So richten Sie beide Enden eines Absatztextes in HTML aus
Methode: 1. Verwenden Sie die Anweisung „text-align:justify“, um beide Enden des Textes auszurichten. 2. Verwenden Sie das Attribut „justify-content“ des Flex-Layouts, um beide Enden des Textes auszurichten, mit der Syntax „justify-content :Leerzeichen-um|Leerzeichen-zwischen" ".

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS erzielt den Effekt, beide Enden auszurichten.
Die Ausrichtung beider Enden ist konzeptionell nicht schwer zu verstehen. Wenn Sie nicht verstehen, was Ausrichtung bedeutet, können Sie mit Office-Software wie Word herumspielen.
Lassen Sie uns darüber sprechen, wie Sie Text an beiden Enden ausrichten. Es gibt wahrscheinlich die folgenden Methoden, die ich kenne:
text-align
text-align wird verwendet, um die horizontale Ausrichtung von Text innerhalb von Elementen auf Blockebene festzulegen. Wenn Sie Inline-Elemente oder Inline-Block-Elemente zentriert ausrichten möchten, können Sie die Methode text-align: verwenden. Mit Text-align können Sie keine zentrierte Ausrichtung für Blockelemente erreichen. Wenn Sie möchten, dass das Blockelement zentriert ist, können Sie die Methode margin: auto verwenden.
Unter dem text-align-Attribut gibt es einen Justify-Wert, der die Ausrichtung beider Enden des Elements festlegen kann. Das text-align: justify-Attribut weist jedoch einige Mängel auf:
In einer einzelnen Textzeile kann der Ausrichtungseffekt nicht an beiden Enden erzielt werden.
- Bei mehrzeiligem Text kann der Ausrichtungseffekt der letzten Textzeile nicht erreicht werden.
Einzeiliger Text
<p class="keith">unclekeith wanna be a geek!</p>
.keith {
background-color: lightblue;
}
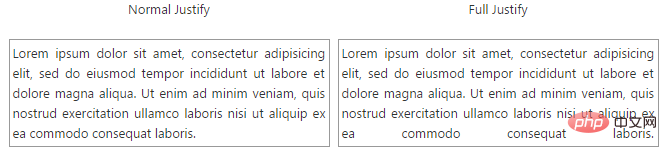
Für mehrzeiligen Text, wie unten gezeigt, sollte er nach unserem Verständnis wie rechts angezeigt werden, aber nach dem Festlegen von text-align: justify wird er wie folgt angezeigt links dargestellt. Es kann nicht der Ausrichtungseffekt der letzten Textzeile in Xi'an sein. 
Lösung
Wenn Sie den Effekt der Ausrichtung beider Enden wirklich erzielen möchten, können Sie das Problem mit der folgenden Methode lösen.
//解决方法的思路:由于在单行文本下和多行文本下最后一样无法实现两端对齐效果,因此给元素新增一行,即可实现justify的两个不足之处。
.keith {
text-align: justify;
}
.keith:after {
display: inline-block;
width: 100%;
content: '';
}
Wenn Sie das Gefühl haben, dass am Ende zu viele Leerzeilen stehen, können Sie eine Höhe für das Element festlegen und „overflow:hidden“ festlegen, um es auszublenden.
justify-content
Unter dem neuen Flex-Layout von CSS3 gibt es ein justify-content-Attribut, das die horizontale Ausrichtung skalierbarer Elemente steuern kann. Es gibt zwei Werte, die eine Ausrichtung an beiden Enden erreichen können. Justify-Content weist jedoch Kompatibilitätsprobleme auf und wird von IE10 und höher, FF und Chrome unterstützt. Und alle Browser unterstützen das Text-Alignment-Attribut
justify-content: space-around; //伸缩项目会平均地分布在伸缩容器内,两端保留一半的空间。 justify-content: space-between; //伸缩项目会平均地分布在伸缩容器内,第一个伸缩项目在伸缩容器的左边缘,最后一个伸缩项目在伸缩容器的右边缘。
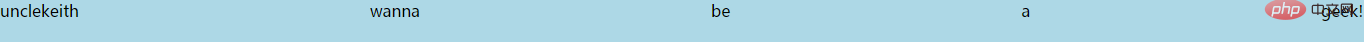
justify-content: space-around;
justify-content: space-between
Empfohlenes Lernen: html-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo richten Sie beide Enden eines Absatztextes in HTML aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




