

WeChat-Miniprogramme erfreuen sich in letzter Zeit großer Beliebtheit und viele Leute lernen etwas über sie. Lassen Sie mich eine Debugging-Umgebung für WeChat-Miniprogramme (Client + Server) einrichten und einen Satz Demo-Quellcode (Basic JavaScript) debuggen und node.js sind ausreichend), die von WeChat empfohlene Sprache. Wenn Sie nicht über eine Front-End-Programmiergrundlage verfügen, lesen Sie einfach das Anfänger-Tutorial, um einfach JavaScript, node.js und MySQL zu lernen jeder zu lernen.
Zum Aufbau einer WeChat Mini-Programmumgebung sind zwei Punkte erforderlich: Cloud-Server und Domänenname. Im Folgenden wird Schritt für Schritt gezeigt, wie eine WeChat Mini-Programm-Serverumgebung auf einem Alibaba Cloud-Server erstellt wird.
Verwandte kostenlose Lernempfehlungen: WeChat Mini-Programmentwicklungs-Tutorial
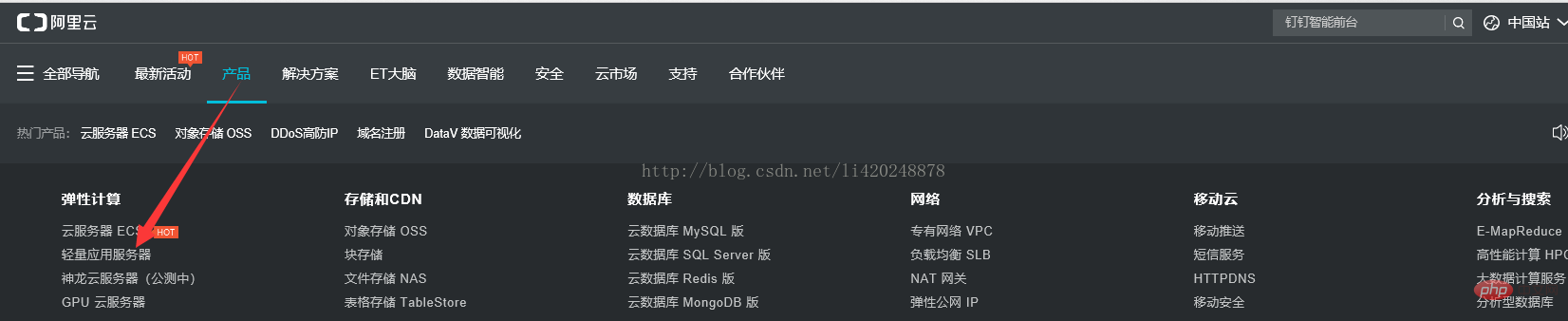
1. Cloud-Server-Vorbereitung: Kann auf Alibaba Cloud erworben werdenLightweight-Anwendungsserver oder ECS-Server
Offizielles Cloud-Server-ECS-Nutzungs-Tutorial
Rabatte für Cloud-Server

System-Image-Auswahl CentOS ist derzeit das am häufigsten verwendete kostenlose Linux-System, das im Grunde das gleiche ist wie Ubuntu Sie können einen relativ großen Rabatt für Ihren ersten Kauf genießen es entsprechend Ihren Bedürfnissen
Wenn Sie WeChat-Miniprogramme vertreiben müssen, können Sie diese direkt erwerben Alibabas selbstbetriebenes mobiles Vertriebszentrum (einschließlich Miniprogramm-Einkaufszentrum)
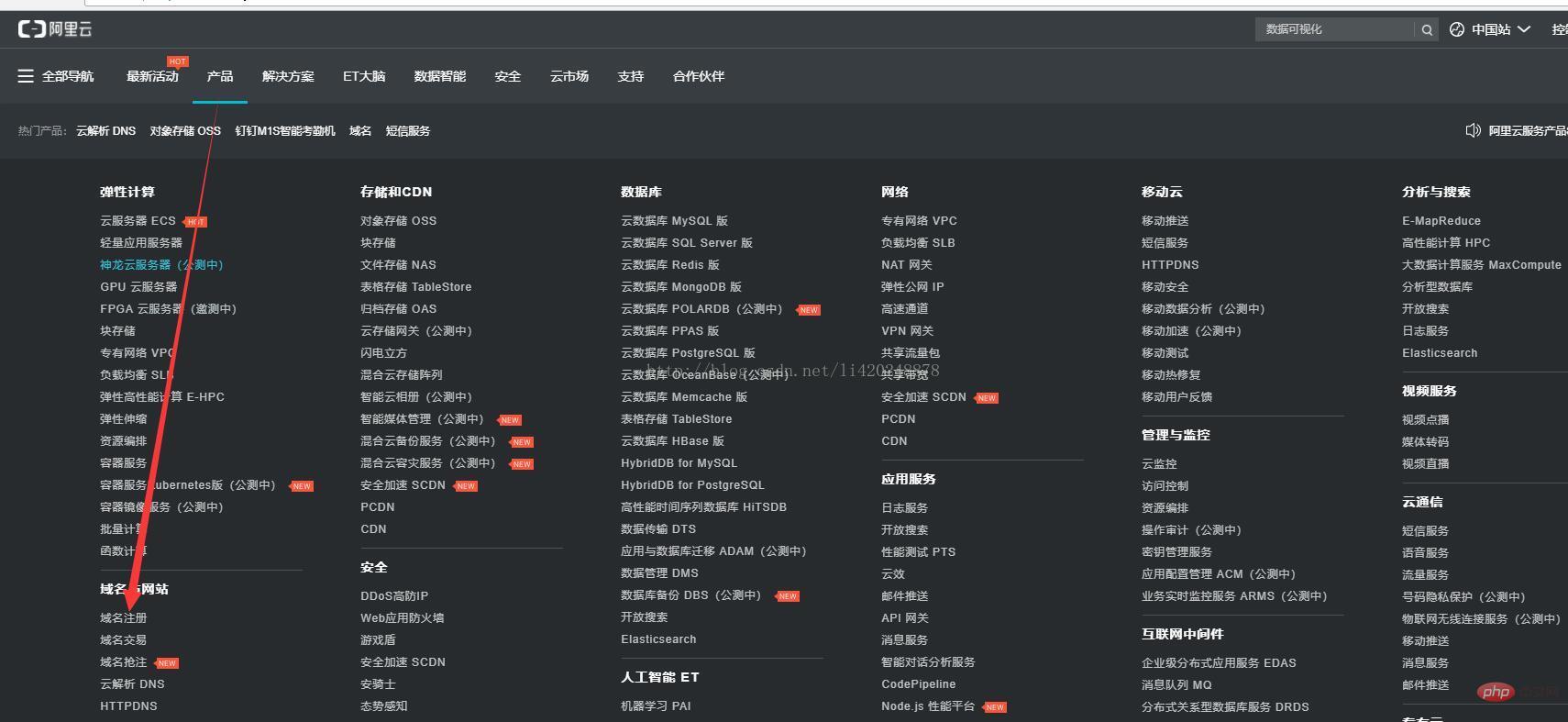
2. Vorbereitung des Domainnamens: Alibaba Cloud-Server können dies auch erworben werden. Sie können dies mit dem günstigsten Suffix erwerben

