
In HTML können Sie das text-align-Attribut verwenden, um das Bild zu zentrieren. Sie müssen nur „text-align:center“ auf das Bildelement setzen. Das text-align-Attribut gibt die horizontale Ausrichtung des Bildes im Element an. Wenn der Wert „center“ ist, bedeutet dies, dass das Bild in der Mitte angeordnet ist.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
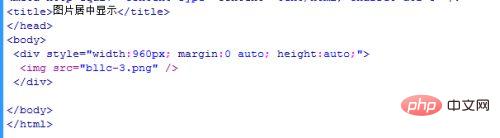
Dann müssen wir im Körperteil ein neues div-Tag erstellen und darin ein IMG-Bild einfügen. Und fügen Sie dem Div einfache CSS-Stile hinzu.

Dann überprüfen wir den Effekt im Browser und stellen fest, dass das Bild standardmäßig linksbündig ist und nicht in der Mitte des Div angezeigt wird.

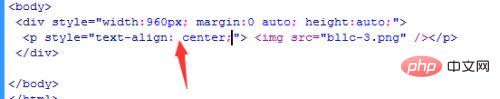
Zu diesem Zeitpunkt ist es sinnlos, dem Bild das Attribut „center“ hinzuzufügen. Wir müssen das Bild in ein p- oder span-Tag einfügen und dem Tag ein Attribut „text-align:center“ hinzufügen.

Nachdem wir diese Änderung vorgenommen haben, kehren wir zum Browser zurück und aktualisieren die Seite. Wir können sehen, dass das Bild bereits im Div zentriert ist.
Empfohlenes Lernen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie das mittlere Anzeigebild in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!