
So zentrieren Sie den Titel in HTML: 1. Geben Sie im Textbearbeitungsfeld den Texttitel ein. 2. Fügen Sie den Code [style: text-align: center] vor dem Titel hinzu Seite wurde erfolgreich eingerichtet.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer.
So zentrieren Sie den Titel in HTML:
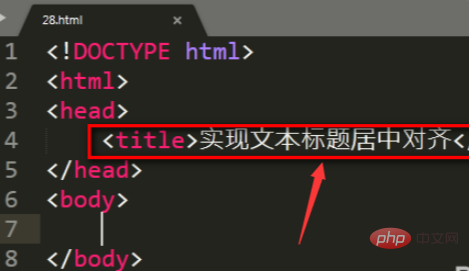
1 Öffnen Sie die HTML-Anwendungssoftware und geben Sie den Texttitel in das Textbearbeitungsfeld ein.

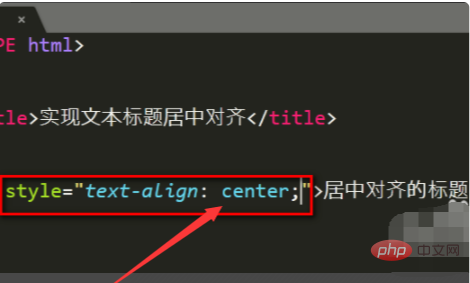
2. Fügen Sie den Codestil: text-align: center vor dem eingegebenen Titel hinzu.

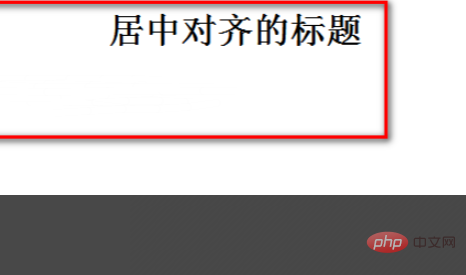
3. Anschließend können Sie den Titel der Webseite erfolgreich auf die mittlere Position setzen.

Verwandte Lernempfehlungen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie fest, dass der Titel in HTML zentriert wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!