 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 So implementieren Sie HTML, ohne den Pfeil der Dropdown-Liste anzuzeigen
So implementieren Sie HTML, ohne den Pfeil der Dropdown-Liste anzuzeigen
So implementieren Sie HTML, ohne den Pfeil der Dropdown-Liste anzuzeigen
Apr 22, 2021 am 11:22 AMSo zeigen Sie den Dropdown-Listenpfeil nicht an: Legen Sie zuerst die Breite des Auswahlelements und des Div-Elements fest, wobei die Breite des Div-Elements 20 Pixel größer ist als die Breite des Auswahlelements " im Select-Element, um den Effekt zu erzielen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
html Dropdown-Pfeil ausgeblendet auswählen
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.width5 {
width: 122px;
}
.width7
{
width: 142px;
}
/*设置Select样式*/
.SelectList
{
height: 32px;
line-height: 32px;
overflow:hidden;
}
</style>
</head>
<body>
<div class="DivSelect width5">
<select class="SelectList width7">
<option>双铜纸</option>
<option>双胶纸</option>
</select>
</div>
</body>
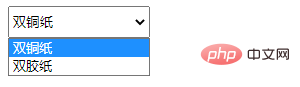
</html>Dies ist der Effekt im Normalzustand, mit Pfeil:

Wir müssen nur overflow: versteckt; im äußeren Div festlegen, um den Pfeil auszublenden.
.DivSelect
{
overflow: hidden; /* 隐藏了小三角,宽度为比select宽度少20px */
}Der Effekt ist wie folgt:

Aufgrund dieser Situation haben einige Teile keine Ränder. Wenn Sie die Pfeile ausblenden, werden sie der Schönheit halber auf randlos eingestellt.
Empfohlenes Lernen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo implementieren Sie HTML, ohne den Pfeil der Dropdown-Liste anzuzeigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?













