 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ausführliche Erläuterung zum Erkennen und Aktualisieren von Knotenabhängigkeiten in Projekten
Ausführliche Erläuterung zum Erkennen und Aktualisieren von Knotenabhängigkeiten in Projekten
Ausführliche Erläuterung zum Erkennen und Aktualisieren von Knotenabhängigkeiten in Projekten
Dieser Artikel führt Sie in die Methode zum Erkennen und Aktualisieren von Knoten-Abhängigkeiten im Projekt ein. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

In der modernen Front-End-Entwicklung ist ein Projekt oft auf viele Pakete von Drittanbietern angewiesen, Dutzende oder sogar Hunderte, sodass die Erkennung und Aktualisierung dieser Abhängigkeiten zu einem Problem wird. [Verwandte Empfehlungen: „nodejs-Tutorial“]
npm veraltet und npm-Update
Glücklicherweise stellt uns npm diese beiden npm veraltet und npm-Update zur Verfügung. npm outdated 和 npm update 这两个命令。
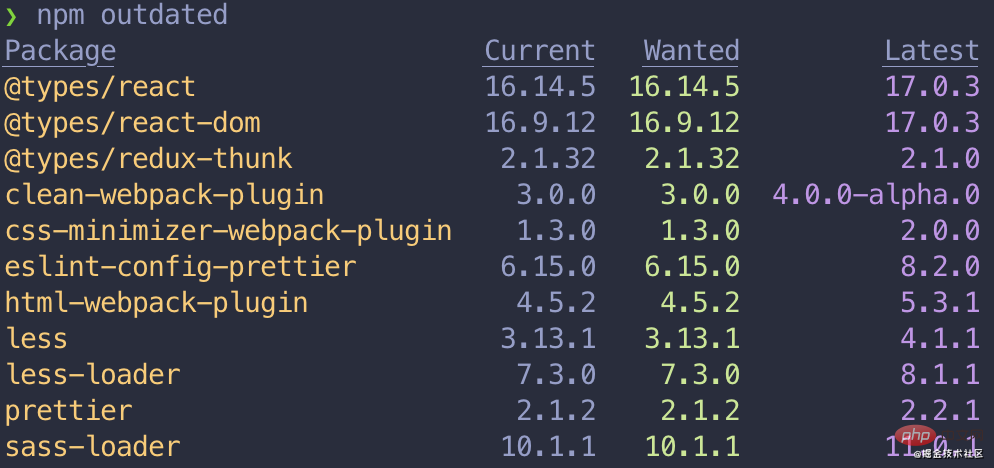
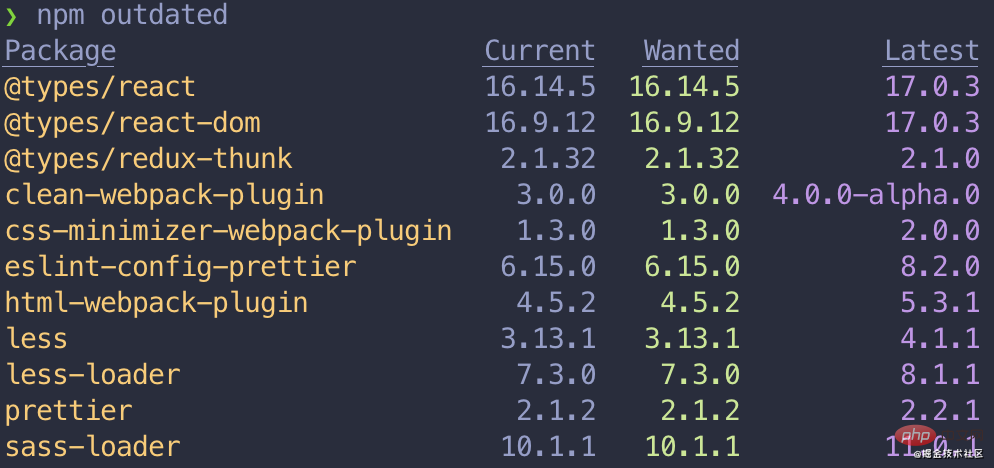
进入一个较旧的 react 项目,然后执行 npm outdated,如预期的一样,给出了升级建议。

然后执行 npm update 进行升级。没反应 ???
