So ändern Sie die Farbe von PNG-Bildern mit CSS
Sie können das Filterattribut in CSS mit den Funktionen invert(), greyscale(), sepia() oder hue-rotate() verwenden, um die PNG-Farbe zu ändern; hue-rotate() legt die Farbtonrotation fest, greyscale() passt sie an die Graustufen, sepia( ) legt das Sepia-Bild fest.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Sie können das Filter-Attribut in CSS verwenden, um mit der Filterfunktion die Farbe des Bildes zu ändern. Das Filter-Attribut von CSS wird hauptsächlich zum Festlegen des visuellen Effekts des Bildes verwendet.
Das Filterattribut definiert den visuellen Effekt des Elements (normalerweise  ). Dieses Attribut wird hauptsächlich für Bildinhalte verwendet.
). Dieses Attribut wird hauptsächlich für Bildinhalte verwendet.
Dieses Attribut ist eine CSS-Methode zum Anwenden von Filtereffekten auf Elemente (hauptsächlich Bilder) auf der Webseite.
Zugehörige Attributwerte:
grayscale(): Legt die Graustufe des Elements fest, wodurch die Elementfarbe in Schwarzweiß umgewandelt wird. Graustufen 0 % stellt das ursprüngliche Element dar und 100 % stellt das vollständige Graustufenelement dar.
sepia(): Konvertiert das Bild in ein Sepiabild, wobei 0 % das Originalbild und 100 % vollständiges Sepia bedeutet.
hue-rotate(): Wendet die Farbtonrotation auf das Bild an. Dieser Wert definiert den Grad, um den der Farbkreis des Bildbeispiels angepasst wird. Der Standardwert ist 0 Grad, was dem Originalbild entspricht. Obwohl dieser Wert keinen Maximalwert hat, entspricht ein Wert über 360 Grad einem erneuten Umdrehen.
invert(): Es invertiert die Elemente. Der Standardwert ist 0 %, was dem Originalbild entspricht. Bei 100 % wird das Bild vollständig invertiert.
Codebeispiel: Verwenden Sie das Filterattribut, um die Farbe des Bildes zu ändern.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
img {
width: 300px;
}
.img1 {
/*元素的灰度*/
/*考虑浏览器兼容性:兼容Chrome,Safari,Opera*/
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.img2 {
/*将图像转换为棕褐色图像*/
/*考虑浏览器兼容性:兼容Chrome,Safari,Opera*/
-webkit-filter: sepia(100%);
filter: sepia(100%);
}
.img3 {
/*色调旋转*/
/*考虑浏览器兼容性:兼容Chrome,Safari,Opera*/
-webkit-filter: hue-rotate(55deg);
filter: hue-rotate(55deg);
}
.img4 {
/*反转元素*/
/*考虑浏览器兼容性:兼容Chrome,Safari,Opera*/
-webkit-filter: invert(100%);
filter: invert(100%);
}
</style>
</head>
<body>
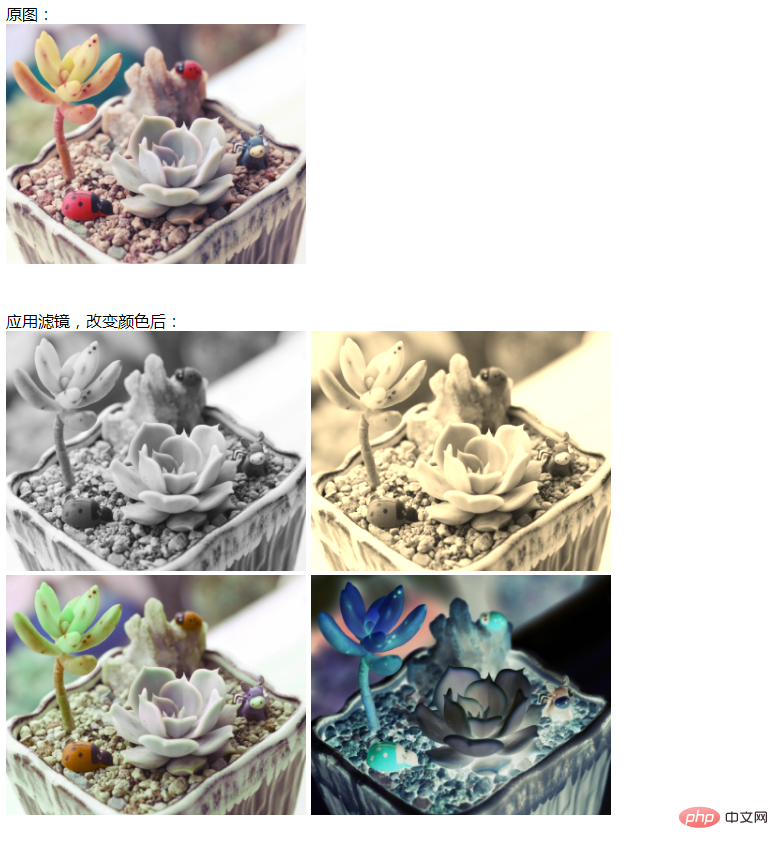
<div class="demo">原图:<br />
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" / alt="So ändern Sie die Farbe von PNG-Bildern mit CSS" >
</div><br /><br />
<div class="demo">应用滤镜,改变颜色后:<br />
<img class="img1 lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" / alt="So ändern Sie die Farbe von PNG-Bildern mit CSS" >
<img class="img2 lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" / alt="So ändern Sie die Farbe von PNG-Bildern mit CSS" >
<img class="img3 lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" / alt="So ändern Sie die Farbe von PNG-Bildern mit CSS" >
<img class="img4 lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" / alt="So ändern Sie die Farbe von PNG-Bildern mit CSS" >
</div>
</body>
</html>Anleitung: Verwenden Sie mehrere Filter, trennen Sie jeden Filter durch ein Leerzeichen
CSS-Video-Tutorial )
)
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Farbe von PNG-Bildern mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
In Vue.js gibt das Platzhalterattribut den Platzhaltertext des Eingabeelements an, der angezeigt wird, wenn der Benutzer keinen Inhalt eingegeben hat, Eingabetipps oder Beispiele bereitstellt und die Barrierefreiheit des Formulars verbessert. Seine Verwendung besteht darin, das Platzhalterattribut für das Eingabeelement festzulegen und das Erscheinungsbild mithilfe von CSS anzupassen. Zu den Best Practices gehört es, relevant für die Eingabe zu sein, kurz und klar zu sein, Standardtexte zu vermeiden und die Barrierefreiheit zu berücksichtigen.
