Endlich erfolgreich die Laravel Sail-Umgebung erstellt!
Die folgende Tutorial-Kolumne von laravel zeigt Ihnen, wie Sie erfolgreich eine Laravel Sail-Umgebung aufbauen. Ich hoffe, dass sie Freunden, die sie benötigen, hilfreich sein wird!
Vorwort
Was ist Schönheit?
Wenn Sie mich fragen, was Schönheit ist, wenn die gebaute Umwelt erfolgreich eingeführt wird?
Ich werde nicht zögern, das folgende Bild wegzuwerfen: 
Ohne weitere Umschweife ist dieser Artikel hauptsächlich in drei Teile gegliedert:
Der erste Teil, der Bauprozess, erläutert die Methoden und Schritte für den erfolgreichen Bau des Laravel-Segels Umgebung (Es gibt leichte Unterschiede zu den Dokumenten auf der Website);
Der zweite Teil, die mentale Reise, zeigt die Veränderungen in der Mentalität während des Bauprozesses, daher haben sie viele Ideen, wenn sie Dinge tun wird uns helfen, Dinge zu tun, und einige werden es nicht tun. Es wird uns stagnieren lassen.
Der dritte Teil: Sprechen Sie über die Zukunft und sprechen Sie auch darüber, warum es diesen Artikel gibt.
Lass uns anfangen.
Bauprozess
Mein Computer
Erklären Sie zunächst die Situation Ihres Computers, wie unten gezeigt: 
Wie können Sie also die Situation Ihres Computers überprüfen?
Zwei Schritte.
1. Drücken Sie die Tasten Win+R, um das Dialogfeld „Ausführen“ zu öffnen, geben Sie cmd ein und drücken Sie die Eingabetaste. cmd,回车。
2.在cmd命令行中输入winver
winver in die cmd-Befehlszeile ein, drücken Sie die Eingabetaste und Sie sehen das obige Bild auf Ihrem Desktop. Wenn es Unterschiede in Details zwischen Ihrem und meinem Windows-System gibt, ist das in Ordnung. Weitere Informationen finden Sie im Systemteil des Tutorials auf der Website. Dieser Teil von mir dient nur dazu, die Details meines eigenen Systems zu klären. Er bedeutet nicht, dass Ihr System mit meinem identisch sein muss. Meine SchritteFür diejenigen, die eine Umgebung aufbauen möchten, ist dies der wichtigste Teil des gesamten Artikels. Meine Schritte unterscheiden sich geringfügig von den Tutorials auf der Website. Auch in diesem Teil wird mir klar, dass Details über Erfolg oder Misserfolg entscheiden. Zuallererst heißt es in der chinesischen Dokumentation für Laravel 8 auf der Website:
Zunächst war meine Installationsreihenfolge: Docker Desktop –> Windows Subsystem 2 (WSL2). Also, es ist mir zunächst nicht gelungen. Nach sorgfältigem Lesen der beiden Zusatzdokumente stellte ich jedoch fest, dass die Installationsreihenfolge umgekehrt werden sollte: Windows-Subsystem 2 (WSL2) –>Docker Desktop. Die spezifischen Schritte erfordern möglicherweise mehrere Neustarts. Schauen wir uns das an:Informationen zur Installation und Aktivierung von WSL2 finden Sie in der Dokumentation zur Microsoft Developer Environment.
Bevor Sie eine neue Laravel-Anwendung erstellen, stellen Sie bitte sicher, dass Docker Desktop auf Ihrem Windows-Computer installiert ist.
Stellen Sie anschließend sicher, dass das Windows-Subsystem für Linux 2 (WSL2) installiert und aktiviert ist.
WSL ermöglicht Ihnen die Ausführung von Linux-Binärdateien unter Windows 10.
Schritt 1: Führen Sie cmd als Administrator aus; Eingeben:
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart
Schritt 2: Führen Sie cmd als Administrator aus. Eingeben:
dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart
Schritt 3: Laden Sie das Linux-Kernel-Update-Paket herunterDownload-Adresse des Update-PaketsNach Abschluss des Downloads können Sie dieses Update-Paket schnell ausführen und installieren.
