfragen festgelegt wird, und es werden spezifische Codebeispiele aufgeführt. Das Festlegen der Ablaufzeit von Ajax-Anfragen erfordert hauptsächlich XMLHttpRequest