 Was bedeutet span in js
May 06, 2024 am 11:42 AM
Was bedeutet span in js
May 06, 2024 am 11:42 AM
Das Span-Tag kann Stile, Attribute oder Verhaltensweisen zum Text hinzufügen. Es wird verwendet, um Stile wie Farbe und Schriftgröße hinzuzufügen. Legen Sie Attribute wie ID, Klasse usw. fest. Zugehörige Verhaltensweisen wie Klicks, Hovers usw. Markieren Sie Text zur weiteren Bearbeitung oder zum Zitieren.
 Was bedeutet rem in js
May 06, 2024 am 11:30 AM
Was bedeutet rem in js
May 06, 2024 am 11:30 AM
REM in CSS ist eine relative Einheit relativ zur Schriftgröße des Stammelements (HTML). Es weist die folgenden Merkmale auf: relativ zur Schriftgröße des Stammelements, nicht vom übergeordneten Element beeinflusst. Wenn sich die Schriftgröße des Stammelements ändert, werden Elemente, die REM verwenden, entsprechend angepasst. Kann mit jeder CSS-Eigenschaft verwendet werden. Zu den Vorteilen der Verwendung von REM gehören: Reaktionsfähigkeit: Halten Sie den Text auf verschiedenen Geräten und Bildschirmgrößen lesbar. Konsistenz: Stellen Sie sicher, dass die Schriftgrößen auf Ihrer gesamten Website einheitlich sind. Skalierbarkeit: Ändern Sie die globale Schriftgröße ganz einfach, indem Sie die Schriftgröße des Stammelements anpassen.
 So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
Es gibt fünf Möglichkeiten, Bilder in Vue einzuführen: über URL, Require-Funktion, statische Datei, V-Bind-Direktive und CSS-Hintergrundbild. Dynamische Bilder können in den berechneten Eigenschaften oder Listenern von Vue verarbeitet werden, und gebündelte Tools können zum Optimieren des Bildladens verwendet werden. Stellen Sie sicher, dass der Pfad korrekt ist, da sonst ein Ladefehler auftritt.
 So verpacken Sie eine Eingabeaufforderung in js
May 01, 2024 am 06:24 AM
So verpacken Sie eine Eingabeaufforderung in js
May 01, 2024 am 06:24 AM
Wenn Sie die Methode prompt() in JavaScript verwenden, können Sie Zeilenumbrüche durch die folgenden drei Methoden erreichen: 1. Fügen Sie das Zeichen „\n“ an der Position ein, an der Sie die Zeile umbrechen möchten. 2. Verwenden Sie das Zeilenumbruchzeichen in der Zeile Eingabeaufforderungstext; 3. Verwenden Sie den CSS-Stil „white“ -space: pre“, um Zeilenumbrüche zu erzwingen.
 Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Knoten sind Entitäten im JavaScript-DOM, die HTML-Elemente darstellen. Sie stellen ein bestimmtes Element auf der Seite dar und können verwendet werden, um auf dieses Element zuzugreifen und es zu bearbeiten. Zu den gängigen Knotentypen gehören Elementknoten, Textknoten, Kommentarknoten und Dokumentknoten. Über DOM-Methoden wie getElementById() können Sie auf Knoten zugreifen und diese bearbeiten, einschließlich der Änderung von Eigenschaften, dem Hinzufügen/Entfernen untergeordneter Knoten, dem Einfügen/Ersetzen von Knoten und dem Klonen von Knoten. Das Durchqueren von Knoten hilft bei der Navigation innerhalb der DOM-Struktur. Knoten sind nützlich für die dynamische Erstellung von Seiteninhalten, die Ereignisbehandlung, Animation und Datenbindung.
 In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
Browser-Plugins werden normalerweise in den folgenden Sprachen geschrieben: Front-End-Sprachen: JavaScript, HTML, CSS Back-End-Sprachen: C++, Rust, WebAssembly Andere Sprachen: Python, Java
 So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
1. Öffnen Sie zunächst das Einstellungssymbol in der unteren linken Ecke und klicken Sie auf die Option „Einstellungen“. 2. Suchen Sie dann die CSS-Spalte im Sprungfenster. 3. Ändern Sie abschließend die Dropdown-Option im Menü „Unbekannte Eigenschaften“ in die Schaltfläche „Fehler“. .