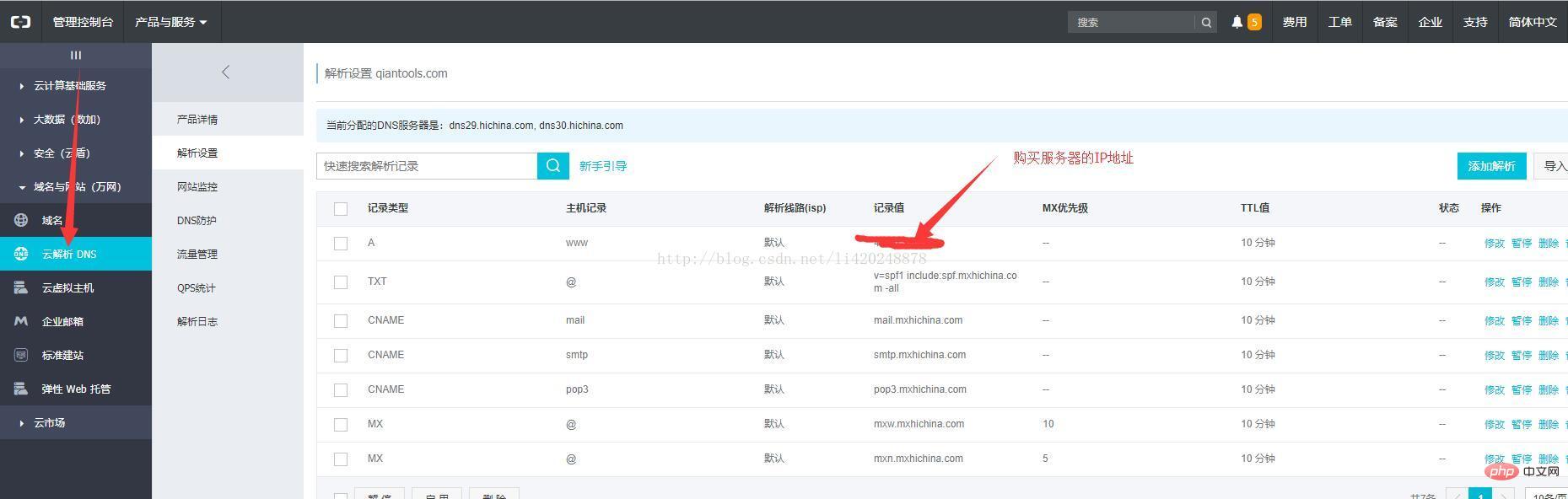
, fügen Sie die Domainnamenauflösung zur zuvor erworbenen Server-IP-Adresse hinzu und müssen Sie dann ein SSL-Zertifikat beantragen (der Blogger hat es tatsächlich beantragt). dafür kostenlos auf Alibaba Cloud, aber es scheint, dass es jetzt nicht gefunden werden kann, nicht sicher, jeder kann sich auch für eine Drittanbieteranwendung unter Baidu bewerben)
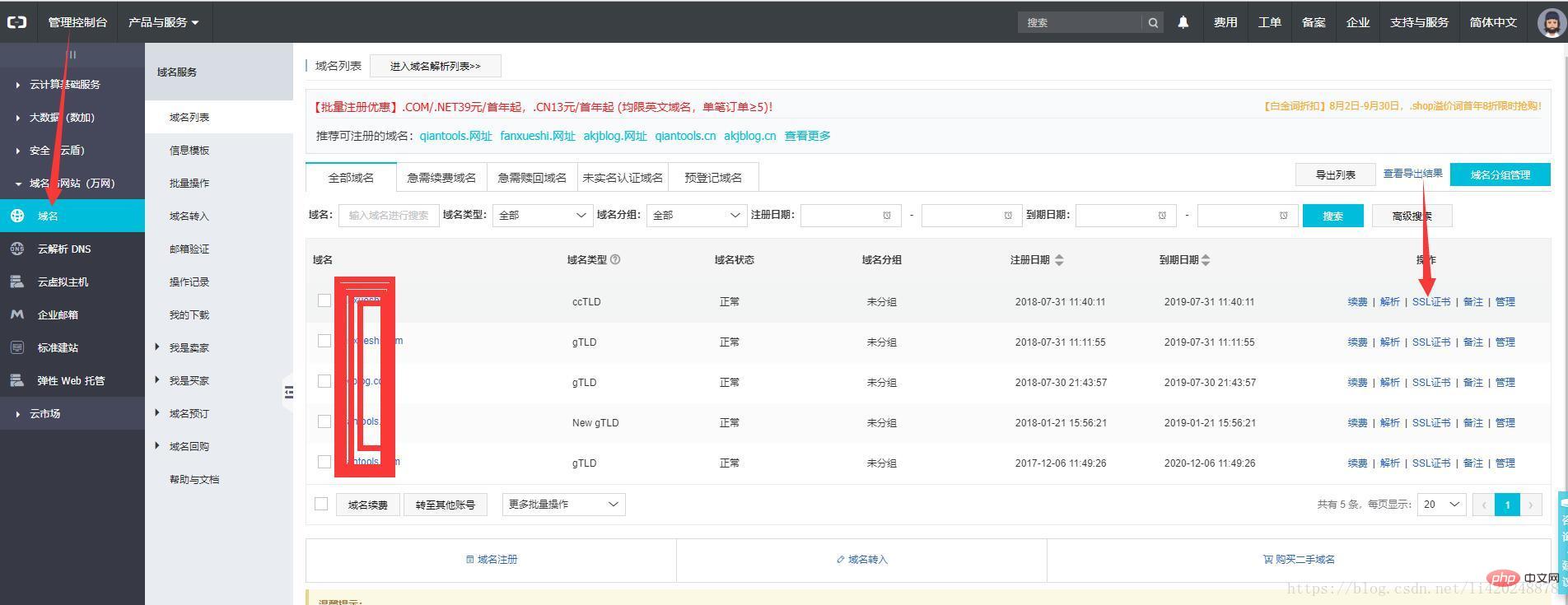
Alibaba Cloud kann wieder kostenlos ein Zertifikat beantragen. Gehen Sie nach der Registrierung eines Domänennamens in Alibaba Cloud zur Liste der Konsolendomänennamen und Domänennamen.

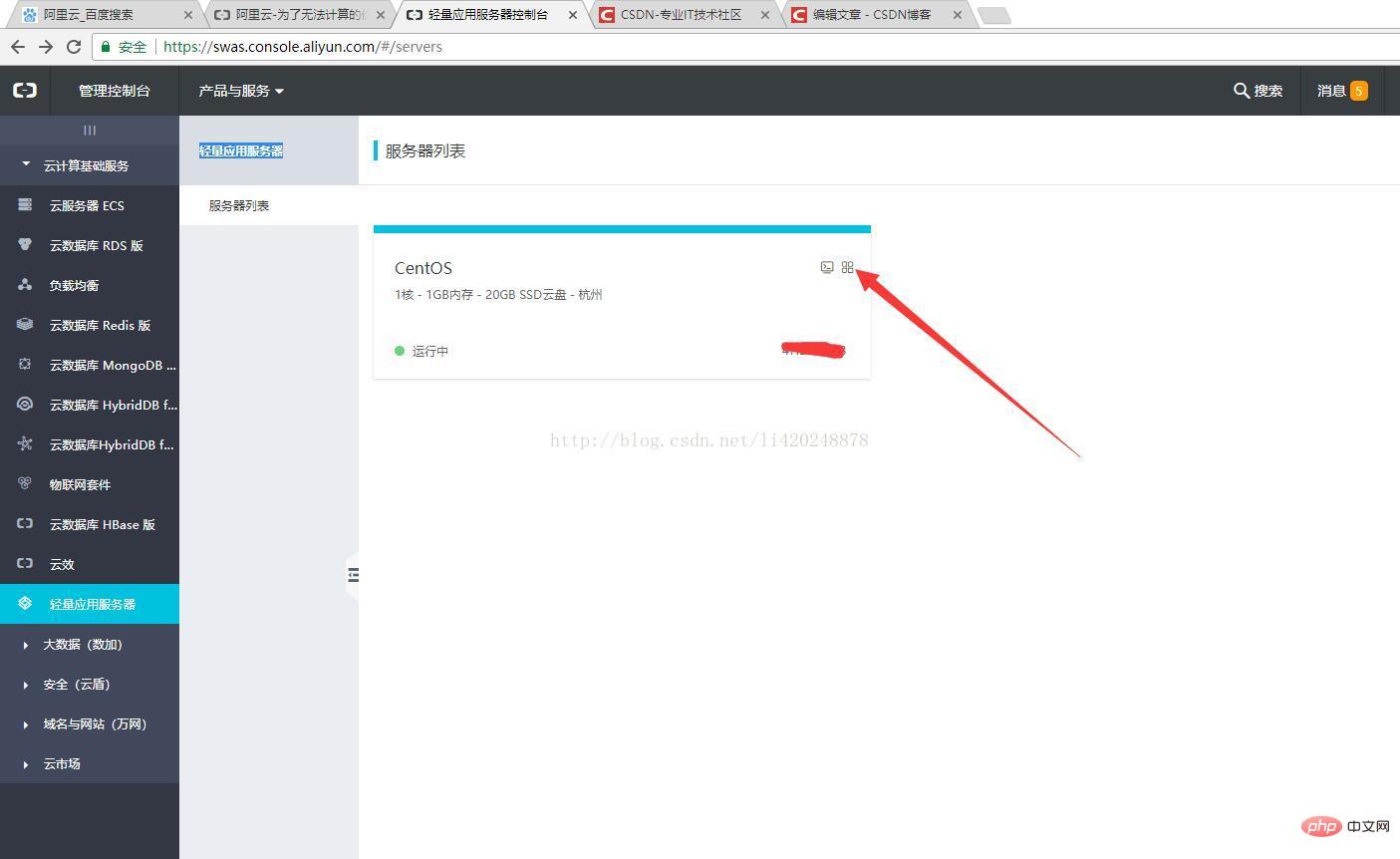
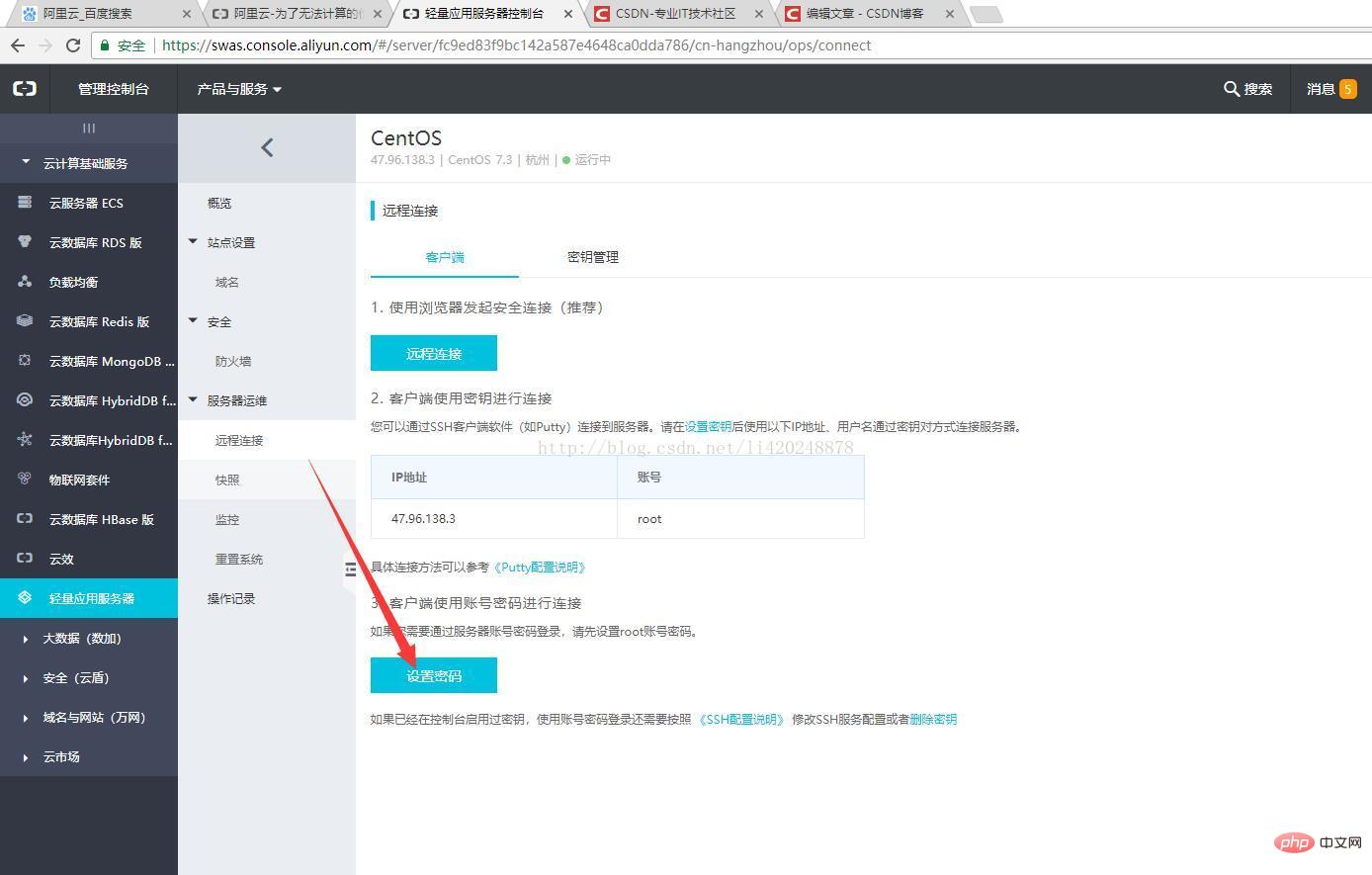
Lightweight-Anwendungsserver in der Konsole und legen Sie das Remote-Verbindungskennwort fest 
Einstellen das Passwort

