 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Tipps zum Verwenden von Eingabeereignissen zum Überwachen mobiler input_html5-Tutorials
Tipps zum Verwenden von Eingabeereignissen zum Überwachen mobiler input_html5-Tutorials
Tipps zum Verwenden von Eingabeereignissen zum Überwachen mobiler input_html5-Tutorials
Ich bin heute auf eine neue Anforderung gestoßen, dass die Kommentarfunktion die Anzahl der Zeichen begrenzen muss, genau wie Weibo, was die maximale Eingabe von 150 Zeichen begrenzt. Hier müssen Benutzer in Echtzeit daran erinnert werden, wie viele mehr Zeichen sie eingeben können.
Am Anfang bestand die Idee darin, das Keyup-Ereignis abzuhören und dann die Anzahl der vom Benutzer eingegebenen Wörter zu zählen, aber einige Tasten (z. B. die Löschtaste) lösen das Ereignis nicht aus.
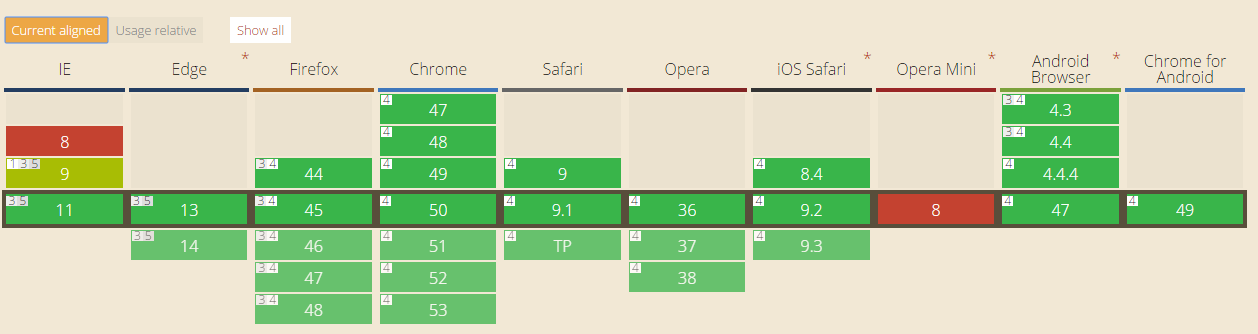
Später habe ich überprüft, ob HTML5 ein neues Eingabeereignis hinzugefügt hat. Dieses Ereignis ähnelt dem Änderungsereignis, aber das Änderungsereignis wird ausgelöst, wenn das Element den Fokus verliert, und das Eingabeereignis wird ausgelöst, wenn das Elementwertänderungen.
Mit Ausnahme von IE89 wird es derzeit von anderen Browsern gut unterstützt, und Sie können es bedenkenlos auf dem mobilen Endgerät verwenden

Der obige Artikel zur Verwendung von Eingabeereignissen zur Überwachung der Eingabe mobiler Endgeräte ist der gesamte vom Herausgeber geteilte Inhalt. Ich hoffe, er kann Ihnen eine Referenz geben und hoffe, dass Sie Script Home unterstützen.
Ursprüngliche Adresse: http://www.cnblogs.com/wodertian/p/5391113.html

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Deaktivieren des Win11 Input Experience Guide
Dec 27, 2023 am 11:07 AM
Deaktivieren des Win11 Input Experience Guide
Dec 27, 2023 am 11:07 AM
In letzter Zeit sind viele Win11-Benutzer auf das Problem gestoßen, dass das Eingabedialogfeld immer flackert und nicht ausgeschaltet werden kann. Dies wird tatsächlich durch die Standardsystemdienste und -komponenten von Win11 verursacht. Wir müssen zuerst die relevanten Dienste deaktivieren Input Experience Service gelöst, versuchen wir es gemeinsam. So deaktivieren Sie das Eingabeerlebnis in Win11: Klicken Sie im ersten Schritt mit der rechten Maustaste auf das Startmenü und öffnen Sie den „Task-Manager“. Suchen Sie im zweiten Schritt die drei Prozesse „CTF Loader“, „MicrosoftIME“ und „Service Host: Textinput Management Service“. Klicken Sie in der Reihenfolge mit der rechten Maustaste auf „Aufgabe beenden“. Im dritten Schritt öffnen Sie das Startmenü, suchen und öffnen „Dienste“ oben. Suchen Sie im vierten Schritt darin nach „Textinp“.
