
In diesem Artikel werden Ihnen 7 vscode-Plug-Ins vorgestellt, die Vue-Entwickler nicht verpassen dürfen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Empfohlene Studie: „Vscode-Tutorial“
Das Hinzufügen nützlicher Plug-Ins in VSCode kann unsere Entwicklungseffizienz verbessern. Diese können uns bei der Formatierung und Erweiterbarkeit helfen, Best-Practice-Codemethoden implementieren und einige triviale Dinge automatisieren. Okay, ohne weitere Umschweife, fangen wir an!

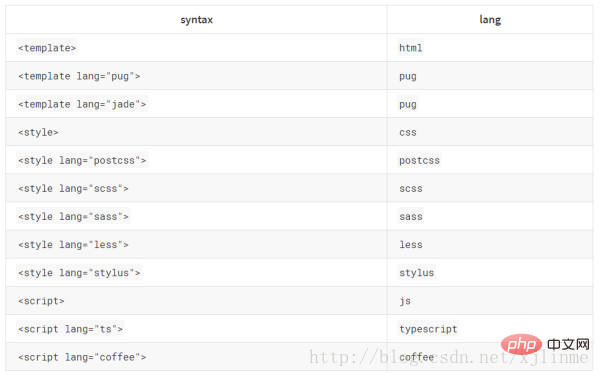
Vetur unterstützt .vue文件的语法高亮显示,除了支持templateneben Vorlagen auch die meisten gängigen Front-End-Entwicklungsskripte und Plug-Ins wie Sass und TypeScript. Die vollständig unterstützte Syntaxhervorhebung lautet wie folgt:

Vetur ist gut gepflegt und bietet sogar Unterstützung für Vue3 Typescript.
Zu Vetur gibt es nicht viel zu sagen – wenn Sie es noch nicht verwendet haben, legen Sie schnell los.
ESLint hilft Ihnen, organisiert zu bleiben, und mit zusätzlicher Unterstützung für Vue3 können Sie skalierbare Vue-Projekte schreiben.  3,
3,
 Bracket Pair Colorizer
Bracket Pair Colorizer

Das erspart uns Zeit, uns den genauen Namen des npm-Moduls zu merken, das auch eines meiner unverzichtbaren Plugins ist.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt von7 vscode-Plug-ins, die Vue-Entwickler nicht verpassen dürfen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?