Schritt 4: WSL 2 als Standardversion festlegen cmd als Administrator ausführen Eingabe:
wsl --set-default-version 2
Schritt 5: Ubuntu und Windows Terminal installierenÖffnen Sie den Microsoft Store auf Ihrem Computer, suchen Sie nach Ubuntu bzw. Windows Terminal und installieren Sie sie der Reihe nach. Übrigens, wenn Sie Ubuntu zum ersten Mal ausführen, müssen Sie ein Konto und ein Passwort einrichten. Bei der Eingabe des Passworts gibt es jedoch keine Aufforderung in der Befehlszeile und war etwas verwirrt.
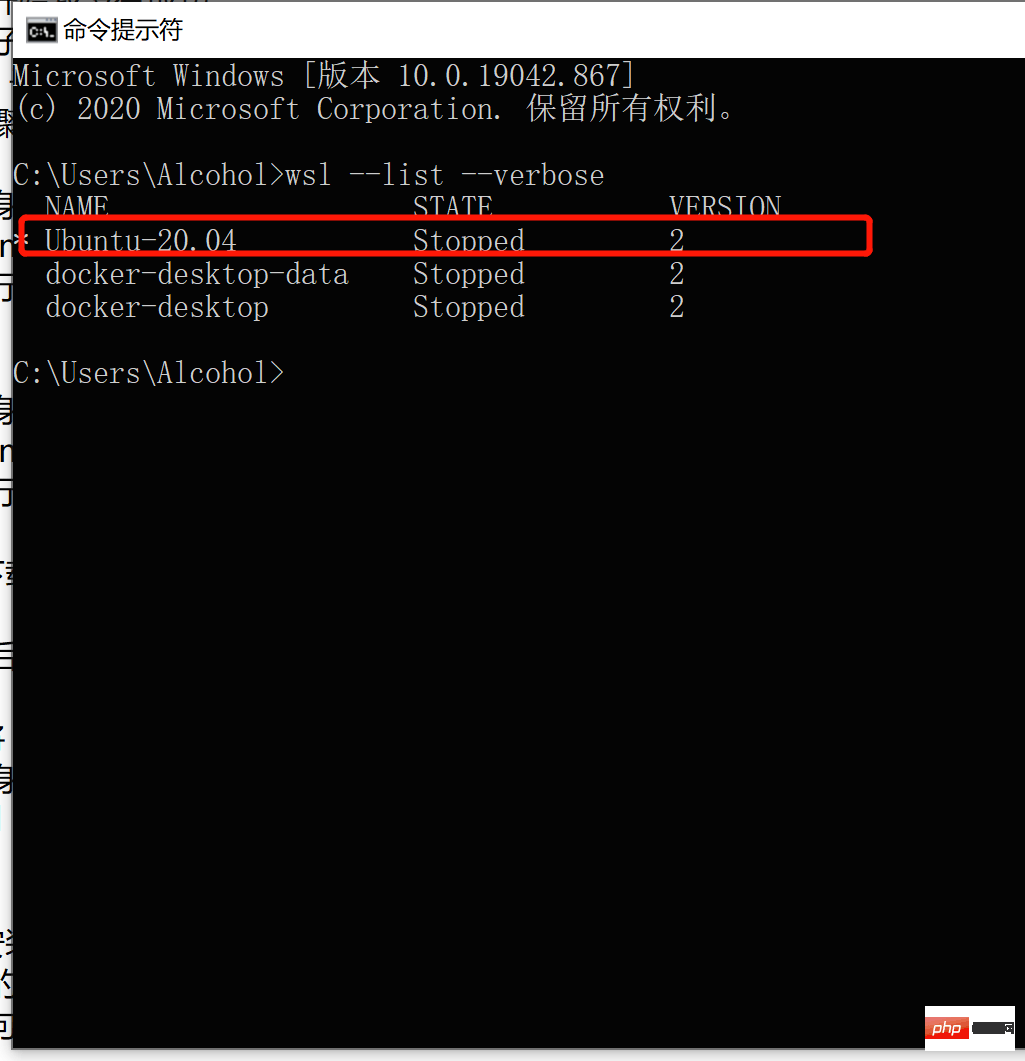
Schritt 6: Überprüfen Sie die Ergebnisse. Führen Sie cmd aus Es . An diesem Punkt bist du dem Erfolg sehr nahe, mein Freund.

Schritt 7: Docker Desktop installieren.
Docker Desktop-Download-Adresse
Nachdem der Download abgeschlossen ist, installieren Sie ihn. Machen Sie sich keine Sorgen, klicken Sie einfach auf „Weiter“, bis der Download abgeschlossen ist.