![Bei Windows-Eingaben kommt es zu Hängenbleiben oder hoher Speicherauslastung [Fix]](https://img.php.cn/upload/article/000/887/227/170835409686241.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Bei Windows-Eingaben kommt es zu Hängenbleiben oder hoher Speicherauslastung [Fix]
Feb 19, 2024 pm 10:48 PM
Bei Windows-Eingaben kommt es zu Hängenbleiben oder hoher Speicherauslastung [Fix]
Feb 19, 2024 pm 10:48 PM
Die Windows-Eingabeerfahrung ist ein wichtiger Systemdienst, der für die Verarbeitung von Benutzereingaben von verschiedenen Geräten mit menschlicher Schnittstelle verantwortlich ist. Es startet automatisch beim Systemstart und läuft im Hintergrund. Allerdings kann es manchmal vorkommen, dass dieser Dienst automatisch hängt oder zu viel Speicher belegt, was zu einer verringerten Systemleistung führt. Daher ist es wichtig, diesen Prozess rechtzeitig zu überwachen und zu verwalten, um die Systemeffizienz und -stabilität sicherzustellen. In diesem Artikel erfahren Sie, wie Sie Probleme beheben können, bei denen die Windows-Eingabe einfriert oder eine hohe Speicherauslastung verursacht. Der Windows Input Experience Service verfügt über keine Benutzeroberfläche, ist jedoch eng mit der Handhabung grundlegender Systemaufgaben und Funktionen im Zusammenhang mit Eingabegeräten verbunden. Seine Aufgabe besteht darin, dem Windows-System dabei zu helfen, jede vom Benutzer eingegebene Eingabe zu verstehen.
 So verwenden Sie mobile Gestenoperationen in Vue-Projekten
Oct 08, 2023 pm 07:33 PM
So verwenden Sie mobile Gestenoperationen in Vue-Projekten
Oct 08, 2023 pm 07:33 PM
So verwenden Sie mobile Gestenoperationen in Vue-Projekten Mit der Popularität mobiler Geräte müssen immer mehr Anwendungen ein benutzerfreundlicheres interaktives Erlebnis auf dem mobilen Endgerät bieten. Die Gestenbedienung ist eine der gängigen Interaktionsmethoden auf Mobilgeräten, mit der Benutzer verschiedene Vorgänge durch Berühren des Bildschirms ausführen können, z. B. Schieben, Zoomen usw. Im Vue-Projekt können wir mobile Gestenoperationen über Bibliotheken von Drittanbietern implementieren. Im Folgenden wird die Verwendung von Gestenoperationen im Vue-Projekt vorgestellt und spezifische Codebeispiele bereitgestellt. Zuerst müssen wir etwas Besonderes vorstellen
 Lösen Sie das Problem der Multi-Touch-Punkte auf dem Vue-Mobilterminal
Jun 30, 2023 pm 01:06 PM
Lösen Sie das Problem der Multi-Touch-Punkte auf dem Vue-Mobilterminal
Jun 30, 2023 pm 01:06 PM
Bei der mobilen Entwicklung stoßen wir häufig auf das Problem der Mehrfingerberührung. Wenn Benutzer mit mehreren Fingern über den Bildschirm eines Mobilgeräts streichen oder zoomen, stellt die genaue Erkennung und Reaktion auf diese Gesten eine wichtige Entwicklungsherausforderung dar. In der Vue-Entwicklung können wir einige Maßnahmen ergreifen, um das Problem der Mehrfingerberührung auf dem mobilen Endgerät zu lösen. 1. Verwenden Sie das Vue-Touch-Plug-In. Vue-Touch ist ein Gesten-Plug-In für Vue, das Multi-Finger-Touch-Ereignisse auf der mobilen Seite problemlos verarbeiten kann. Wir können vue-to über npm installieren
 Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
Nov 24, 2023 am 09:44 AM
Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
Nov 24, 2023 am 09:44 AM
Lösungen zum Anklicken des Eingabefelds ohne Cursor: 1. Bestätigen Sie den Browser-Cache. 3. Aktualisieren Sie den Browser. 6. Überprüfen Sie die Eingabe Box-Eigenschaften; 7. Debuggen von JavaScript-Code; 8. Überprüfen Sie andere Elemente der Seite. 9. Berücksichtigen Sie die Browserkompatibilität.
