
In diesem Artikel erfahren Sie, wie Sie das HTML-Hintergrundbild an die Fenstergröße anpassen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

background-size:cover
streckt das Bild auf eine ausreichend große Größe, aber einige Teile des Hintergrundbilds werden möglicherweise nicht vollständig angezeigt.
#bgImg {
height: 100%;
width: 100%;
background: url('../img/bg/snow.jpg') no-repeat;
background-size: cover;
position: absolute;
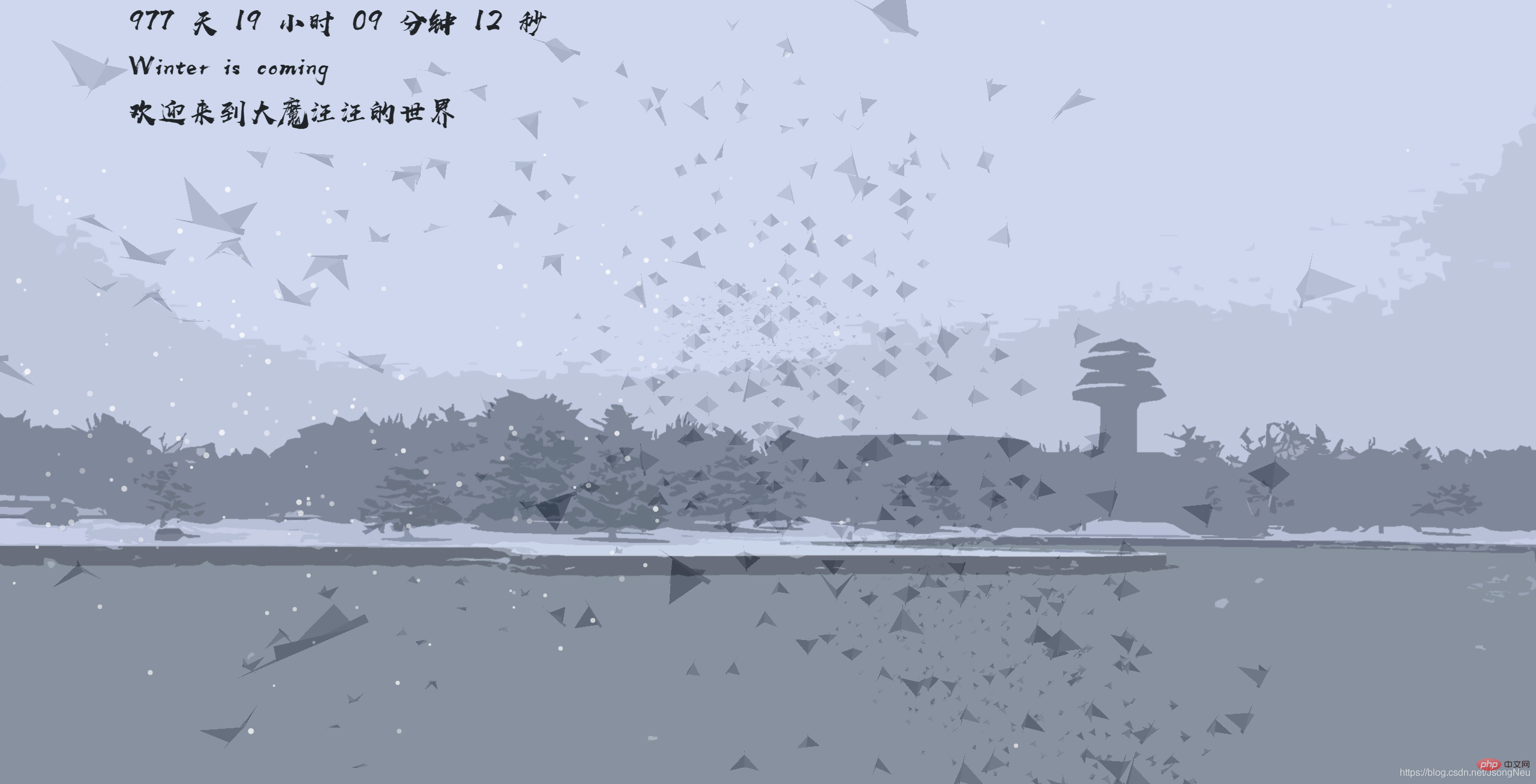
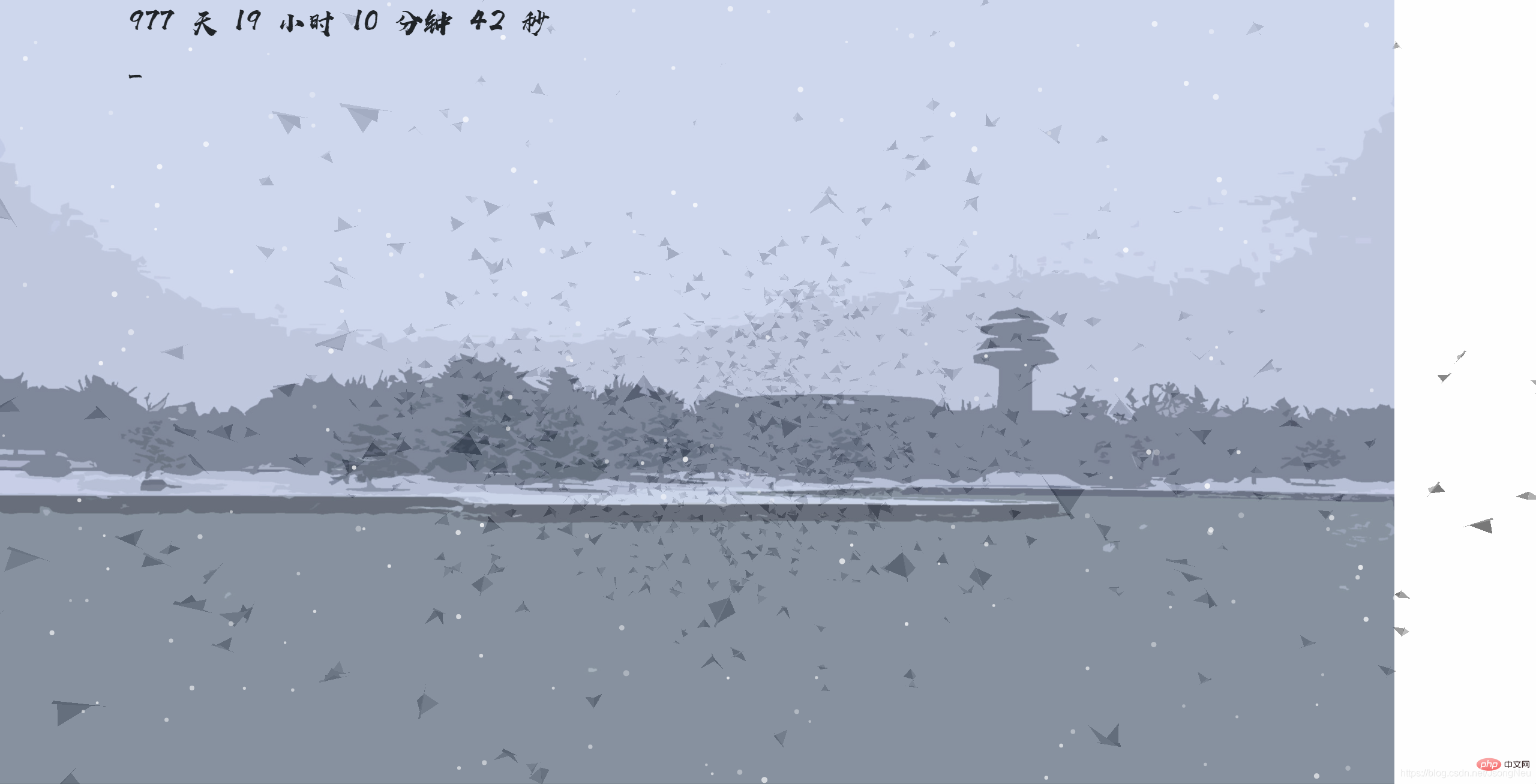
overflow: hidden;}Effekt: Großes Fenster
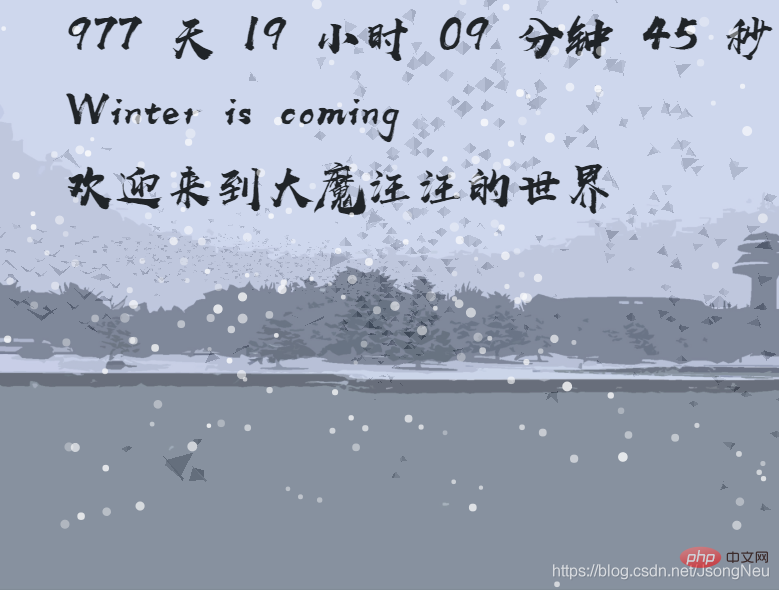
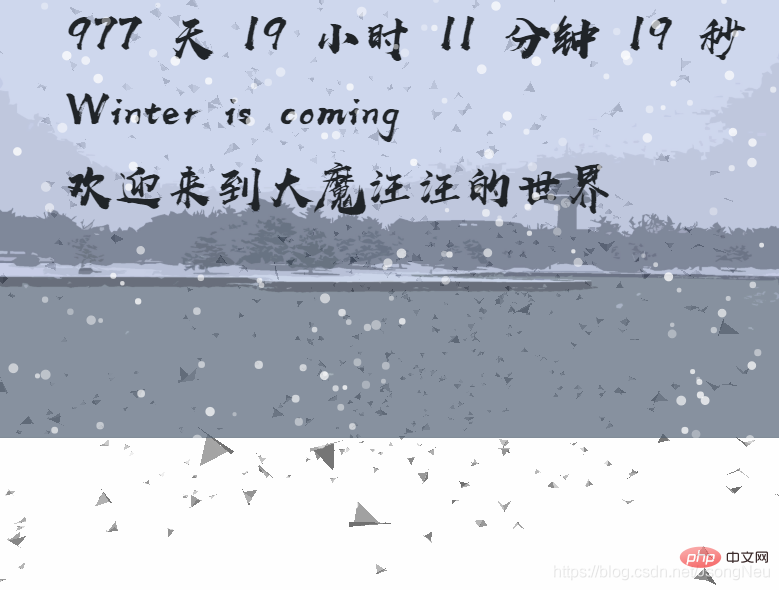
