
So legen Sie die Schriftartfamilie in CSS fest: Erstellen Sie zunächst eine HTML-Beispieldatei. Definieren Sie dann etwas Text über das p-Tag im Textkörper. Legen Sie schließlich die Schriftart über „p.serif{font-family:“Times New Roman“, Georgia“ fest. Serif}" Das ist es.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
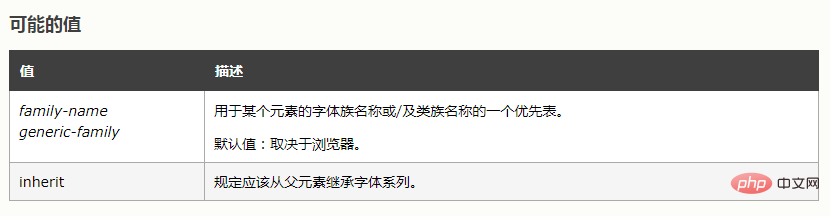
font-family gibt die Schriftfamilie des Elements an.
font-family kann mehrere Schriftartnamen als „Fallback“-System speichern. Wenn der Browser die erste Schriftart nicht unterstützt, versucht er es mit der nächsten. Das heißt, der Wert des Attributs „font-family“ ist eine Rangfolgeliste von Schriftfamiliennamen und/oder Klassenfamiliennamen, die für ein Element verwendet werden sollen. Der Browser verwendet den ersten Wert, den er erkennt.
Es gibt zwei Arten von Schriftfamiliennamen:
Angegebener Familienname: der Name einer bestimmten Schriftart, wie zum Beispiel: „times“, „courier“, „arial“. Gängige Schriftfamiliennamen: Zum Beispiel: „serif“, „sans-serif“, „cursive“, „fantasy“, „monospace“
Tipp: Trennen Sie jeden Wert durch ein Komma und geben Sie als letzten Ausweg immer einen Familiennamen an .
Hinweis: Die Verwendung einer bestimmten Schriftfamilie (Genf) hängt vollständig davon ab, ob diese Schriftfamilie auf dem Computer des Benutzers verfügbar ist; dieses Attribut weist nicht auf einen Schriftarten-Download hin. Daher wird dringend empfohlen, als Ersatz einen gemeinsamen Schriftfamiliennamen zu verwenden.
 Codebeispiel:
Codebeispiel:
<html>
<head>
<style type="text/css">
p.serif{font-family:"Times New Roman",Georgia,Serif}
p.sansserif{font-family:Arial,Verdana,Sans-serif}
</style>
</head>
<body>
<h1>CSS font-family</h1>
<p class="serif">This is a paragraph, shown in the Times New Roman font.</p>
<p class="sansserif">This is a paragraph, shown in the Arial font.</p>
</body>
</html>Effekt:

【Empfohlenes Lernen: CSS-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonSo legen Sie die Schriftfamilie in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!