 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Aus welchen drei Teilen bestehen HTML-Inhalte normalerweise?
Aus welchen drei Teilen bestehen HTML-Inhalte normalerweise?
Aus welchen drei Teilen bestehen HTML-Inhalte normalerweise?
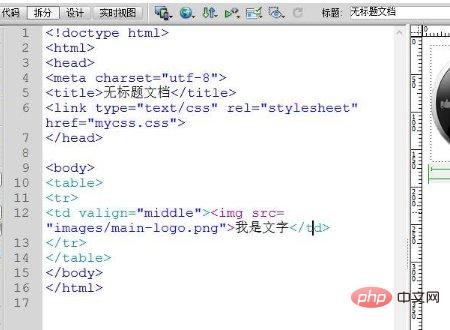
HTML-Inhalte bestehen normalerweise aus drei Teilen: Markup (Html), Header (Head) und Body (Body). Die Markierung zeigt an, dass das Dokument mithilfe der Hypertext-Markup-Sprache beschrieben wird. Der Header stellt den Anfang und das Ende der Header-Informationen dar, die nicht als Inhalt angezeigt werden, sondern sich auf die Wirkung der Webseitenanzeige auswirken auf der Webseite.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
HTML-Inhalte bestehen im Allgemeinen aus drei Teilen: Markup (Html), Header (Head) und Body (Body).
Tags : gibt an, dass die Datei in der Hypertext-Auszeichnungssprache beschrieben ist, während das Ende der Datei angibt. Die Start- und End-Tags der Sprachdatei.
Header
: Gibt den Anfang und das Ende der Header-Informationen an. Die im Header enthaltenen Tags sind Titel, Vorwort, Beschreibung und andere Inhalte der Seite. Sie werden nicht als Inhalt selbst angezeigt, beeinflussen aber den Anzeigeeffekt der Webseite.Body
: Der tatsächlich auf der Webseite angezeigte Inhalt ist zwischen diesen beiden Body-Tags enthalten. Text-Tags werden auch Entity-Tags genannt.
Erweiterte Informationen:
Eine Webseite entspricht mehreren HTML-Dateien. Dateien in der Hypertext Markup Language haben die Erweiterung .htm (durch das Festplattenbetriebssystem DOS eingeschränkte Fremdsprachenabkürzung) oder .html (Fremdsprachenabkürzung). Sie können jeden Texteditor verwenden, der Quelldateien vom Typ TXT generieren kann, um Hypertext-Markup-Language-Dateien zu generieren. Ändern Sie einfach das Dateisuffix.
Standardmäßige Hypertext-Auszeichnungssprachendateien haben eine grundlegende Gesamtstruktur und Tags erscheinen im Allgemeinen paarweise. Zur Bestätigung der Gesamtstruktur der Seite werden drei Doppel-Tags verwendet.
Empfohlenes Lernen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonAus welchen drei Teilen bestehen HTML-Inhalte normalerweise?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