看了看 --help,莫非是使用姿势不对?尝试 npm update less 。没反应 +1
继续尝试 npm update less --save,没反应依旧。
图中出现的 Wanted 归 Wanted,但还是想升级到 Latest
然后通过 npm update --dd 查看了详细日志,发现最终始终都会出现这样一些提示:

貌似是升级无望了 。笔者认为这可能是为了对于项目的稳定考虑?毕竟跨大版本升级,还是很有风险的。但小版本也不升级这就说不过去了。
看来 npm update 是指望不上了。
于是 ncu 来了!
神器 ncu
ncu 即 npm-check-updates,它可以检测并更新 package.json 中的依赖包为最新的 latest 版本。下面就来看下如何使用。
首先是安装依赖包 npm install -g npm-check-updates,当然也可以不安装,使用 npx 执行,这里笔者使用的全局安装的方式。
安装完毕后,可以通过 npm-check-updates 执行命令,也可以通过 ncu 快捷执行。
检测可升级的依赖包
依然是刚才那个旧的 react 项目,执行 ncu 进行升级检测:

嗯!看起来清晰多了,直接给出了可以升级到的最新版本,这里的截图只截了一部分,列表还有好长…。但是问题不大,毕竟 ncu 可以一键升级。
一键升级
ncu 给我们提供了一键升级的命令参数 -u,执行 ncu -u即可。
执行完毕后输出信息较长,只挑了最后一句:
Run npm install to install new versions.
干脆利索,让人怀疑。然后到 package.json 中查看,果然是个实力派,能升级全给升级到最新版本了。
执行一键升级需要慎重,毕竟
ncu -u不会考虑跨版本兼容的问题,有些包进行大版本升级时可能会不兼容,这里需要注意,要做好改代码的准备。
全局包检测、按需检测
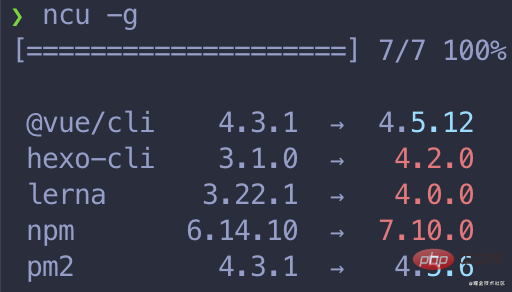
当然 ncu 还可以检测全局安装的包,执行 ncu -g 即可:

不仅仅如此,如果只需检测单独的某个包、或者需要忽略掉某个包,这都是可以的,这是 ncu 仓库给出的使用示例:
# upgrade only mocha ncu mocha ncu -f mocha ncu --filter mocha # upgrade packages that start with "react-" ncu react-* ncu "/^react-.*$/" # upgrade everything except nodemon ncu \!nodemon ncu -x nodemon ncu --reject nodemon # upgrade only chalk, mocha, and react ncu chalk mocha react ncu chalk, mocha, react ncu -f "chalk mocha react" # upgrade packages that do not start with "react-". ncu \!react-* ncu '/^(?!react-).*$/' # mac/linux ncu "/^(?!react-).*$/" # windows
配置文件模式
如果觉得在命令行里输入各种过滤条件太麻烦,那还有更方便的使用方式,那就是创建一个配置文件,如 .ncurc.json
{
"upgrade": true,
"reject": ["webpack", "antd"]
}可配置字段释义:
upgrade: 是否需要一键升级filter:只升级哪些模块reject:要忽略掉哪些模块
当然配置文件命名还是随意的,如默认套路式命名:.ncurc.{json,yml,js}。或者是自定义文件名,然后使用 --configFileName 及--configFilePath
npm outdated aus. Wie erwartet werden Upgrade-Vorschläge gegeben. 🎜🎜 🎜🎜Dann Führen Sie zum Upgrade
🎜🎜Dann Führen Sie zum Upgrade npm update aus. Keine Antwort ???🎜🎜Auf --help geschaut. Könnte es sein, dass die Haltung falsch ist? Versuchen Sie es mit npm update less . Keine Antwort +1 🎜🎜Versuchen Sie es weiter mit npm update less --save, aber es bleibt keine Antwort. 🎜🎜Das Wanted, das im Bild erscheint, gehört zu Wanted, aber ich möchte trotzdem auf die neueste Version aktualisieren 🎜🎜 Dann habe ich das detaillierte Protokoll über
npm update --dd überprüft und Ich habe festgestellt, dass dies am Ende immer passieren wird. Einige Tipps: 🎜🎜 🎜🎜Es scheint keine Hoffnung auf ein Upgrade zu geben. Der Autor glaubt, dass dies der Stabilität des Projekts dienen könnte? Schließlich ist ein Upgrade über Hauptversionen hinweg immer noch sehr riskant. Aber es macht keinen Sinn, dass die Nebenversion nicht aktualisiert wird. 🎜🎜Es scheint, dass
