
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Unterschieds zwischen Wert- und Referenzübergabe in JavaScript. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

In JavaScript können Sie Werte und Referenzen übergeben. Der Hauptunterschied zwischen den beiden besteht darin, dass die Wertübergabe bei der Zuweisung eines primitiven Typs erfolgt, während die Referenzübergabe bei der Zuweisung eines Objekts erfolgt. Werfen Sie einen genaueren Blick unten.
JavaScript bietet zwei Datentypen: Grundlegende Typen und Objekte.
Zu den Grundtypen gehören number, boolean, string, symbol, null, undefiniert. number, boolean, string, symbol,null,undefined。
// 基本类型 const number = 10; const bool = false; const str = 'Hello!'; const missingObject = null; const nothing = undefined;
第二类是对象,普通对象、数组、函数等等都是对象。
// Objects
const plainObject = {
prop: 'Value'
};
const array = [1, 5, 6];
const functionObject = (n1, n2) => {
return n1 + n2;
};换句话说,任何不是基本类型的值都是对象。
按值传递的简单规则是 JS 中的所有基本类型都按值传递,就这么简单。
按值传递意味着每次将值赋给变量时,都会创建该值的副本,每一次哦。

举个例子来看看,假设我们有两个变量 a 和 b:
let a = 1; let b = a; b = b + 2; console.log(a); // 1 console.log(b); // 3
第一条语句,声明一个变量 a,并赋值为 1。
第二条语句,声明一个变量 b,并把 a 的值赋值给它。
最后,b = b + 2增加2并变为3。b变量发生变化,并且该变化不会影响a的值。
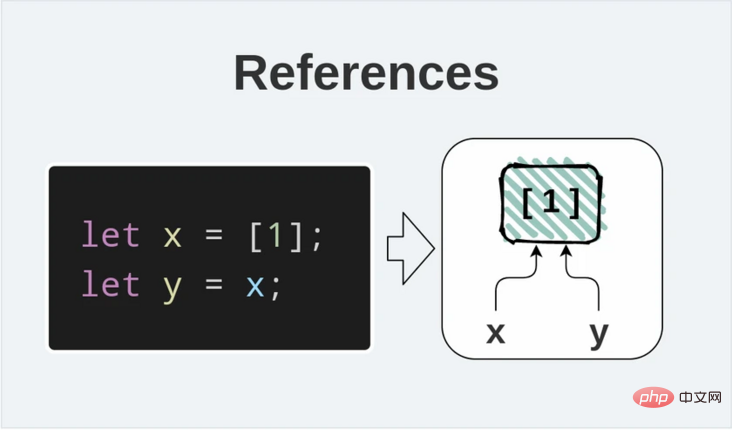
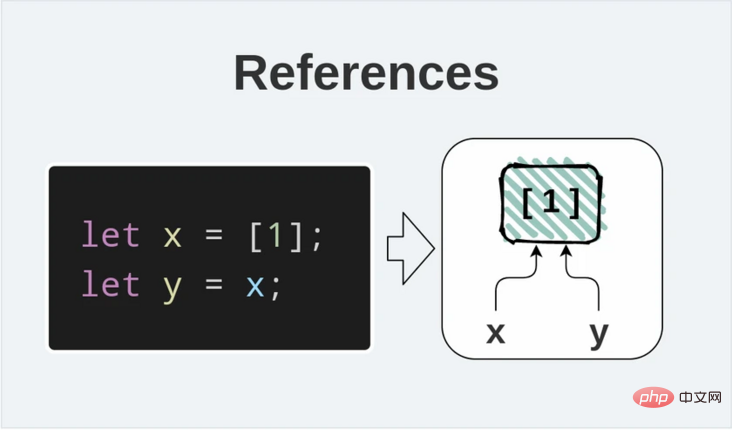
通过引用传递的方式与值传递相比会有所不同。
当创建一个对象时,就获取一个对该对象的引用。如果两个变量持有相同的引用,那么改变对象会反映在两个变量中。

