Was sind die Grundaussagen von Javascript?
Die grundlegenden Anweisungen von JavaScript sind: 1. if-Auswahlanweisung; 3. for-Schleifenanweisung; 6. break- und continue-Sprunganweisung; Aussagen.

Die Betriebsumgebung dieses Artikels: Windows7-System, Javascript-Version 1.8.5, Dell G3-Computer.
1. if-Auswahlanweisung
Bedingte Anweisungen werden verwendet, um verschiedene Aktionen basierend auf unterschiedlichen Bedingungen auszuführen.
·if()-Anweisung – Verwenden Sie diese Anweisung, um Code nur auszuführen, wenn die angegebene Bedingung wahr ist.
Standardausdruck:
if(){ }
·if()…else-Anweisung – Führen Sie Code aus, wenn die Bedingung wahr ist, und führen Sie andere aus Code, wenn die Bedingung falsch ist
Standardausdruck: if( ){ }else{ }
·if()…else if()…else-Anweisung – Verwenden Sie diese Anweisung, um einen von mehreren Codeblöcken zur Ausführung auszuwählen
Standardausdrucksformel: if( ){ }else if( ){ } else{ };
·Der Ausdruck in der if-Anweisung () wird automatisch in einen booleschen Wert umgewandelt.
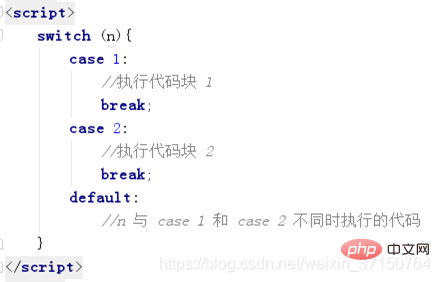
2. Switch-Anweisung zur Auswahl mehrerer Bedingungen
Verwenden Sie die Switch-Anweisung, um einen von mehreren auszuführenden Codeblöcken auszuwählen. (Wird hauptsächlich zur Festwertanalyse und -beurteilung verwendet und ist leicht zu erweitern.)
Standardsyntax: 
·Arbeitsprinzip: Legen Sie zuerst den Ausdruck n fest (normalerweise eine Variable).
·Der Wert des Ausdrucks wird dann mit dem Wert jedes einzelnen Falls in der Struktur verglichen.
·Wenn eine Übereinstimmung vorliegt, wird der mit dem Fall verknüpfte Codeblock ausgeführt.
·Bitte verwenden Sie break, um zu verhindern, dass der Code automatisch zum nächsten Fall ausgeführt wird.
·Standardschlüsselwort gibt an, was zu tun ist, wenn die Übereinstimmung nicht vorhanden ist:
3. for-Schleifenanweisung
Bei der Programmierung müssen einige Anweisungen viele Male ausgeführt werden, daher werden Schleifenanweisungen verwendet.
Syntax der for-Schleife: 
·Anweisung 1 wird ausgeführt, bevor die Schleife (Codeblock) startet
·Anweisung 2 definiert die Bedingungen für die Ausführung der Schleife (Codeblock) Wenn Anweisung 2 „true“ zurückgibt, beginnt die Schleife erneut. Wenn es false zurückgibt, wird der Zyklus beendet.
·Anweisung 3 wird ausgeführt, nachdem die Schleife (Codeblock) ausgeführt wurde.
·Anweisung 1 ist optional, was bedeutet, dass Sie sie ohne Verwendung von Anweisung 1 ausführen können.
·Wenn Sie Anweisung 2 weglassen, muss innerhalb der Schleife eine Pause bereitgestellt werden. Andernfalls kann der Zyklus nicht gestoppt werden. Dies kann zum Absturz des Browsers führen.
·Aussage 3 ist ebenfalls optional.
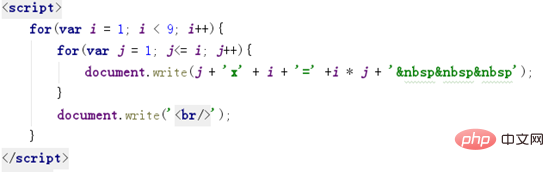
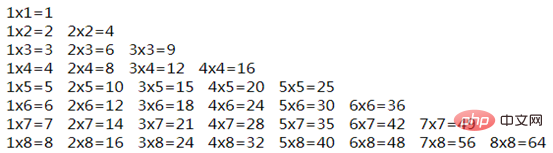
Verschachtelung von for-Anweisungen: 

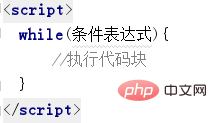
4. While-Schleife
Die while-Schleife testet eine Bedingung vor der Ausführung und tritt in die Schleife ein, wenn die Bedingung wahr ist.
Die Syntax der while-Schleife: 
5. do-while-Schleife
Die while-Schleife testet eine Bedingung vor der Ausführung, während die do-while-Schleife zuerst die Schleife ausführt und dann testet, ob die Bedingung wahr ist
Die do -while-Schleife Grammatik:

6. Break- und continue-Sprunganweisungen
break springt direkt heraus und beendet die aktuelle Schleifenstruktur.
continue wird verwendet, um eine Iteration in einer Schleife zu überspringen.
Die continue-Anweisung kann nur in einer Schleife verwendet werden; break kann nur in einer Schleife oder einem Schalter verwendet werden.
【Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene】
Das obige ist der detaillierte Inhalt vonWas sind die Grundaussagen von Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
JavaScript kann in PowerPoint ausgeführt werden und durch Aufrufen externer JavaScript -Dateien oder der Einbettung von HTML -Dateien über VBA implementiert werden. 1. Um VBA zu verwenden, um JavaScript -Dateien aufzurufen, müssen Sie Makros aktivieren und VBA -Programmierkenntnisse haben. 2. Einbetten Sie HTML -Dateien ein, die JavaScript enthalten, die einfach und einfach zu bedienen sind, aber Sicherheitsbeschränkungen unterliegen. Zu den Vorteilen zählen erweiterte Funktionen und Flexibilität, während Nachteile Sicherheit, Kompatibilität und Komplexität beinhalten. In der Praxis sollte die Aufmerksamkeit auf Sicherheit, Kompatibilität, Leistung und Benutzererfahrung geschenkt werden.