🎜🎜Es scheint keine Hoffnung auf ein Upgrade zu geben. Der Autor glaubt, dass dies der Stabilität des Projekts dienen könnte? Schließlich ist ein Upgrade über Hauptversionen hinweg immer noch sehr riskant. Aber es macht keinen Sinn, dass die Nebenversion nicht aktualisiert wird. 🎜🎜Es scheint, dass npm update hoffnungslos ist. 🎜🎜Also ncu ist da! 🎜Artefakt ncu🎜🎜🎜ncu d. h. npm-check-updates🎜, es kann die Abhängigkeitspakete in package.json erkennen und auf den neuesten aktualisieren neueste Version. Werfen wir einen Blick auf die Verwendung. 🎜🎜🎜Der erste Schritt besteht darin, das Abhängigkeitspaket npm install -g npm-check-updates zu installieren. Natürlich können Sie es auch nicht installieren und zum Ausführen npx verwenden Der Autor verwendet hier die globale Installationsmethode. 🎜🎜Nach der Installation können Sie den Befehl über npm-check-updates oder schnell über ncu ausführen. 🎜Aktualisierbare Abhängigkeitspakete erkennen
🎜Noch immer das alte React-Projekt, führen Sie ncu aus, um mit der Upgrade-Erkennung fortzufahren : 🎜🎜 🎜🎜 Hmm! Es sieht viel klarer aus und zeigt direkt die neueste Version an, auf die aktualisiert werden kann. Der Screenshot hier ist nur ein Teil davon und die Liste ist ziemlich lang ... Aber das ist kein großes Problem, schließlich kann
🎜🎜 Hmm! Es sieht viel klarer aus und zeigt direkt die neueste Version an, auf die aktualisiert werden kann. Der Screenshot hier ist nur ein Teil davon und die Liste ist ziemlich lang ... Aber das ist kein großes Problem, schließlich kann ncu mit einem Klick aktualisiert werden. 🎜One-Click-Upgrade
🎜ncu stellt uns die Befehlsparameter für das One-Click-Upgrade bereit- u, führen Sie ncu -u aus. 🎜🎜Nach der Ausführung sind die Ausgabeinformationen relativ lang. Ich habe nur den letzten Satz ausgewählt: 🎜const ncu = require('npm-check-updates');
(async () => {
const upgraded = await ncu.run({
// Pass any cli option
packageFile: './package.json',
upgrade: true,
// Defaults:
// jsonUpgraded: true,
// silent: true,
});
console.log(upgraded); // { "mypackage": "^2.0.0", ... }
// `upgrade: false`:返回可升级的包及最新版本信息
// `upgrade: true`:返回已经升级的包及最新版本信息
})();Nach dem Login kopierenNach dem Login kopieren🎜Es ist so ordentlich und aufgeräumt, dass es die Leute misstrauisch macht. Gehen Sie dann zu package.json, um es auszuprobieren. Es stellt sich heraus, dass es leistungsstark ist und jeder, der es aktualisieren kann, auf die neueste Version aktualisiert wird. 🎜🎜Sie müssen bei der Durchführung eines One-Click-Upgrades vorsichtig sein. Schließlich berücksichtigt ncu -u Probleme mit der Cross-Version-Kompatibilität. Einige Pakete können bei größeren Versions-Upgrades inkompatibel sein. Hier müssen Sie aufpassen und sich gut auf die Änderung des Codes vorbereiten. 🎜
Globale Paketerkennung, On-Demand-Erkennung
🎜Natürlich kann ncu auch erkennen Globales Installationspaket, führen Sie ncu -g aus: 🎜🎜 🎜🎜Nicht nur das: Wenn Sie nur ein einzelnes Paket erkennen oder ein Paket ignorieren müssen, ist dies in Ordnung. Das NCU-Warehouse bietet folgende Anwendungsbeispiele : 🎜rrreee