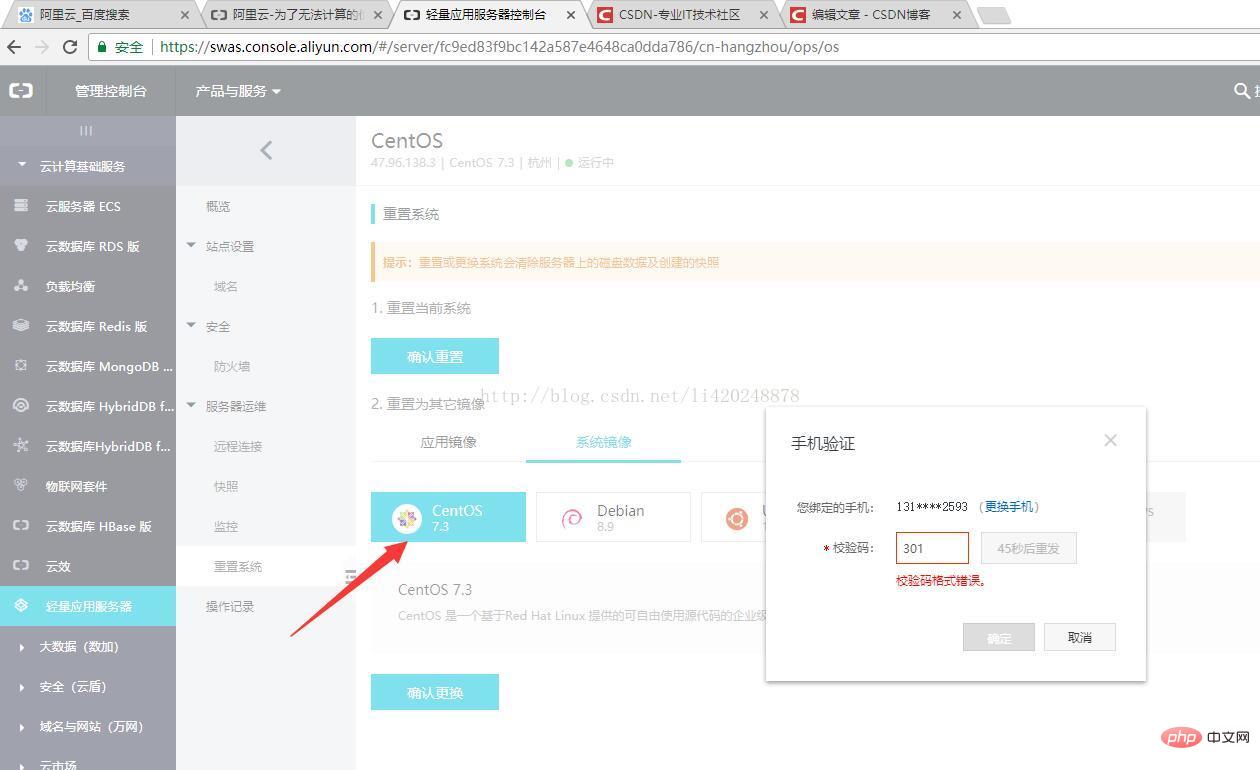
Wenn Sie keine reine Centos-Umgebung installieren und die von Alibaba Cloud installierte Software nicht sehr nützlich ist, können Sie das System zurücksetzen

Verwenden das SSH-Tool, um eine Verbindung zum Server herzustellen und die erforderliche Umgebung zu installieren: (node.js, nginx, mysql5.7)
1. Installieren Sie node.js. Erstellen Sie ein neues Verzeichnis www mkdir /www cd /www
cd /www
Herunterladen nodejs
wget https://npm.taobao. org/mirrors/node/v8.2.1/node-v8.2.1-linux-x64.tar.xz Entpacken
tar -xvf node-v8.2.1-linux- x64.tar.xz
Geben Sie das bin-Verzeichnis unter dem Dekomprimierungsverzeichnis ein und führen Sie den Befehl ls aus
cd node-v8.2.1-linux-x64/bin && ls
Es gibt Knoten und npm
./node -v
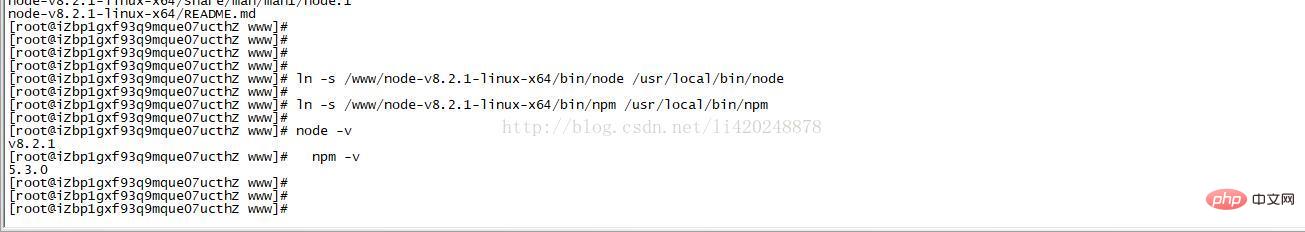
Jetzt können Node und NPM noch nicht global verwendet werden, erstellen Sie einen Link
ln -s /www/node-v8.2.1-linux-x64/bin/node /usr /local/bin/node
ln -s /www/node-v8.2.1- linux-x64/bin/npm /usr/local/bin/npm
kann jetzt global verwendet werden
2 . Nginx installieren
Stellen Sie über SSH eine Verbindung zum Cloud-Server her und installieren Sie Nginx direkt mit dem Paketverwaltungstool yum: yum -y install nginx Nach Abschluss der Installation können Sie überprüfen, ob Nginx erfolgreich installiert wurde Folgender Befehl:
Nach Abschluss der Installation können Sie überprüfen, ob Nginx erfolgreich installiert wurde Folgender Befehl:

三、安装mysql5.7
1、配置YUM源
# 下载mysql源安装包
wget http://dev.mysql.com/get/mysql57-community-release-el7-8.noarch.rpm
# 安装mysql源
yum localinstall mysql57-community-release-el7-8.noarch.rpm
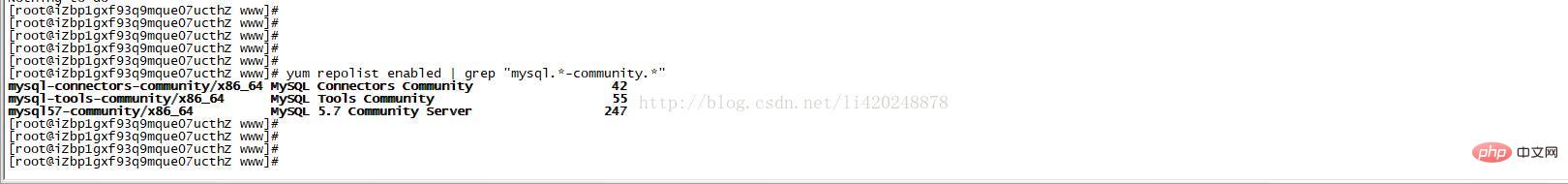
检查mysql源是否安装成功
yum repolist enabled | grep "mysql.*-community.*"

