So zentrieren Sie ein Div in CSS
So zentrieren Sie ein Div in CSS: 1. Verwenden Sie das absolute Layout „position:absolute;“ für das Div und setzen Sie die oberen und linken Werte auf 50 %. Verwenden Sie die Transformation von CSS3. Das Attribut implementiert die Zentrierung des div.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
In den XHTML-Website-Designstandards wird die Tabellenpositionierungstechnologie nicht mehr verwendet, sondern CSS + Div werden verwendet, um verschiedene Positionierungen zu erreichen. Schauen wir uns verschiedene Möglichkeiten an, ein Div mithilfe von CSS zu zentrieren.
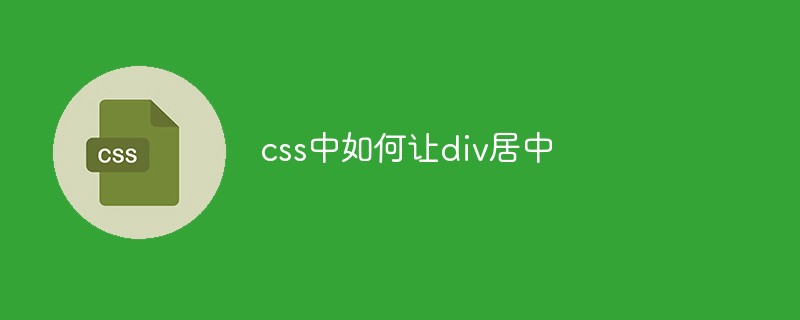
Methode 1: Verwenden Sie die absolute Layoutposition:absolut für das Div und stellen Sie die Werte von oben, links, rechts und unten auf gleich, aber nicht unbedingt auf 0 ein, und legen Sie margin:auto fest.

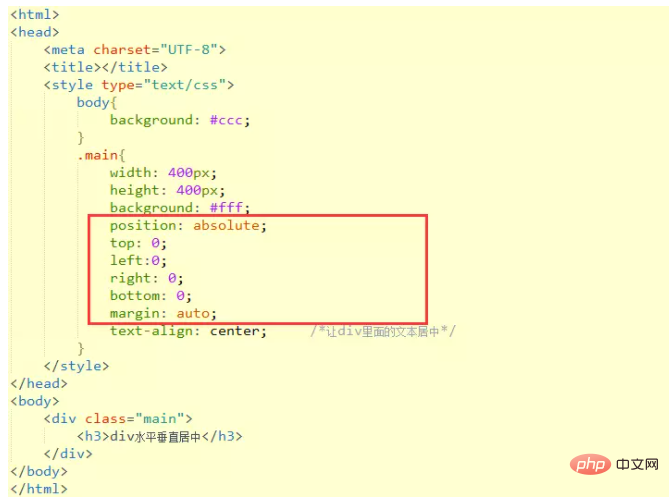
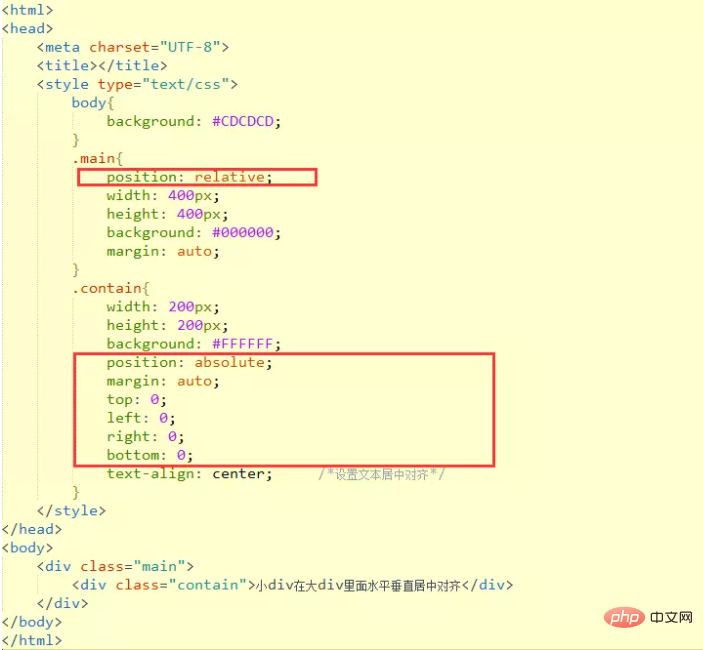
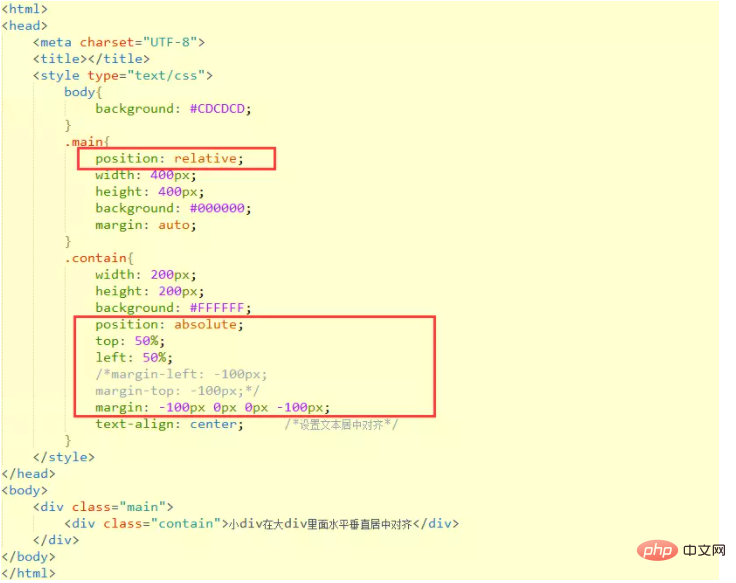
Methode 2: Diese Methode erfordert die Kenntnis der Breite und Höhe des Div. Verwenden Sie absolute Layoutposition: absolut für das Div; und legen Sie die Werte von oben und links auf 50 % fest; 50 % bezieht sich auf 50 % der Breite und Höhe des Seitenfensters; verschieben Sie schließlich das Div nach links und oben , links und oben Die Größe beträgt die Hälfte der Breite und Höhe des Div.

