So fügen Sie Hintergrund mit CSS hinzu
So fügen Sie einen Hintergrund mit CSS hinzu: Erstellen Sie zunächst eine HTML-Beispieldatei. Anschließend legen Sie das Hintergrundbild über Attribute wie „Hintergrundbild“ fest.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
In CSS können Sie die Hintergrundserienattribute (Hintergrund, Hintergrundfarbe, Hintergrundbild) verwenden, um den Hintergrund von HTML-Elementen zu definieren.
css fügt hintergrundbezogene Attribute hinzu.
das Attribut „background-color“ legt die Hintergrundfarbe des Elements fest, die zum Hinzufügen eines einfarbigen Hintergrunds verwendet wird.
Das Attribut „Hintergrundbild“ legt das Hintergrundbild für das Element fest.
Die Kurzschrifteigenschaft „Hintergrund“ legt alle Hintergrundeigenschaften in einer Deklaration fest und kann zum Hinzufügen eines einfarbigen Hintergrunds oder eines Hintergrundbilds verwendet werden.
Background-Color-Eigenschaft
Die Background-Color-Eigenschaft legt eine Volltonfarbe für das Element fest. Diese Farbe füllt den Inhalt, die Polsterung und die Randbereiche des Elements und erstreckt sich bis zu den äußeren Grenzen des Elementrands (jedoch nicht bis zu den Rändern). Wenn der Rahmen transparente Teile hat (z. B. einen gepunkteten Rand), wird die Hintergrundfarbe durch diese transparenten Teile hindurchscheinen.
transparenter Wert
Obwohl in den meisten Fällen keine Notwendigkeit besteht, transparent zu verwenden. Wenn Sie jedoch nicht möchten, dass ein Element eine Hintergrundfarbe hat und Sie nicht möchten, dass sich die Browser-Farbeinstellungen des Benutzers auf Ihr Design auswirken, ist es dennoch erforderlich, den Transparenzwert festzulegen.
Hintergrundbild-Attribut
Das Hintergrundbild-Attribut legt das Hintergrundbild für das Element fest. Der Hintergrund eines Elements nimmt die gesamte Größe des Elements ein, einschließlich Polsterung und Rändern, jedoch keine Ränder.
Standardmäßig wird das Hintergrundbild in der oberen linken Ecke des Elements platziert und wiederholt sich horizontal und vertikal.
Abhängig vom Wert der Eigenschaft „Hintergrundwiederholung“ kann das Bild unendlich gekachelt, entlang einer bestimmten Achse (x-Achse oder y-Achse) gekachelt oder überhaupt nicht gekachelt werden.
Das anfängliche Hintergrundbild (Originalbild) wird entsprechend dem Wert der Eigenschaft „Hintergrundposition“ platziert.
Hintergrundeigenschaft
Hintergrund ist eine Abkürzungseigenschaft, die alle Hintergrundeigenschaften in einer Anweisung festlegen kann.
Sie können die folgenden Attribute festlegen:
Hintergrundfarbe: Gibt die zu verwendende Hintergrundfarbe an.
Hintergrundposition: Gibt die Position des Hintergrundbilds an.
Hintergrundgröße: Gibt die Größe des Hintergrundbilds an.
background-repeat: Gibt an, wie das Hintergrundbild wiederholt werden soll.
background-origin: Gibt den Positionierungsbereich des Hintergrundbilds an.
background-clip: Gibt den Zeichenbereich des Hintergrunds an.
background-attachment: Gibt an, ob das Hintergrundbild fest ist oder mit dem Rest der Seite scrollt.
Hintergrundbild: Gibt das zu verwendende Hintergrundbild an.
Hinweis: Bitte legen Sie eine verfügbare Hintergrundfarbe fest, damit die Seite gute visuelle Effekte erzielen kann, auch wenn das Hintergrundbild nicht verfügbar ist.
【Empfohlenes Lernen: CSS-Video-Tutorial】
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
width: 400px;
height: 200px;
border: 1px solid red;
}
.demo1{
background-color: paleturquoise;
}
.demo2{
background-image: url(1.jpg);
background-size: 400px;
}
.demo3{
background:paleturquoise url(1.jpg) no-repeat;
background-size: 300px;
}
</style>
</head>
<body>
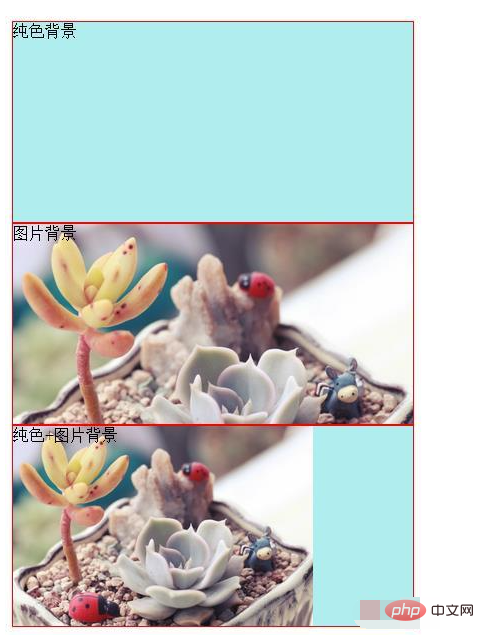
<div class="demo1">纯色背景</div>
<div class="demo2">图片背景</div>
<div class="demo3">纯色+图片背景</div>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo fügen Sie Hintergrund mit CSS hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.