2、安装MySQL
yum install mysql-community-server
3、启动MySQL服务
systemctl start mysqld
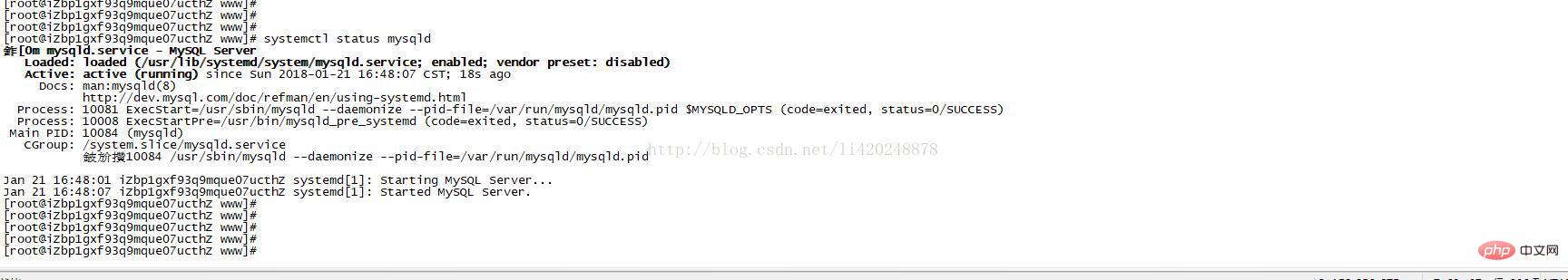
查看MySQL的启动状态
shell> systemctl status mysqld

4、开机启动
systemctl enable mysqld
systemctl daemon-reload
5、修改root本地登录密码
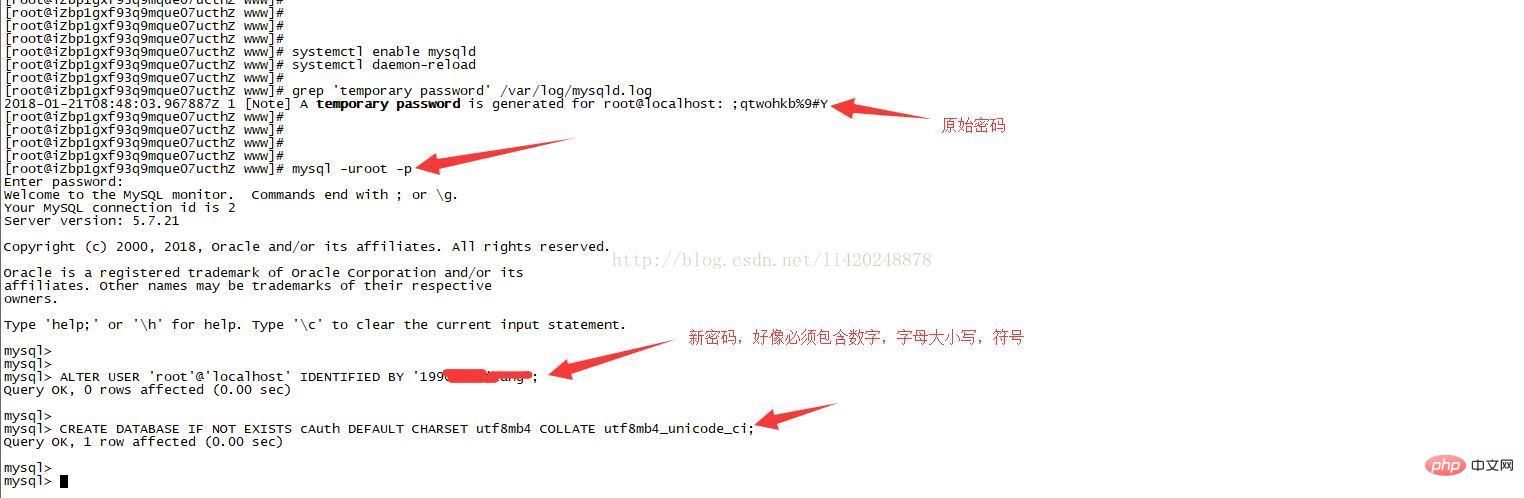
mysql安装完成之后,在/var/log/mysqld.log文件中给root生成了一个默认密码。通过下面的方式找到root默认密码,然后登录mysql进行修改:
grep 'temporary password' /var/log/mysqld.log
登陆并修改默认密码
mysql -u root -p
mysql>ALTER USER 'root'@'localhost' IDENTIFIED BY '新密码!';
新建一个数据库名为 cAuth,排序规则为 utf8mb4_unicode_ci,小程序后台用到
mysql>CREATE DATABASE IF NOT EXISTS cAuth,排序规则为 DEFAULT CHARSET utf8mb4 COLLATE utf8mb4_unicode_ci;

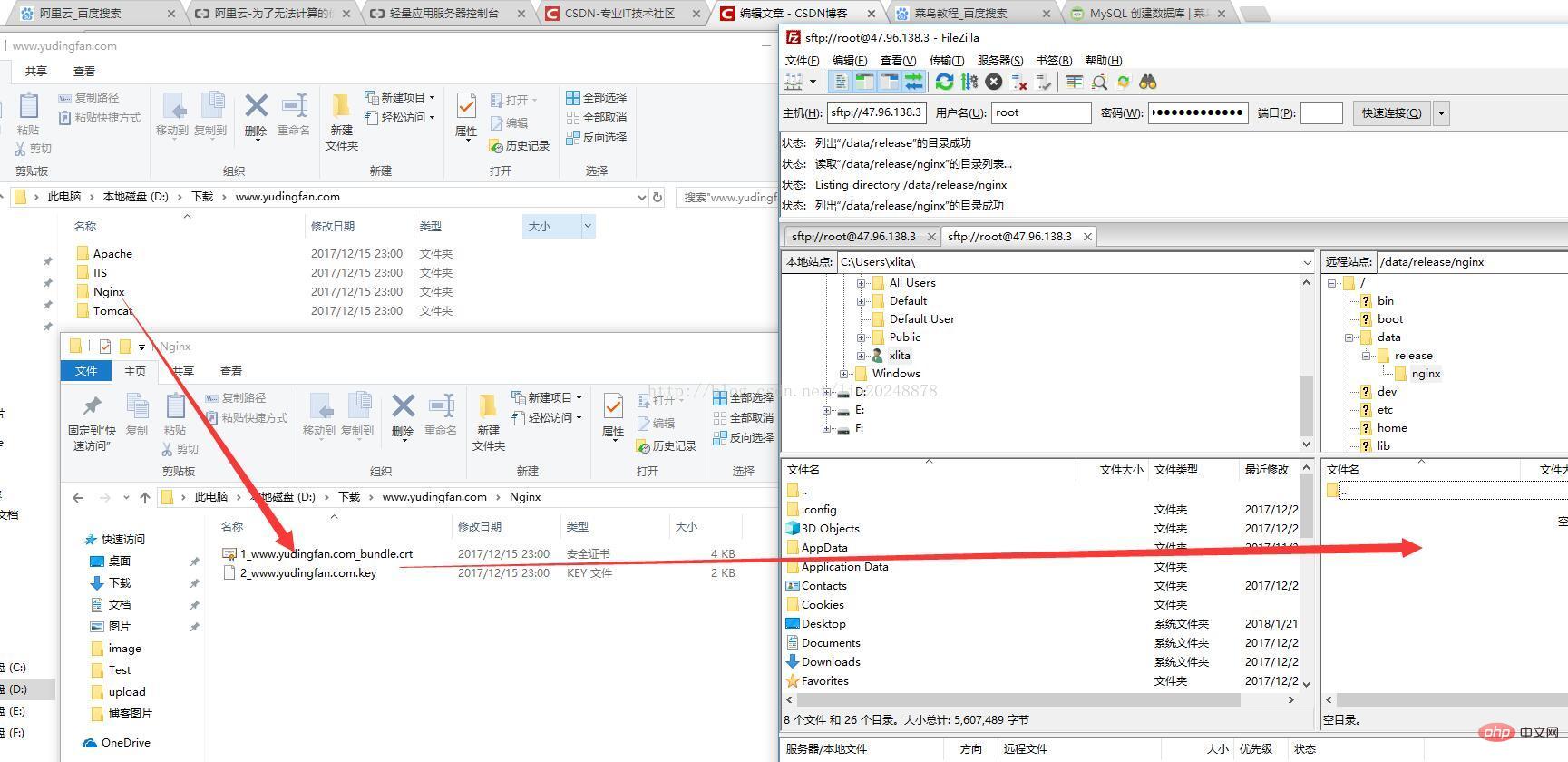
服务端使用的工具软件已经安装好了,下面导入ssl证书,测试下nginx,
新建/data/release/nginx
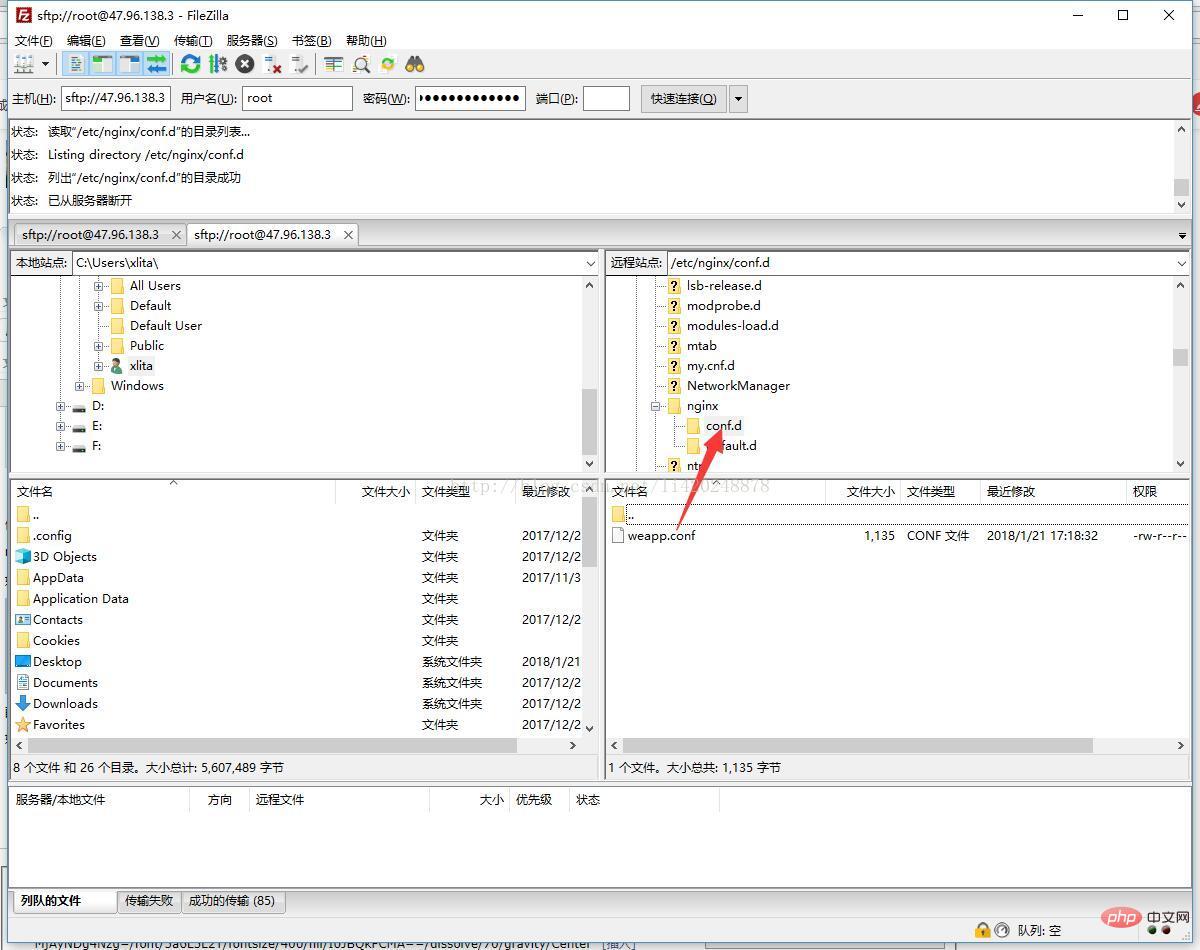
使用sftp软件(FileZilla)连接服务器,把ssl证书放到/data/release/nginx目录下

