
In CSS können Sie das Anzeigeattribut verwenden, um ausgeblendete Elemente anzuzeigen. Sie müssen nur den Stil „display:block“ zu den ausgeblendeten Elementen hinzufügen. Das Anzeigeattribut gibt den Typ des Elements an, das generiert werden soll. Wenn der Wert Block ist, bedeutet dies, dass das ausgeblendete Element angezeigt wird.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
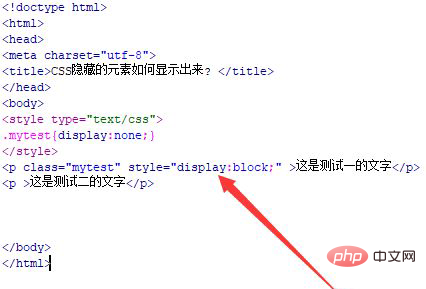
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie versteckte CSS-Elemente angezeigt werden.

Verwenden Sie in der Datei test.html das p-Tag, um zwei Textzeilen zum Testen zu erstellen.

Fügen Sie in der Datei test.html ein Klassenattribut zum ersten p-Tag hinzu. Der Attributwert ist mytest. Er wird hauptsächlich verwendet, um den Stil des p-Tags über diese Klasse festzulegen.

Schreiben Sie in die Datei test.html das Tag und der CSS-Stil der Seite wird in dieses Tag geschrieben.

Legen Sie im CSS-Tag den CSS-Stil des p-Tags über die Klasse (mytest) fest und setzen Sie das Anzeigeattribut auf „Keine“, um den Inhalt des p-Tags auszublenden.

Verwenden Sie im ausgeblendeten p-Tag den Stil, um den Stil des p-Tags festzulegen, und setzen Sie das Anzeigeattribut auf „Blockieren“, um das ausgeblendete p-Tag anzuzeigen.

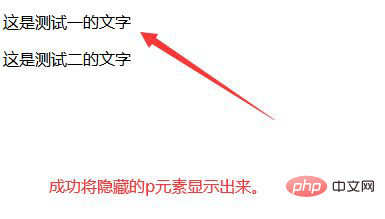
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo zeigen Sie versteckte Elemente in CSS an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!