wie man CSS entfernt
Apr 26, 2021 am 09:47 AMSo löschen Sie CSS: Erstellen Sie zuerst eine neue HTML-Datei. Verwenden Sie dann das p-Tag, um eine Textzeile zu erstellen. Setzen Sie dann das Klassenattribut des p-Tags auf eins Textfarbe auf Rot; schließlich kann die Funktion myfun( ) zum Löschen von CSS-Stilen verwendet werden.

Die Betriebsumgebung dieses Artikels: Windows7-System, CSS3 und Javascript Version 1.8.5, Dell G3-Computer.
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie mit js CSS-Stile löschen.

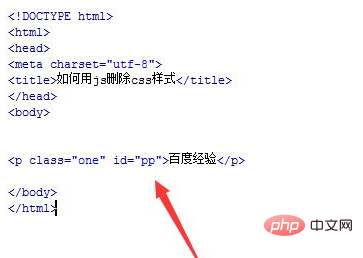
In der Datei test.html verwenden Sie das p-Tag, um eine Textzeile zu erstellen, und setzen Sie das Klassenattribut des p-Tags auf eins und das id-Attribut auf pp.

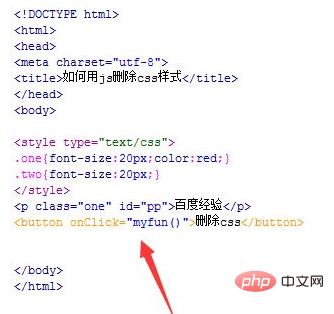
In der Datei test.html verwenden Sie CSS über das Klassenattribut des p-Tags, um die Textgröße auf 20 Pixel und die Textfarbe auf Rot festzulegen. Definieren Sie gleichzeitig einen weiteren Stil mit dem Klassennamen zwei und setzen Sie den Text auf 20px.

In der Datei test.html verwenden Sie das Button-Tag, um eine Schaltfläche mit dem Schaltflächennamen „CSS löschen“ zu erstellen.

Binden Sie das onclick-Ereignis an die Schaltfläche. Wenn auf die Schaltfläche geklickt wird, führen Sie die Funktion myfun() aus.

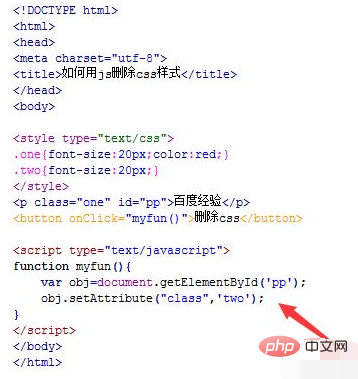
Erstellen Sie in der Datei test.html im js-Tag die Funktion myfun. Verwenden Sie innerhalb der Funktion die Methode getElementById(), um das p-Elementobjekt über die ID des p-Tags abzurufen, und legen Sie dann fest p-Tag über die setAttribute()-Methode. Das Klassenattribut ist der neue Attributname zwei, um den ursprünglichen Stil zu löschen und einen neuen Stil festzulegen, um den Farb-CSS-Stil des p-Tags zu entfernen.

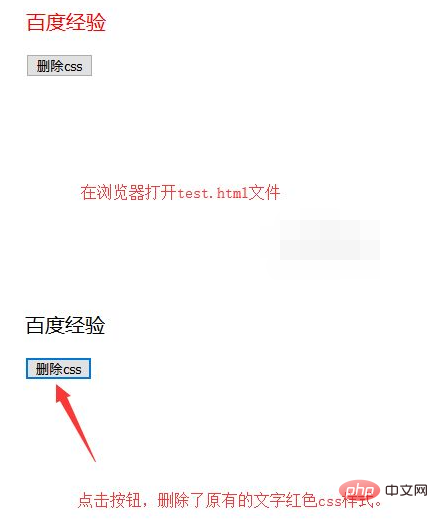
Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

【Empfohlenes Lernen: CSS-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonwie man CSS entfernt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?