🎜🎜Nicht nur das: Wenn Sie nur ein einzelnes Paket erkennen oder ein Paket ignorieren müssen, ist dies in Ordnung. Das NCU-Warehouse bietet folgende Anwendungsbeispiele : 🎜rrreeeKonfigurationsdateimodus
🎜Wenn Sie es zu mühsam finden, verschiedene Filterbedingungen in der Befehlszeile einzugeben, gibt es noch eine weitere Die bequeme Möglichkeit, es zu verwenden, besteht darin, eine Konfigurationsdatei zu erstellen, z. B. .ncurc.json🎜rrreee🎜Konfigurierbare Felddefinition: 🎜upgrade: Ob eins -Click-Upgrade ist erforderlichfilter: Welche Module nur aktualisiert werden sollenablehnen: Welche Module ignoriert werden sollen.ncurc.{json, yml, js}. Oder passen Sie den Dateinamen an und verwenden Sie dann --configFileName und --configFilePath, um die Datei anzugeben. 🎜API 调用
ncu 还对外暴露了 API,我们可以通过编程的方式检测并升级某个项目的依赖包。使用示例如下:
const ncu = require('npm-check-updates');
(async () => {
const upgraded = await ncu.run({
// Pass any cli option
packageFile: './package.json',
upgrade: true,
// Defaults:
// jsonUpgraded: true,
// silent: true,
});
console.log(upgraded); // { "mypackage": "^2.0.0", ... }
// `upgrade: false`:返回可升级的包及最新版本信息
// `upgrade: true`:返回已经升级的包及最新版本信息
})();Nach dem Login kopierenNach dem Login kopieren目前,我们的脚手架里就用到了这个特性,通过脚手架来对项目依赖进行升级。
OK,以上就是关于 Node 依赖检测并升级的全部内容,你开始用 ncu 了吗?
更多编程相关知识,可访问:编程入门!!
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung zum Erkennen und Aktualisieren von Knotenabhängigkeiten in Projekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
const ncu = require('npm-check-updates');
(async () => {
const upgraded = await ncu.run({
// Pass any cli option
packageFile: './package.json',
upgrade: true,
// Defaults:
// jsonUpgraded: true,
// silent: true,
});
console.log(upgraded); // { "mypackage": "^2.0.0", ... }
// `upgrade: false`:返回可升级的包及最新版本信息
// `upgrade: true`:返回已经升级的包及最新版本信息
})();ncu -u Probleme mit der Cross-Version-Kompatibilität. Einige Pakete können bei größeren Versions-Upgrades inkompatibel sein. Hier müssen Sie aufpassen und sich gut auf die Änderung des Codes vorbereiten. 🎜upgrade: Ob eins -Click-Upgrade ist erforderlichfilter: Welche Module nur aktualisiert werden sollenablehnen: Welche Module ignoriert werden sollen.ncurc.{json, yml, js}. Oder passen Sie den Dateinamen an und verwenden Sie dann --configFileName und --configFilePath, um die Datei anzugeben. 🎜API 调用
ncu 还对外暴露了 API,我们可以通过编程的方式检测并升级某个项目的依赖包。使用示例如下:
const ncu = require('npm-check-updates');
(async () => {
const upgraded = await ncu.run({
// Pass any cli option
packageFile: './package.json',
upgrade: true,
// Defaults:
// jsonUpgraded: true,
// silent: true,
});
console.log(upgraded); // { "mypackage": "^2.0.0", ... }
// `upgrade: false`:返回可升级的包及最新版本信息
// `upgrade: true`:返回已经升级的包及最新版本信息
})();目前,我们的脚手架里就用到了这个特性,通过脚手架来对项目依赖进行升级。
OK,以上就是关于 Node 依赖检测并升级的全部内容,你开始用 ncu 了吗?
更多编程相关知识,可访问:编程入门!!