上传后服务器上查询

上传完证书以后,可以开始配置 Nginx,进入服务器的 /etc/nginx/conf.d 目录,新建一个weapp.conf 文件,将文件拷贝到本地,打开编辑,写入如下配置(请将配置里 wx.ijason.cc 修改为你自己的域名,包括证书文件):
upstream app_weapp { server localhost:5757; keepalive 8;
}server { listen 80; server_name www.yudingfan.com; rewrite ^(.*)$ https://$server_name$1 permanent;
}server { listen 443; server_name www.yudingfan.com; ssl on; ssl_certificate /data/release/nginx/1_www.yudingfan.com_bundle.crt; ssl_certificate_key /data/release/nginx/2_www.yudingfan.com.key; ssl_session_timeout 5m; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers ECDHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA256:ECDHE-RSA-AES256-SHA:ECDHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA; ssl_session_cache shared:SSL:50m; ssl_prefer_server_ciphers on; location / { proxy_pass http://app_weapp; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade;
}
}

修改完将这个文件上传到服务器上,然后在 ssh 中输入:
nginx -t
如果显示如下信息,则配置成功:

配置成功之后,输入 nginx 回车,即可启动 Nginx。
如果访问 http://你的域名/weapp/a 会自动跳转到 HTTPS 上,并显示 502 Bad Gateway,则表示配置成功:

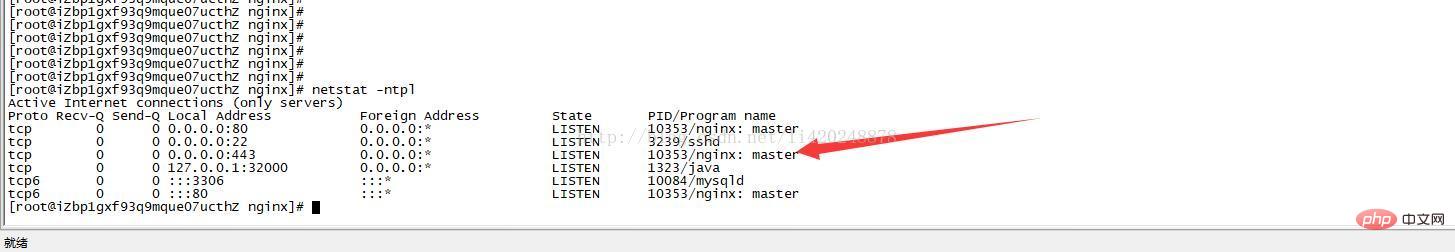
如果没有成功,使用netstat -ntpl查看下 nginx的https监听是否启动(443端口)

至此,服务端的环境已经完全搭建好了
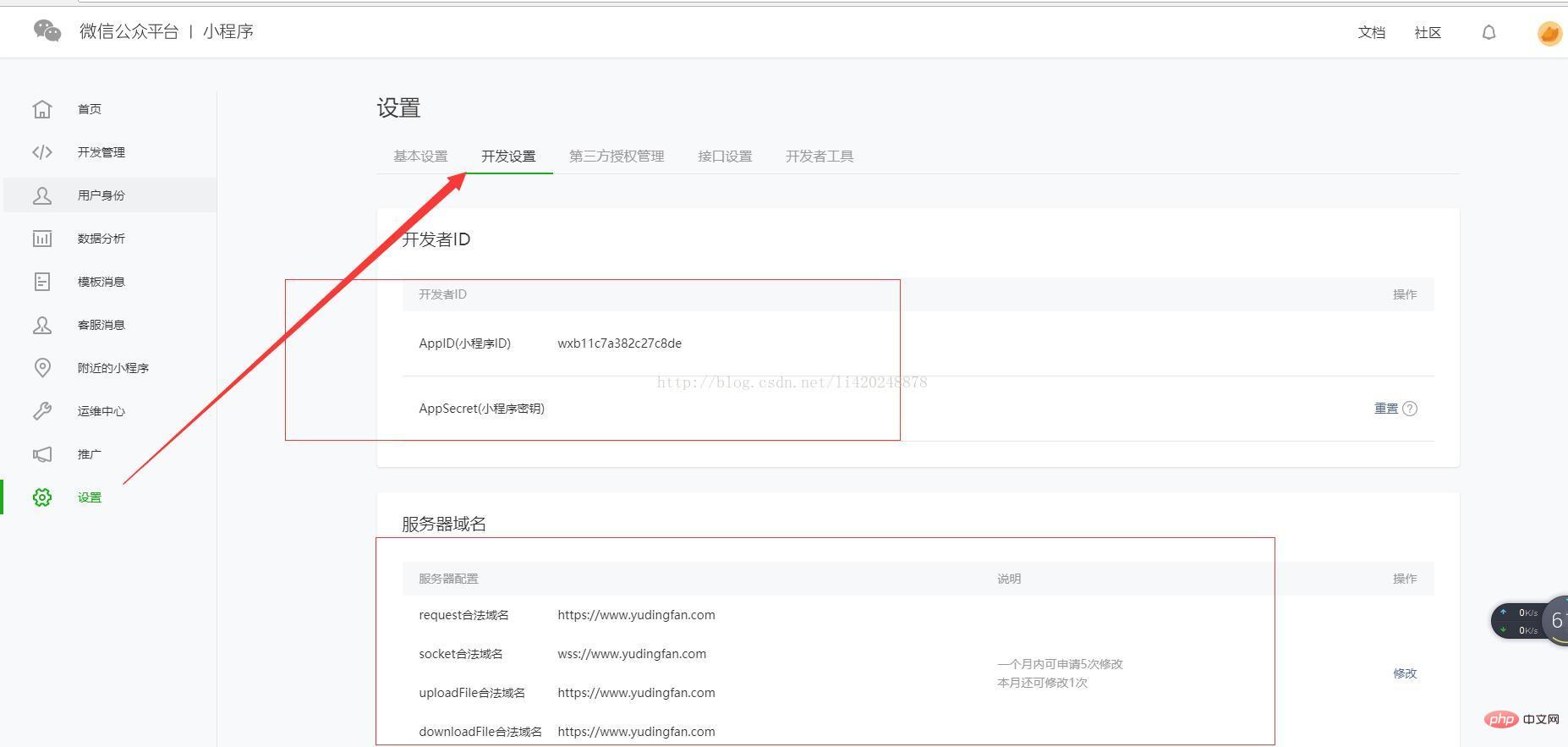
登陆小程序官网,注册账号,获取AppID(小程序ID),AppSecret(小程序密钥),配置服务器域名,域名需要备案后才能填写,备案全部操作可以在阿里云网上进行,大概1周左右