wobei margin-left: -100px und margin-top: -100px als margin: -100px 0px 0px -100px geschrieben werden können
[Empfohlenes Lernen: CSS-Video-Tutorial]
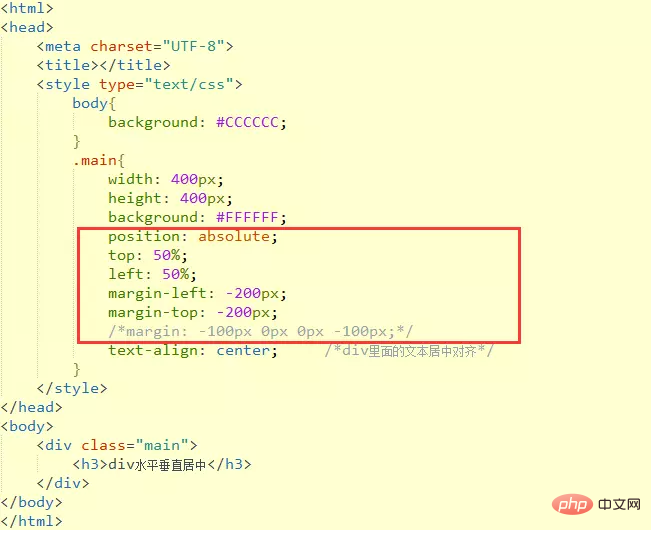
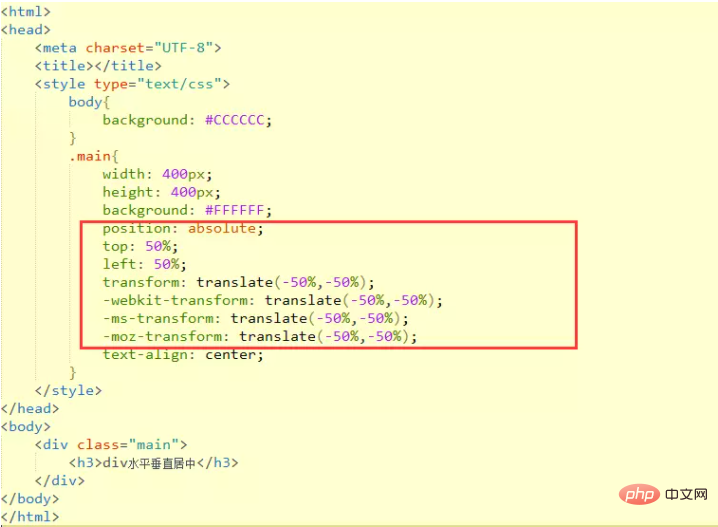
Methode 3: Absolut verwenden Positionierung der Divs: absolut, und setzen Sie die linken und oberen Werte auf 50 %. Verwenden Sie das CSS3-Transformationsattribut. transformieren: übersetzen(-50%,-50%).

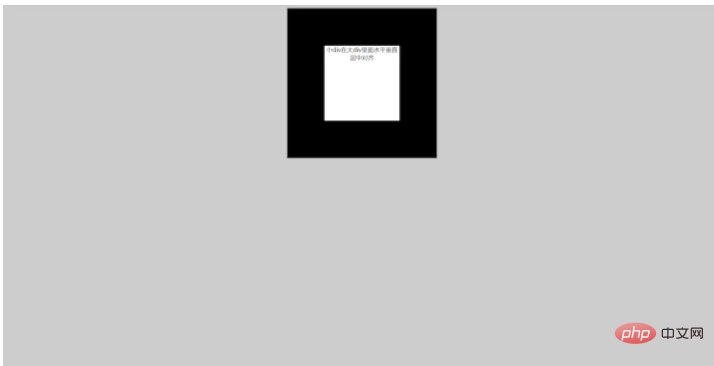
Die Auswirkungen der oben genannten 3 Methoden werden unten gezeigt