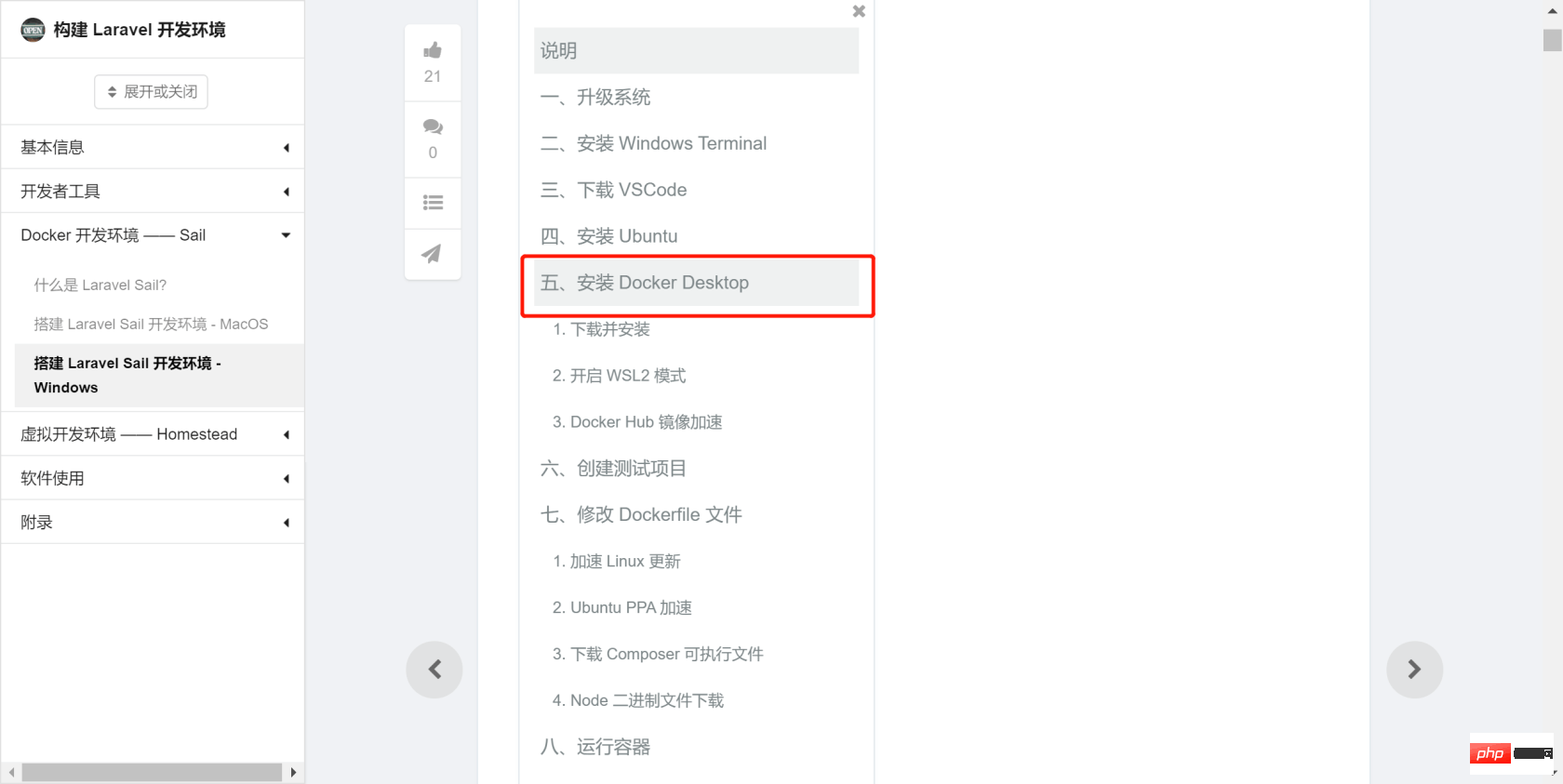
第8步:跟着站内的教程走。
完成了以上步骤,让我们回到站内的环境部署教程,下图中标记的内容开始,提示:点击目录可以一键直达相关内容。

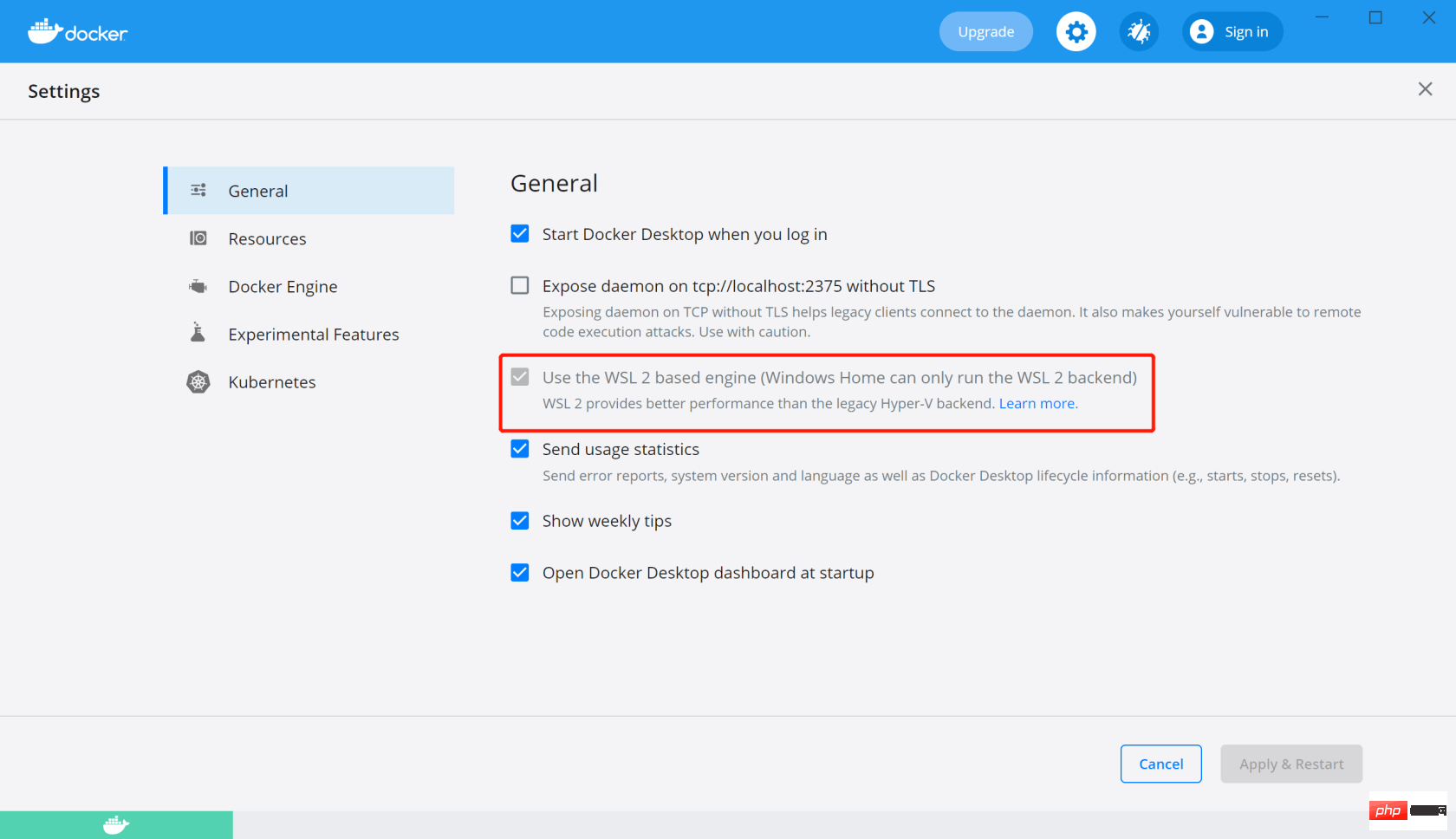
但是我的情况,与教程有一处细微的不同,那就是Docker Desktop开启 WSL2 模式的设置中,我的设置里显示如下图,是默认开启的。

如果你也遇到这种情况,只能说,有缘啊~
第9步:礼物
这一步,请在成功创建测试项目之后,在执行。
创建测试项目之后,需要进行编译,会下载大量的东西,为了加快这一过程,需要把一部分内容修改成国内的镜像源。
站内教程的操作有两个关键:
新建 sources.list 文件。
修改 Dockerfile 文件。
在这里,我已经把需要新增的 sources.list 和修改后的Dockerfile 准备好,朋友们可以直接下载,然后替换对应文件即可。
下载地址
提取码:
i3kn
Nach dem Login kopieren
替换目录:
你的项目位置 \ example-app \ vendor \ laravel \ sail \ runtimes \ 8.0
Nach dem Login kopieren
第10步:等待和耐心
替换完成之后,你需要根原教程一样,在项目根目录,也就是example-app内执行:
./vendor/bin/sail up
Nach dem Login kopieren