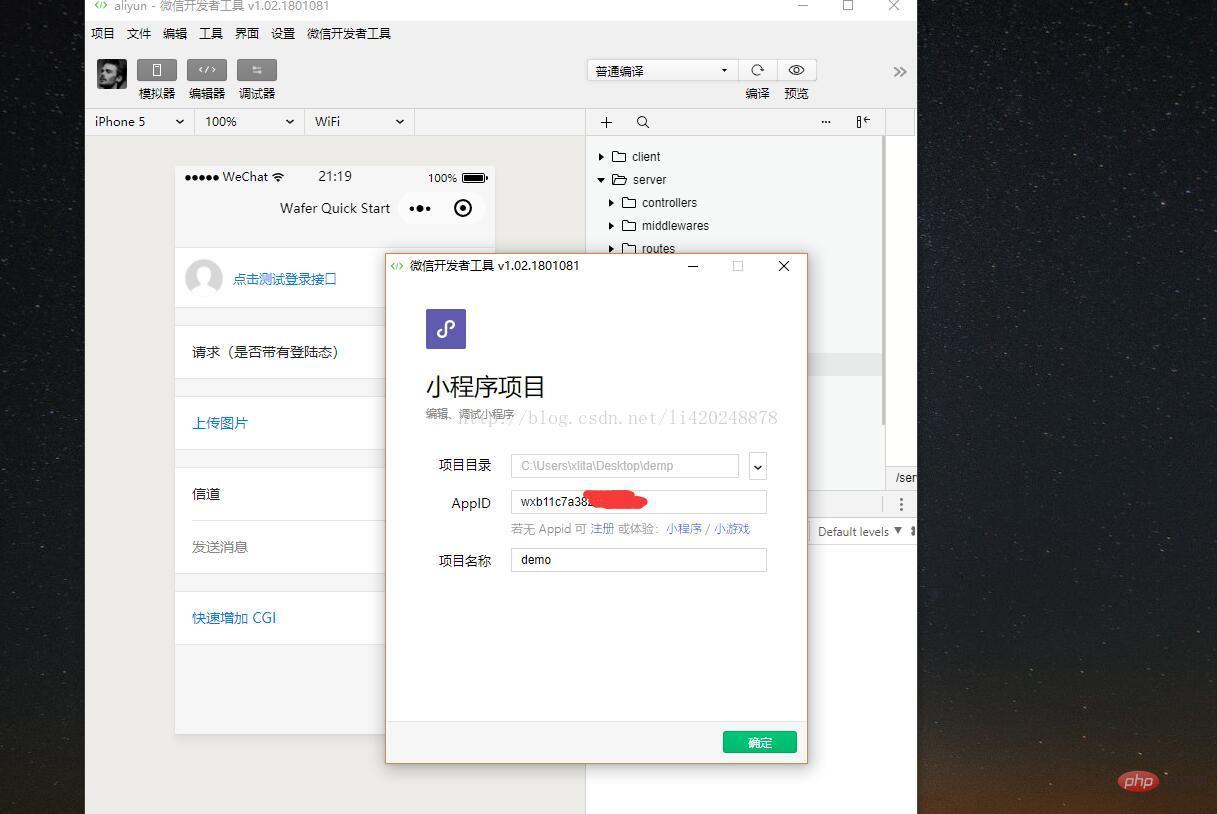
下载小程序开发工具,
下载demo源码:链接:https://pan.baidu.com/s/1i6I831z 密码:knsw
使用开发工具打开demo源码。

编辑server中的config.js(先在服务器上创建一下目录/data/release/weapp,也就是下面的rootPathname)
const CONF = {
port: '5757',
rootPathname: '', // /data/release/weapp // 微信小程序 App ID
appId: '',
// 微信小程序 App Secret
appSecret: '', // 是否使用腾讯云代理登录小程序
useQcloudLogin: true, // 可直接使用微信登陆小程序 /**
* MySQL 配置,用来存储 session 和用户信息
* 若使用了腾讯云微信小程序解决方案
* 开发环境下,MySQL 的初始密码为您的微信小程序 appid
*/
mysql: {
host: '云数据库内网IP',
port: 3306,
user: 'root',
db: 'cAuth',
pass: '云数据库密码', char: 'utf8mb4'
},
cos: { /**
* 区域
* 华北:cn-north
* 华东:cn-east
* 华南:cn-south
* 西南:cn-southwest
* 新加坡:sg
* @see https://cloud.tencent.com/document/product/436/6224
*/
region: 'cn-south', // Bucket 名称
fileBucket: 'qcloudtest', // 文件夹
uploadFolder: ''
}, // 微信登录态有效期
wxLoginExpires: 7200, // 其他配置 ...
serverHost: '你的域名',
tunnelServerUrl: 'http://tunnel.ws.qcloud.la',
tunnelSignatureKey: '27fb7d1c161b7ca52d73cce0f1d833f9f5b5ec89',
// 可以注册一个腾讯云账号,获取一下配置。腾讯云相关配置可以查看云 API 秘钥控制台:https://console.cloud.tencent.com/capi
qcloudAppId: '你的腾讯云 AppID',
qcloudSecretId: '你的腾讯云 SecretId',
qcloudSecretKey: '你的腾讯云 SecretKey',
wxMessageToken: 'weixinmsgtoken',
networkTimeout: 30000}module.exports = CONF
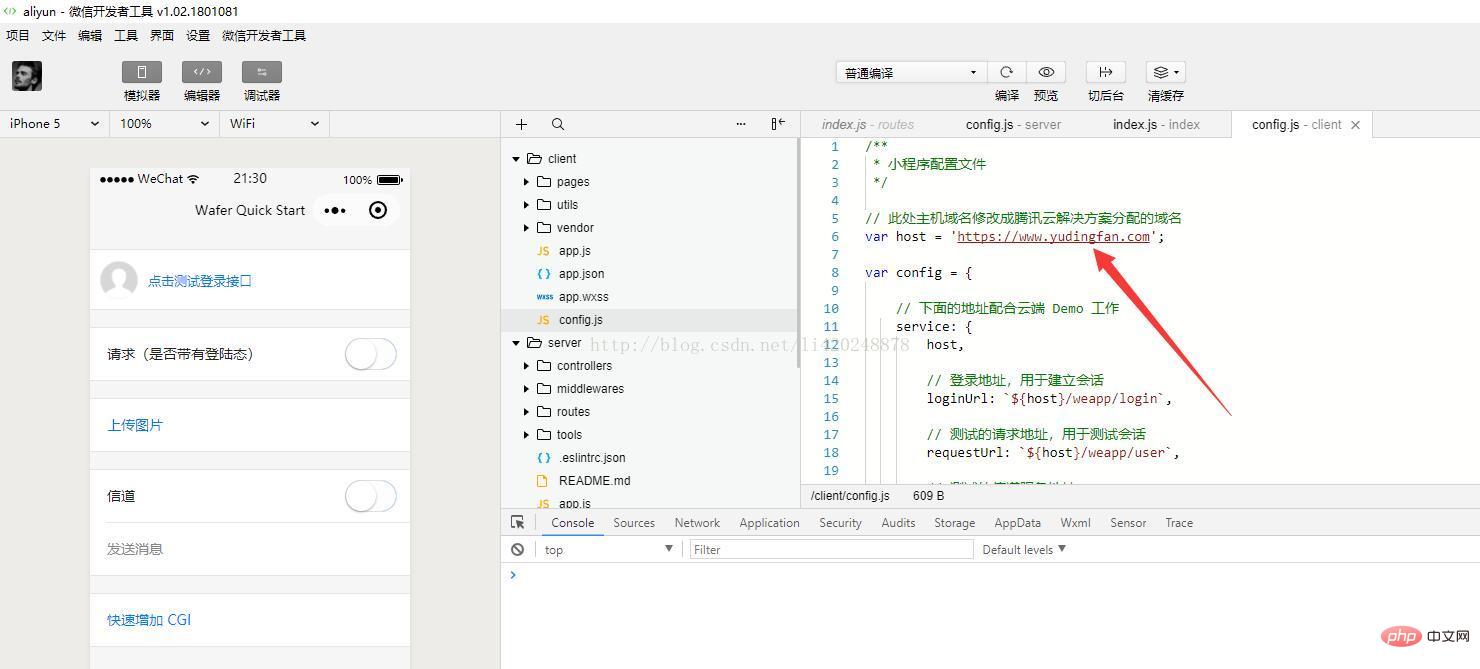
红色单引号里面都是必填项,修改好server后,修改下client中的host:"你申请的域名"