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung zum Erkennen und Aktualisieren von Knotenabhängigkeiten in Projekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Der Unterschied zwischen NodeJS und Tomcat
Apr 21, 2024 am 04:16 AM
Der Unterschied zwischen NodeJS und Tomcat
Apr 21, 2024 am 04:16 AM
Die Hauptunterschiede zwischen Node.js und Tomcat sind: Laufzeit: Node.js basiert auf der JavaScript-Laufzeit, während Tomcat ein Java-Servlet-Container ist. E/A-Modell: Node.js verwendet ein asynchrones, nicht blockierendes Modell, während Tomcat synchrones Blockieren verwendet. Parallelitätsbehandlung: Node.js verarbeitet die Parallelität über eine Ereignisschleife, während Tomcat einen Thread-Pool verwendet. Anwendungsszenarien: Node.js eignet sich für Echtzeit-, datenintensive und Anwendungen mit hoher Parallelität, und Tomcat eignet sich für herkömmliche Java-Webanwendungen.
 Der Unterschied zwischen NodeJS und VueJS
Apr 21, 2024 am 04:17 AM
Der Unterschied zwischen NodeJS und VueJS
Apr 21, 2024 am 04:17 AM
Node.js ist eine serverseitige JavaScript-Laufzeitumgebung, während Vue.js ein clientseitiges JavaScript-Framework zum Erstellen interaktiver Benutzeroberflächen ist. Node.js wird für die serverseitige Entwicklung verwendet, beispielsweise für die Entwicklung von Back-End-Service-APIs und die Datenverarbeitung, während Vue.js für die clientseitige Entwicklung verwendet wird, beispielsweise für Single-Page-Anwendungen und reaktionsfähige Benutzeroberflächen.
 Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Node.js kann als Backend-Framework verwendet werden, da es Funktionen wie hohe Leistung, Skalierbarkeit, plattformübergreifende Unterstützung, ein umfangreiches Ökosystem und einfache Entwicklung bietet.
 So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
Um eine Verbindung zu einer MySQL-Datenbank herzustellen, müssen Sie die folgenden Schritte ausführen: Installieren Sie den MySQL2-Treiber. Verwenden Sie mysql2.createConnection(), um ein Verbindungsobjekt zu erstellen, das die Hostadresse, den Port, den Benutzernamen, das Passwort und den Datenbanknamen enthält. Verwenden Sie „connection.query()“, um Abfragen durchzuführen. Verwenden Sie abschließend Connection.end(), um die Verbindung zu beenden.
 Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Die folgenden globalen Variablen sind in Node.js vorhanden: Globales Objekt: global Kernmodul: Prozess, Konsole, erforderlich Laufzeitumgebungsvariablen: __dirname, __filename, __line, __column Konstanten: undefiniert, null, NaN, Infinity, -Infinity
 Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Es gibt zwei npm-bezogene Dateien im Node.js-Installationsverzeichnis: npm und npm.cmd. Die Unterschiede sind wie folgt: unterschiedliche Erweiterungen: npm ist eine ausführbare Datei und npm.cmd ist eine Befehlsfensterverknüpfung. Windows-Benutzer: npm.cmd kann über die Eingabeaufforderung verwendet werden, npm kann nur über die Befehlszeile ausgeführt werden. Kompatibilität: npm.cmd ist spezifisch für Windows-Systeme, npm ist plattformübergreifend verfügbar. Nutzungsempfehlungen: Windows-Benutzer verwenden npm.cmd, andere Betriebssysteme verwenden npm.
 Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Die Hauptunterschiede zwischen Node.js und Java sind Design und Funktionen: Ereignisgesteuert vs. Thread-gesteuert: Node.js ist ereignisgesteuert und Java ist Thread-gesteuert. Single-Threaded vs. Multi-Threaded: Node.js verwendet eine Single-Threaded-Ereignisschleife und Java verwendet eine Multithread-Architektur. Laufzeitumgebung: Node.js läuft auf der V8-JavaScript-Engine, während Java auf der JVM läuft. Syntax: Node.js verwendet JavaScript-Syntax, während Java Java-Syntax verwendet. Zweck: Node.js eignet sich für I/O-intensive Aufgaben, während Java für große Unternehmensanwendungen geeignet ist.
 Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ja, Node.js ist eine Backend-Entwicklungssprache. Es wird für die Back-End-Entwicklung verwendet, einschließlich der Handhabung serverseitiger Geschäftslogik, der Verwaltung von Datenbankverbindungen und der Bereitstellung von APIs.