到了这一步,请给一点耐心,你会看到电脑一直在编译和执行,也许你还会听到电脑风扇的声音变大了,更有可能的情况是,你会经历几次失败。
但是没关系,只要你已经耐心的根据教程操作,并且关键画面都与教程对的上,那你就是对的。
失败的原因,也许是网络,或者其他你无法控制的东西,我在这一步,也失败了好几次,但是,我依然输入 ./vendor/bin/sail up,然后按下回车。
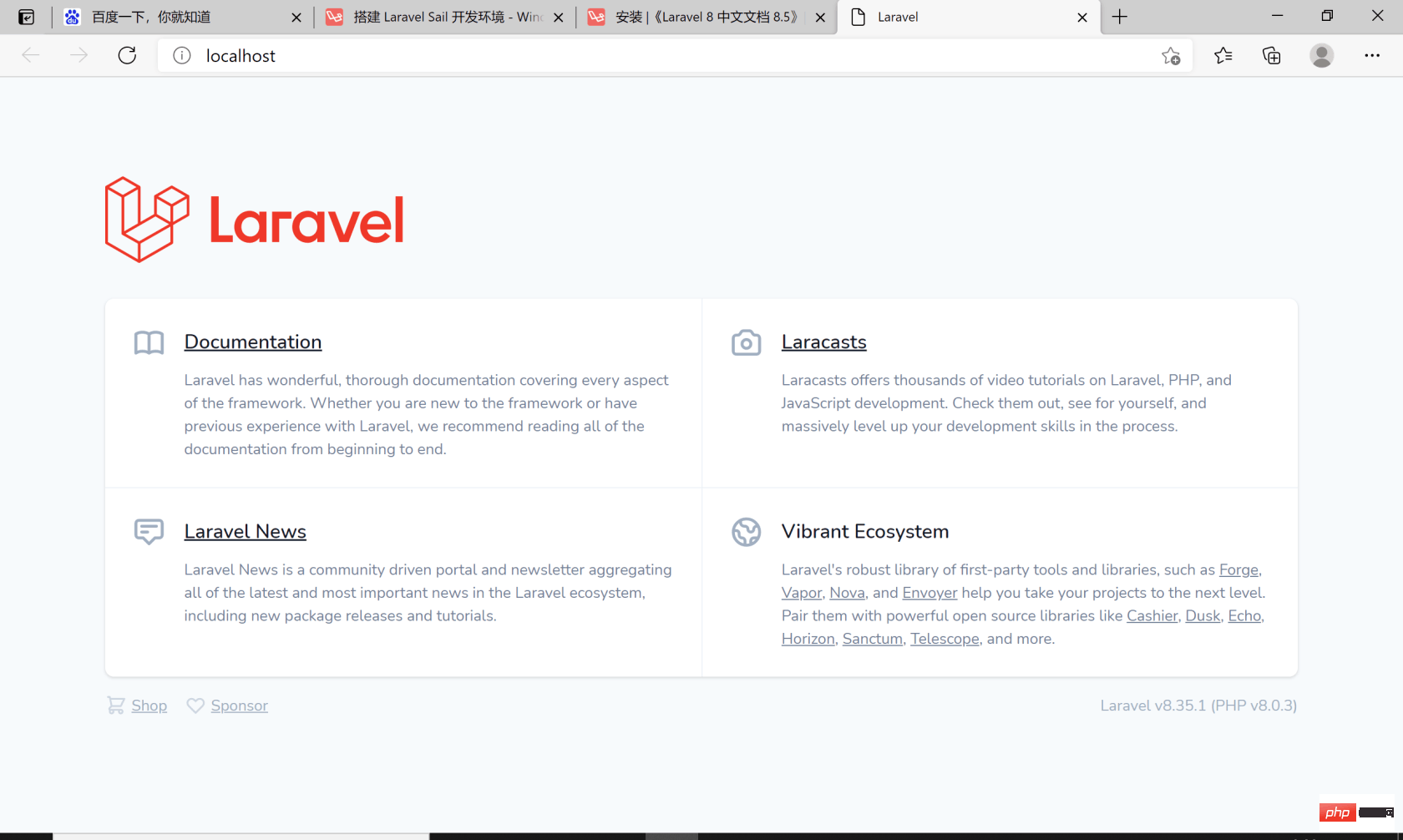
编译成功之后,你就可以用浏览器打开localhost/
如果你看到如下画面,恭喜你,你成功了(是的,没错)。

心路历程
如果你成功安装了 Laravel Sail 环境,那就来听我聊聊天吧。
其实一开始选择 Laravel 环境的时候,也是选的Laravel Sail,但是因为步骤的关系,下载回来的 Ubuntu 子系统不是wsl2模式,于是毫无意外地失败了。
这次尝试失败之后,我开始尝试搭建 Homestead 环境。
于是,真正的折磨开始了,可惜当时的我并不知道这回事,我清晰地记得,第一次按照教程往下搭建的时候,我甚至都不能运行 vagrant up 命令,无法进入虚拟机。
那是大前天的下午,我按照教程走了两遍,无果。
于是我开始翻看教程下的讨论,发现有人留言自己安装环境花了半个月时间。
看到这句话的时候,我惊讶又有一点莫名的安心——我才哪里到哪里啊?对吧。
于是我放下事情,去追番去了。
过后的第二天,也就是前天,我再次尝试安装Homestead环境,这次与前一天的不同是,我参考了b站的视频教程,并且在每一次,安装之后,都重装电脑的系统。