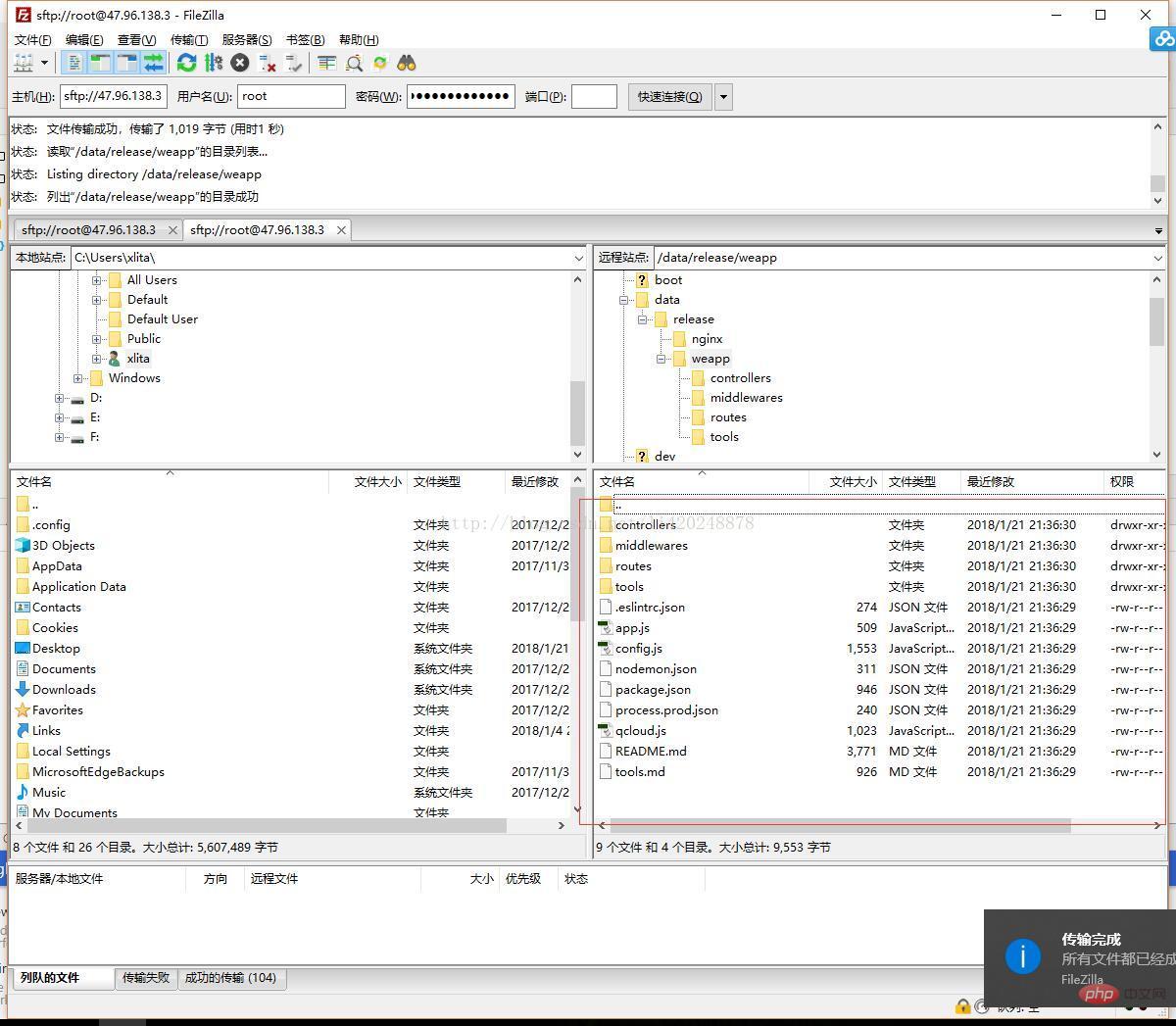
Nachdem alles konfiguriert ist, müssen Sie nun den serverseitigen Code in das Verzeichnis /data/release/weapp auf dem Server hochladen.

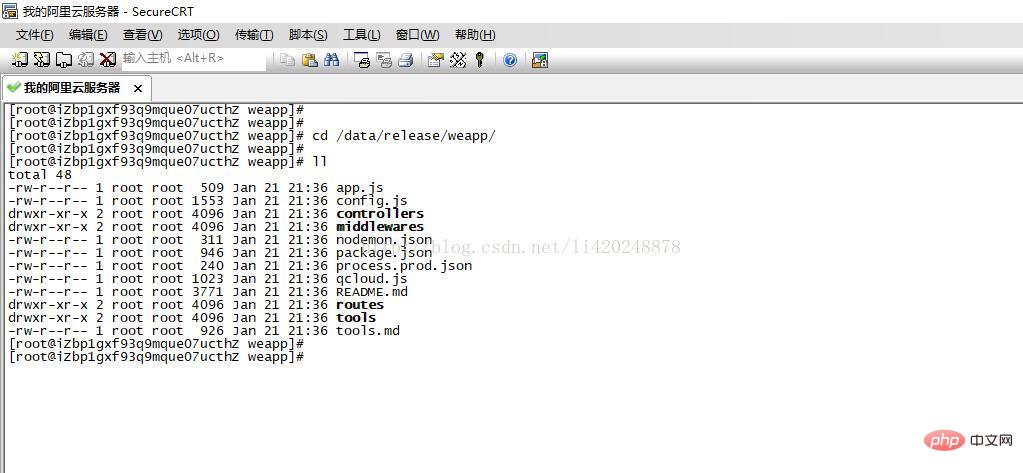
Nachdem der Servercode hochgeladen wurde, cd / data/release/weapp Führen Sie nach dem Herunterladen des

Folgendes aus:
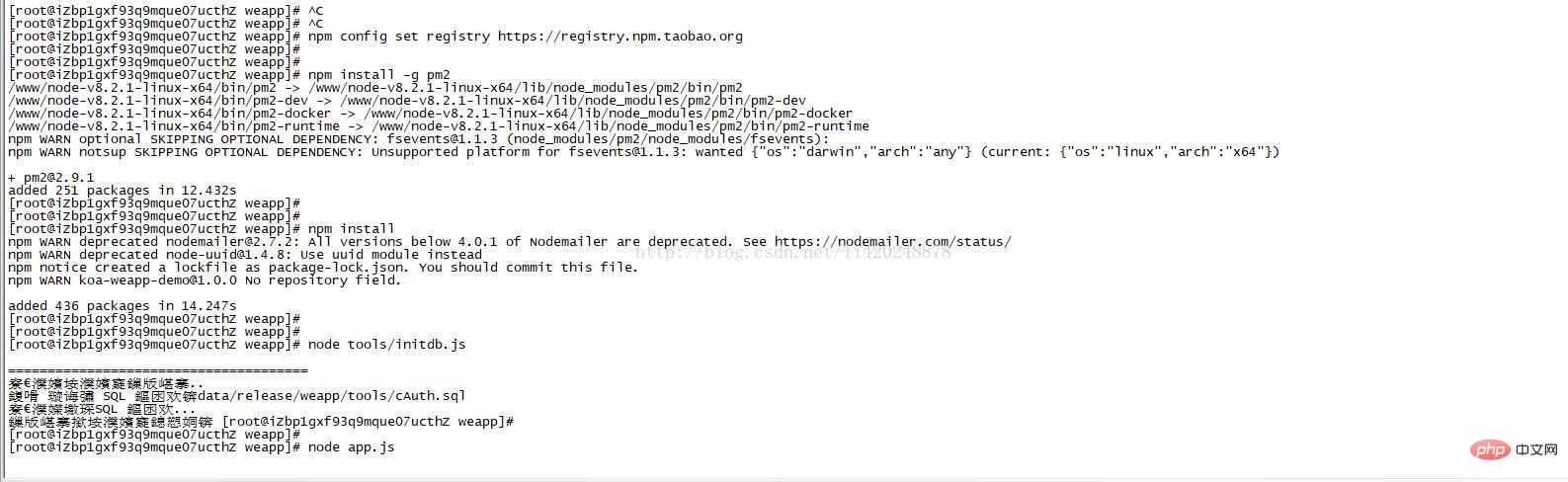
Geben Sie den folgenden Befehl ein, um die npm-Quelle auf den Taobao-Spiegel umzustellen und zu verhindern, dass der Download des offiziellen Spiegels fehlschlägt:
npm config set Registry https://registry.npm.taobao.org
Verwenden Sie npm, um globale Abhängigkeiten zu installieren
npm install -g pm2
Dann installieren Sie lokale Abhängigkeiten:
npm install
Dann verwenden tools/initdb.js im Democode zum Initialisieren der Tool-Datenbank:
Knoten tools/initdb.js
Wenn die Initialisierung erfolgreich ist, wird die Meldung „Datenbankinitialisierung erfolgreich!“ angezeigt.
Führen Sie dann den folgenden Code aus Starten Sie Node.js
Node app.js

Reibungslos. Nach Abschluss der oben genannten Vorgänge ist die Bereitstellung von Wafer Demo auf Ihrem eigenen Server abgeschlossen. Greifen Sie direkt auf http://Ihr Domainname/weapp/login zu. Sie werden aufgefordert:
{"code":-1,"error":"ERR_HEADER_MISSED"}
, was bedeutet, dass die Konfiguration erfolgreich war. Sie können jetzt Entwicklertools zum gemeinsamen Debuggen und Testen verwenden!