Kleines Fenster  Dehnen Sie das Bild auf Maximum und zeigen Sie das Bild vollständig an
Dehnen Sie das Bild auf Maximum und zeigen Sie das Bild vollständig an
Großes Fenster 
Kleines Fenster
 Empfohlenes Lernen:
Empfohlenes Lernen:
HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo passen Sie das HTML-Hintergrundbild an die Fenstergröße an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Ausrüstung wird für die Douyin-Liveübertragung benötigt?
Welche Ausrüstung wird für die Douyin-Liveübertragung benötigt?
 So implementieren Sie die Online-Chat-Funktion von Vue
So implementieren Sie die Online-Chat-Funktion von Vue
 Der Ordner wird zur Exe
Der Ordner wird zur Exe
 Was soll ich tun, wenn eDonkey Search keine Verbindung zum Server herstellen kann?
Was soll ich tun, wenn eDonkey Search keine Verbindung zum Server herstellen kann?
 So verbinden Sie ASP mit dem Zugriff auf die Datenbank
So verbinden Sie ASP mit dem Zugriff auf die Datenbank
 So verwenden Sie die Konvertierungsfunktion „Konvertieren'.
So verwenden Sie die Konvertierungsfunktion „Konvertieren'.
 Einführung in Screenshot-Tastenkombinationen in Win10
Einführung in Screenshot-Tastenkombinationen in Win10
 Einführung in alle Verwendungsmöglichkeiten von Python
Einführung in alle Verwendungsmöglichkeiten von Python