请看下面代码:
let y = x; y.push(2); console.log(x); // [1, 2] console.log(y); // [1, 2]
第一个语句let x =[1]创建一个数组,定义一个变量x,并使用对创建的数组的引用来初始化变量。
然后let y = x定义一个变量y,并使用存储在x变量中的引用来初始化y,这是一个引用传递。
y通过y.push(2)通来改变数组。因为x和y变量引用相同的数组,所以这种变化会反映在两个变量中。
注意:为简单起见,我说变量包含对对象的引用。 但是严格说来,JavaScript中的变量包含的值是对对象的引用。
【推荐学习:javascript高级教程】
在比较对象时,理解值和引用之间的区别非常重要。
当使用严格比较运算符===时,如果两个变量的值相同,则它们相等。 以下所有比较均相等
const one = 1; const oneCopy = 1; console.log(one === oneCopy); // true console.log(one === 1); // true console.log(one === one); // true
one和oneCopy具有相同的值1。当两个操作数都为1时,操作符===的计算结果都为true。
但是比较运算符===在比较引用时的工作方式有所不同。 2个引用只有在引用完全相同的对象时才相等。
ar1和ar2保存对不同数组实例的引用:
const ar1 = [1]; const ar2 = [1]; console.log(ar1 === ar2); // false console.log(ar1 === [1]); // false const ar11 = ar1; console.log(ar1 === ar11); // true console.log(ar1 === ar1); // true
ar1和ar2引用结构相同的数组,但是ar1 === ar2的计算结果为false,因为ar1和ar2引用了不同的数组对象。
仅当比较指向相同对象的引用时,比较运算符才返回true:ar1 === ar11或ar1 === ar1rrreee
2. Wertübergabe
Die einfache Regel der Wertübergabe lautet, dass alle Grundtypen in JS als Wert übergeben werden, so einfach ist das. Wertübergabe bedeutet, dass jedes Mal, wenn Sie einer Variablen einen Wert zuweisen, jedes Mal eine Kopie dieses Werts erstellt wird.
Nehmen wir ein Beispiel. Angenommen, wir haben zwei Variablen
rrreeeaundb:Artikel 1-Anweisung, deklariere a Variable
🎜Die zweite Anweisung deklariert eine Variableaund weisen Sie den Wert1zu.bund weist ihr den Wert vonazu. 🎜🎜Schließlich erhöht sichb = b + 2um 2 und wird zu3. Die Variablebändert sich und die Änderung hat keinen Einfluss auf den Wert vona. 🎜🎜🎜3. Übergabe per Referenz 🎜🎜🎜Die Art der Übergabe per Referenz unterscheidet sich von der Übergabe per Wert. 🎜🎜Wenn ein Objekt erstellt wird, wird eine Referenz auf das Objekt abgerufen. Wenn zwei Variablen dieselbe Referenz enthalten, werden Änderungen am Objekt in beiden Variablen widergespiegelt. 🎜🎜🎜🎜Bitte schauen Sie sich den folgenden Code an: 🎜rrreee🎜Die erste Anweisung
let x =[1]erstellt ein Array und definiert eine Variablex und initialisieren Sie die Variable mit einem Verweis auf das erstellte Array. 🎜🎜Dann definiert <code>let y = xeine Variableyund initialisiertyunter Verwendung der in der Variablenxgespeicherten Referenz code>, dies ist eine Referenzübergabe. 🎜🎜yändert das Array durchy.push(2). Da die Variablenxundyauf dasselbe Array verweisen, spiegelt sich diese Änderung in beiden Variablen wider. 🎜🎜Hinweis: Der Einfachheit halber habe ich gesagt, dass Variablen Verweise auf Objekte enthalten. Aber streng genommen ist der in einer Variablen in JavaScript enthaltene Wert eine Referenz auf ein Objekt. 🎜🎜【Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene]🎜🎜🎜4 Vergleich mit Referenzübergabe🎜🎜🎜Beim Vergleich von Objekten ist es wichtig, den Unterschied zwischen Werten und Referenzen zu verstehen. 🎜🎜Bei Verwendung des strengen Vergleichsoperators===sind zwei Variablen gleich, wenn ihre Werte gleich sind. Alle folgenden Vergleiche sind gleich🎜rrreee🎜oneundoneCopyhaben den gleichen Wert1. Wenn beide Operanden1sind, ergibt der Operator===true. 🎜🎜Aber der Vergleichsoperator===funktioniert beim Vergleich von Referenzen anders. 2 Referenzen sind nur dann gleich, wenn sie sich auf genau dasselbe Objekt beziehen. 🎜🎜ar1undar2speichern Referenzen auf verschiedene Array-Instanzen: 🎜rrreee🎜ar1undar2haben die gleiche Referenz Struktur-Array, aberar1 === ar2ergibtfalse, daar1undar2auf unterschiedliche Array-Objekte verweisen. 🎜🎜Der Vergleichsoperator gibttruenur zurück, wenn Referenzen verglichen werden, die auf dasselbe Objekt verweisen:ar1 === ar11oderar1 === ar1> . 🎜🎜🎜 5. Zusammenfassung 🎜🎜🎜 In JavaScript werden primitive Typen als Werte übergeben: Das bedeutet, dass jedes Mal, wenn ein Wert zugewiesen wird, eine Kopie dieses Werts erstellt wird. 🎜🎜Andererseits sind Objekte (einschließlich gewöhnlicher Objekte, Arrays, Funktionen, Klasseninstanzen) Referenzen. Wenn ein Objekt geändert wird, werden alle Variablen, die darauf verweisen, die Änderungen sehen. 🎜🎜Vergleichsoperatoren unterscheiden zwischen Vergleichswerten und Referenzen. 2 Variablen, die eine Referenz enthalten, sind nur dann gleich, wenn sie sich auf genau dasselbe Objekt beziehen. 2 Variablen, die einen Wert enthalten, sind jedoch gleich, solange die Variable dieselben 2 Werte hat (von einer Variablen, einem Literal usw.). Egal woher der Wert kommt. Die Variablen sind gleich. 🎜🎜🎜Originaladresse: https://dmitripavlutin.com/value-vs-reference-javascript/🎜🎜Autor: Ahmad Shaded🎜🎜Übersetzungsadresse: https://segmentfault.com/a/1190000039761445🎜
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierlehre! !
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Unterschieds zwischen Wertübergabe und Referenzübergabe in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!