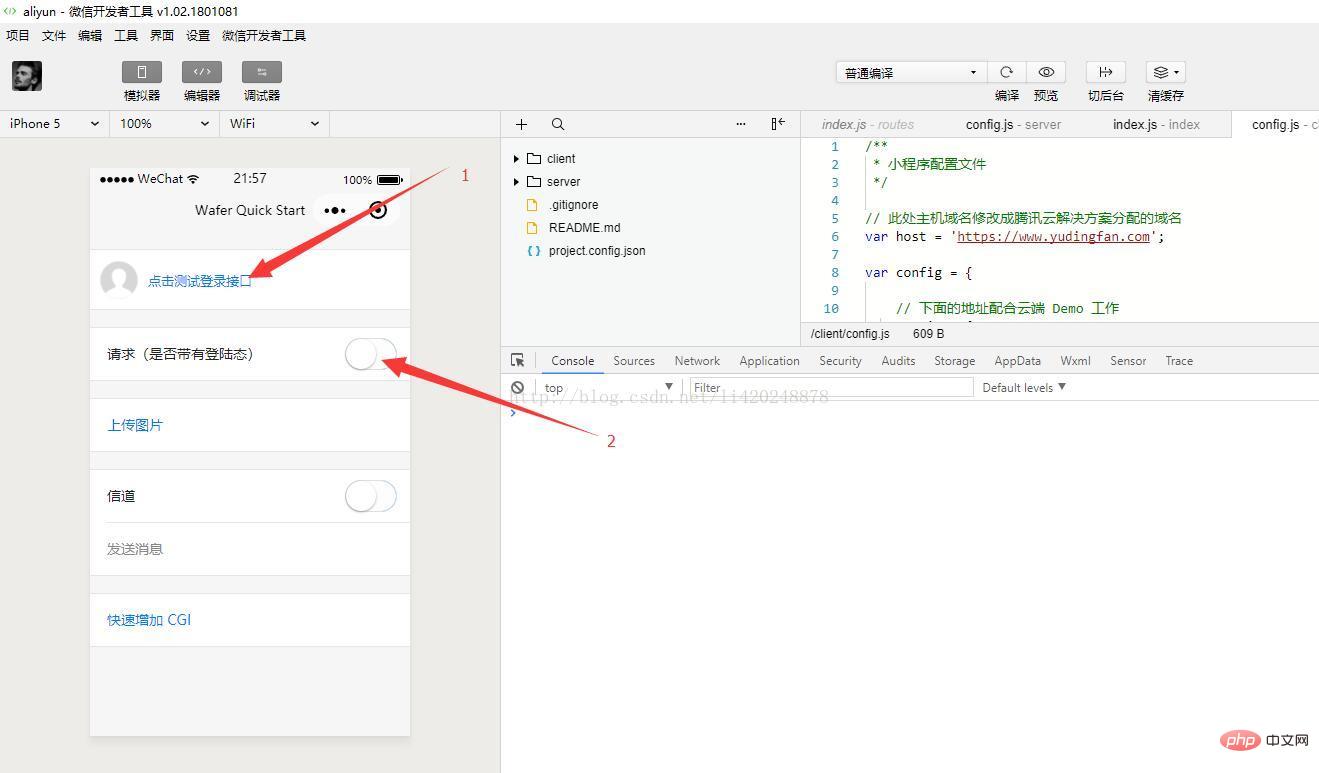
Klicken Sie abschließend auf das Mini-Programmentwicklungstool, um die Anmeldeschnittstelle zu testen und den Anmeldestatus wie folgt anzufordern:

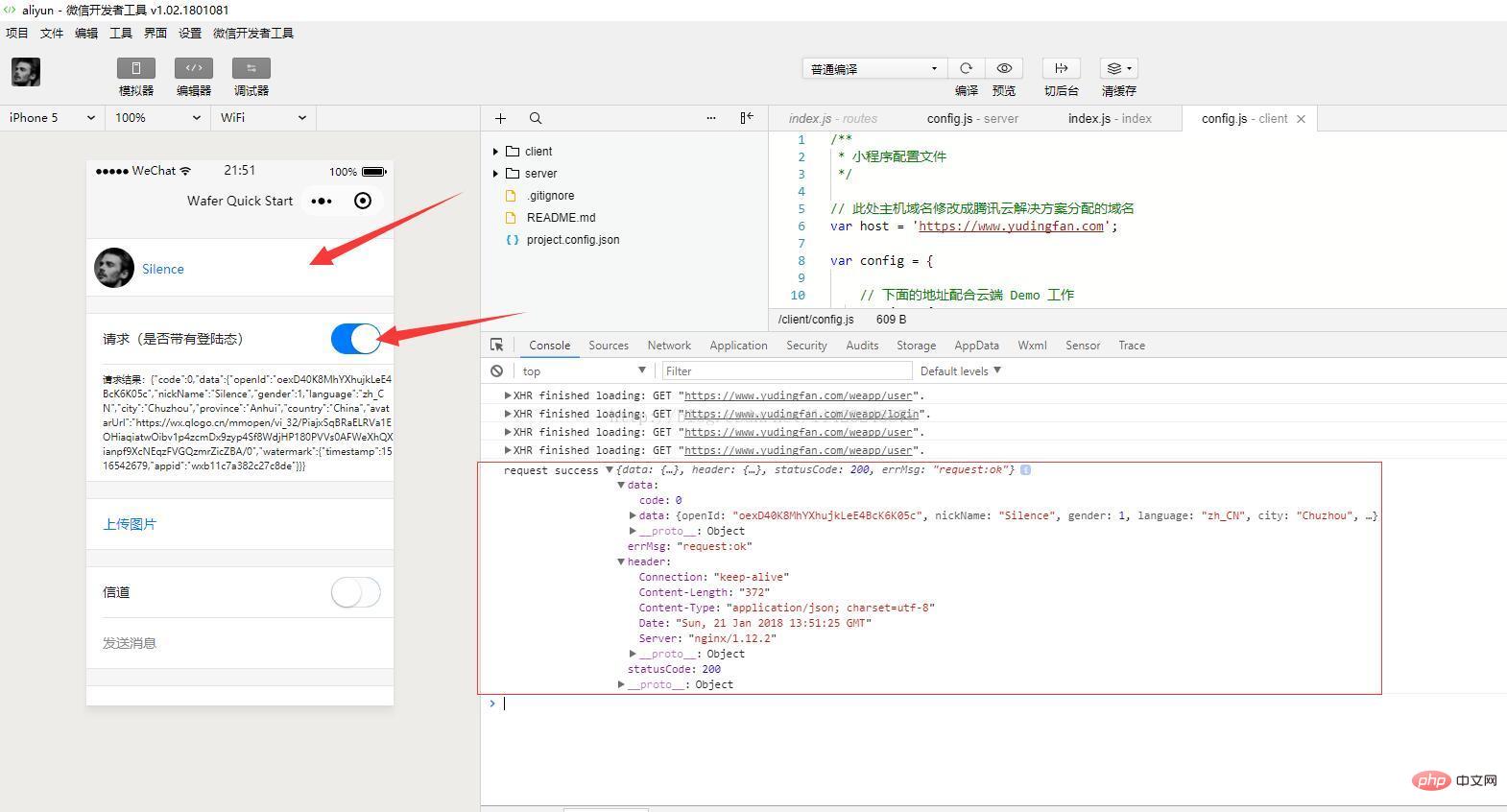
Der korrekte Vorgang ist wie folgt:

Jetzt können Sie entwickeln Ihr eigenes Mini-Programm
Außerdem ist es am besten, ein Buch zu haben, wenn man Mini-Programme lernt. Die Hauptsache ist, neu zu sein. com, das Anfang Januar 2018 veröffentlicht wurde, ist ein relativ neues Buch. Vielleicht liest nicht jeder gerne Bücher zum Lernen, aber ich denke immer noch, dass dieses Buch einen Lernprozess ermöglichen kann kann online gefunden werden, aber der Prozess, es in einem Buch zu organisieren, ist immer noch ziemlich gut. Ja, zuerst etwas lernen, dann etwas lernen.
Verwandte kostenlose Lernempfehlungen: WeChat Mini-Programmentwicklung
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der WeChat-Applet-Entwicklungsumgebung (Alibaba Cloud Service-Erstellung + ausführbare Demo). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen der bidirektionalen Bindung von vue2 und vue3
Der Unterschied zwischen der bidirektionalen Bindung von vue2 und vue3
 Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
 Was ist der Unterschied zwischen einer Demomaschine und einer echten Maschine?
Was ist der Unterschied zwischen einer Demomaschine und einer echten Maschine?
 Welche Datensicherungssoftware gibt es?
Welche Datensicherungssoftware gibt es?
 Welche Probleme kann js Event Bubbling lösen?
Welche Probleme kann js Event Bubbling lösen?
 Befehlsverwendung konvertieren
Befehlsverwendung konvertieren
 So legen Sie den Offline-Status bei Douyin fest
So legen Sie den Offline-Status bei Douyin fest
 So beheben Sie Festplattenparameterfehler
So beheben Sie Festplattenparameterfehler