 So lösen Sie das Doppelklick-Verstärkungsproblem auf mobilen Endgeräten in der Vue-Entwicklung
Jun 29, 2023 am 11:06 AM
So lösen Sie das Doppelklick-Verstärkungsproblem auf mobilen Endgeräten in der Vue-Entwicklung
Jun 29, 2023 am 11:06 AM
Mit der Beliebtheit mobiler Geräte ist die Verwendung von Vue für die mobile Entwicklung zu einer häufigen Wahl geworden. Bei der mobilen Entwicklung stoßen wir jedoch häufig auf das Problem, dass wir zum Vergrößern doppelklicken müssen. Dieser Artikel konzentriert sich auf dieses Problem und erläutert, wie die spezifische Methode der Doppelklickverstärkung auf dem mobilen Endgerät in der Vue-Entwicklung gelöst werden kann. Das Problem der Doppelklick-Vergrößerung auf Mobilgeräten tritt hauptsächlich auf, weil das Mobilgerät beim Doppelklick auf den Touchscreen automatisch das Zoomverhältnis der Webseite vergrößert. Für die allgemeine Webentwicklung ist diese Art des Doppelklicks zum Vergrößern in der Regel von Vorteil, da dies möglich ist
 Lösen Sie das Eingabeproblem in der Win11-Suchleiste
Dec 26, 2023 pm 12:07 PM
Lösen Sie das Eingabeproblem in der Win11-Suchleiste
Dec 26, 2023 pm 12:07 PM
Die Suchleiste ist eine sehr nützliche Funktion im Win11-System, die uns dabei helfen kann, die gewünschten Einstellungen, Funktionen und Dienste zu finden. Einige Freunde sind jedoch auf die Situation gestoßen, dass die Win11-Suchleiste nicht eingegeben werden kann. Wir können die relevanten Daten in der Registrierung ändern, um das Problem zu lösen. Was tun, wenn die Win11-Suchleiste nicht aufgerufen werden kann? 1. Zuerst können wir „win+r“ auf der Tastatur drücken, um „Ausführen“ aufzurufen. 2. Geben Sie dann „regedit“ ein und drücken Sie die Eingabetaste, um den Registrierungseditor zu öffnen. 3. Geben Sie dann im obigen Pfad „HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Expl“ ein
 Detaillierte Erläuterung der Eingabefeld-Bindungsereignisse in Vue-Dokumenten
Jun 21, 2023 am 08:12 AM
Detaillierte Erläuterung der Eingabefeld-Bindungsereignisse in Vue-Dokumenten
Jun 21, 2023 am 08:12 AM
Vue.js ist ein leichtes JavaScript-Framework, das einfach zu verwenden, effizient und flexibel ist. Es ist derzeit eines der beliebtesten Front-End-Frameworks. In Vue.js sind Eingabefeld-Bindungsereignisse eine sehr häufige Anforderung. In diesem Artikel werden die Eingabefeld-Bindungsereignisse im Vue-Dokument ausführlich vorgestellt. 1. Grundkonzepte In Vue.js bezieht sich das Eingabefeld-Bindungsereignis auf die Bindung des Werts des Eingabefelds an das Datenobjekt der Vue-Instanz, wodurch eine bidirektionale Bindung von Eingabe und Antwort erreicht wird. In Vue.j



