Was beinhaltet Javascript?
Javascript besteht aus drei Teilen, nämlich: 1. ECMAScript, das die Syntax und grundlegende Objekte der Sprache beschreibt; 2. Document Object Model (DOM), das Methoden und Schnittstellen zur Verarbeitung von Webinhalten beschreibt; 3. Browser Object Model (BOM). ), beschreibt die Methoden und Schnittstellen für die Interaktion mit dem Browser.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Javascript besteht aus drei Hauptteilen: ECMAScript (Kern), DOM (Document Object Model) und BOM (Browser Object Model).

- ECMAScript
ECMA-262 bezieht sich nicht auf Webbrowser und spezifiziert die Komponenten der Sprache, einschließlich Syntax, Typen, Sprachen, Schlüsselwörter, reservierte Wörter, Operatoren und Objekte.
ECMAScript ist eine Beschreibung der Sprache, die alle Aspekte des Standards spezifiziert.
ECMAScript-Kompatibilität:
1 Unterstützt alle in ECMA-262 beschriebenen „Typen, Werte, Objekte, Eigenschaften, Funktionen sowie Programmsyntax und -semantik“.
2 Unterstützt den Unicode-Zeichenstandard.
3 Fügen Sie weitere „Typen, Werte, Objekte, Eigenschaften, Funktionen“ hinzu, die nicht in ECMA-262 beschrieben sind. Die neuen Funktionen in West-Zhejiang, über die ECMA-262 spricht, beziehen sich hauptsächlich auf neue Objekte und Objekte, die nicht in ECMA-262 beschrieben sind Standard. Neue Eigenschaften.
4 Unterstützt „Programm- und reguläre Ausdruckssyntax“, die nicht in ECMA-262 definiert ist. Dies bedeutet, dass die integrierte Syntax für reguläre Ausdrücke geändert und erweitert werden kann.
- DOM (Document Object Model)
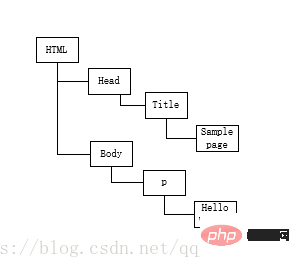
Das Document Object Model DOM ist eine Anwendungsprogrammierschnittstelle (API) für XML, die jedoch für HTML erweitert wurde. DOM ordnet die gesamte Seite einer mehrstufigen Knotenstruktur zu. Jede Komponente in einer HTML- oder XML-Seite ist ein Knoten irgendeines Typs, und diese Knoten enthalten unterschiedliche Datentypen.
In DOM können Seiten im Allgemeinen durch ein hierarchisches Knotendiagramm dargestellt werden. 
DOM-Level:
DOM-Level 1 wurde im Oktober 1998 zum vom W3C empfohlenen Standard. BOM1 besteht aus zwei Modulen: DOM core und DOM HTML.
DOM-Kern: Gibt an, wie XML-basierte Dokumentstrukturen zugeordnet werden, um den Zugriff und die Bearbeitung beliebiger Teile des Dokuments zu vereinfachen.
DOM HTML: Erweitert auf Basis des DOM-Kerns, Hinzufügen von Objekten und Methoden für HTML.
Auf der DOM2-Ebene wurden die Maus- und Benutzeroberflächenereignisse, Reichweite, Durchquerung und andere Unterteilungsmodule basierend auf dem ursprünglichen DOM erweitert und Unterstützung für CSS über die Objektschnittstelle hinzugefügt. Enthält die folgenden Module:
1 DOM-Ansichten: Definiert eine Schnittstelle zum Verfolgen verschiedener Dokumentansichten.
2 DOM-Ereignisse: Definiert die Schnittstelle für Ereignisse und Ereignisverarbeitung.
3 DOM Traversal and Range: Definiert die Schnittstelle zum Traversieren und Bearbeiten von Dokumenten.
DOM Level 3 erweitert das DOM weiter und führt das Lade- und Speichermodul ein, um Dokumente auf einheitliche Weise zu laden und zu speichern. Das neue DOM-Verifizierungsmodul ist hauptsächlich eine Methode zur Überprüfung von Dokumenten.
- BOM Browser Object Model
BOM verwaltet Browserfenster und Frames. Menschen sind es gewohnt, alle JavaScript-Erweiterungen für Browser als Teil des BOM zu zählen. Beinhaltet Folgendes:
1 Die Funktion zum Öffnen eines neuen Browserfensters.
2 Die Möglichkeit, das Browserfenster zu verschieben, zu zoomen und zu schließen.
3 Ein Navigatorobjekt, das detaillierte Informationen über die vom Browser geladene Seite bereitstellt.
4 Standortobjekt, das detaillierte Informationen zu der vom Browser geladenen Seite bereitstellt.
5 Ein Bildschirmobjekt, das Details zur Benutzerauflösung bereitstellt.
6 Unterstützung für Cookies.
7 Benutzerdefinierte Objekte wie XMLHttpRequest und ActionXobject des IE.
【Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene】
Das obige ist der detaillierte Inhalt vonWas beinhaltet Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann