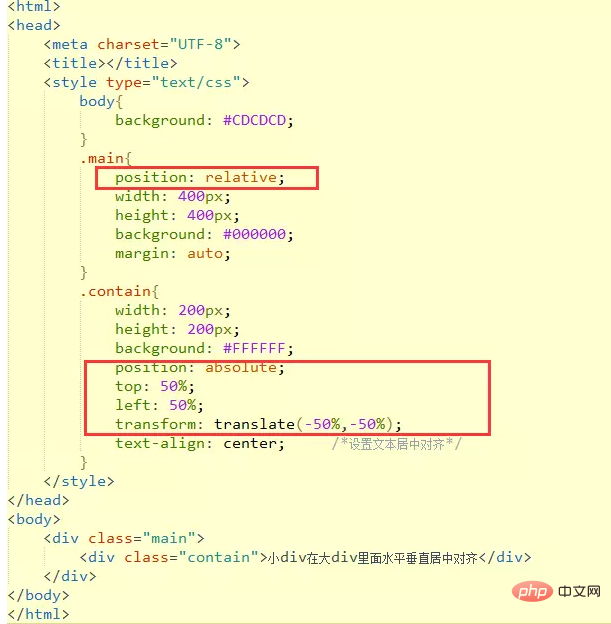
Wenn zwei Divs vorhanden sind und das kleinere Div im Inneren horizontal, vertikal und zentriert relativ zum größeren Div außerhalb ausgerichtet ist, gibt es Folgendes Methoden.
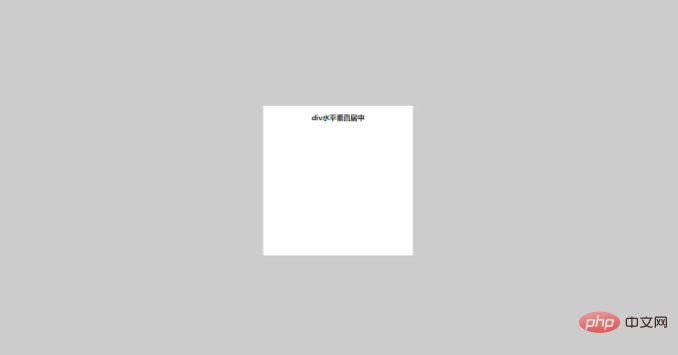
Position und Rand verwenden: automatisch erreichen. Das übergeordnete Element legt position: relative fest; das untergeordnete Element legt position: absolute fest und legt die Werte oben, links, rechts und unten gleich fest.

Position verwenden. Das übergeordnete Element legt die Position fest: relativ; das untergeordnete Element legt die Position fest: absolut. Und setzen Sie „oben“ und „links“ auf 50 % und stellen Sie die Linksverschiebung auf die halbe Größe des untergeordneten Elements ein.

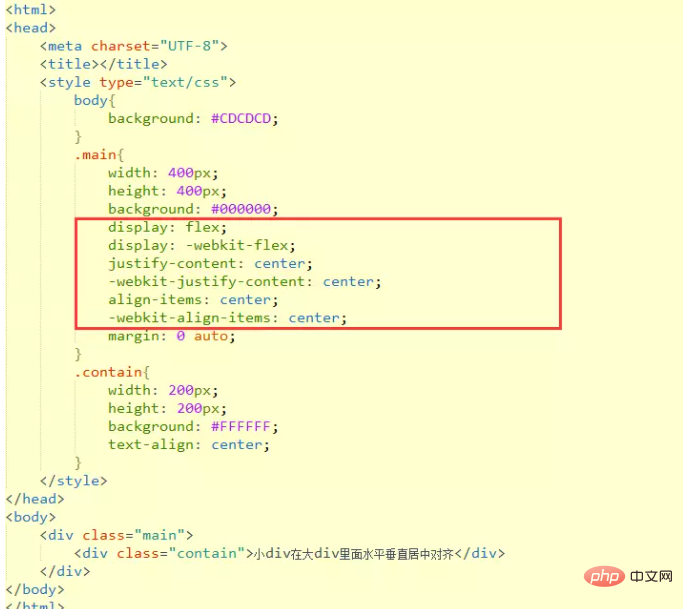
Display verwenden: Flex. Für diese Methode sind Browserkompatibilitätseinstellungen erforderlich.

Verwenden Sie transform: Translate(). Das übergeordnete Element legt die Position fest: relativ; das untergeordnete Element legt die Position fest: absolut. Und oben und links auf 50 % stellen. Stellen Sie abschließend transform: translator (-50 %, -50 %) ein.

Die Darstellungen der oben genannten vier Methoden werden unten angezeigt

Das obige ist der detaillierte Inhalt vonSo zentrieren Sie ein Div in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.