因为不知道谁说的,重装系统可以解决90%的问题(剩下10%是需要重装电脑的人,无法解决的)。
靠着百度搜索、B站视频、以及站内安装Homestead环境的教程,这一天,我成功运行 vagrant up和vagrant ssh 进入了虚拟机。
不停地尝试,却没有成功在虚拟机中启动Laravel,说实话我是失落的,但也有一股 我根本没在怕 的想法支持着我一直往下走。
时间来到昨天,经历前一天的失败,我最主要的问题是,Laravel为什么会安装失败?
顺着这个思路,根据系统给出的错误提示去百度(知乎,微信),去尝试,去思考。
最后,可是说是误打误撞地把 Laravel 安装成功了,然而打开测试网址,却发现是No input file specified提示。
根据讨论和百度得出的结果,是虚拟机文件映射的问题。
那就调整 Homestead.yaml 中的配置咯。经过几番尝试,我终于如愿打开了Laravel默认页面。
可是,问题来了:
我无法修改这个页面,文件在我的本机里面找不到!
Das Installations-Tutorial legt den Dateizuordnungspfad genau so fest, wie er ist. Das Ergebnis ist jedoch, dass die Laravel-Installation fehlschlägt und die Meldung lautet, dass das Laravel-Verzeichnis nicht gelöscht werden kann.
Nach einer leichten Anpassung des Einstellungsdateizuordnungspfads wurde Laravel erfolgreich installiert, aber beim Öffnen der Test-URL wurde Keine Eingabedatei angegeben angezeigt. No input file specified。
最终,再次调整,Laravel安装成功并且可以打开默认页面了,但是,在本机却无法修改。
也就是说,我昨天大半天的时间,都与 Homestead.yaml 文件斗智斗勇,期间,每次失败之后,我没有重装系统。
因为我想,我连重装系统都敢做,为什么我不敢运行 vagrant destory命令和删除相关文件夹呢?
其实,也是因为在多次的尝试和几个教程的比对中,我已经的大概了解每个命令的作用是什么,能达到什么效果。
最终,在昨天傍晚,我再次用浏览器打开了 Laravel 欢迎页面,但是我依然无法修改,这个页面的任何内容,原因和之前一样。
那一刻,我累了。
于是我决定把时间交给Laravel Sail,把Homestead先推到一边。
这两天的尝试,让我的有态度习惯变得更细致,我同时打开了Laravel Sail部署教程,Laravel 8中文文档、文档和几个相关资料,把相关内容看了一遍,总结步骤。
一路下来,居然很顺利,就开始用Docker编译Laravel示例项目了。
我看编译需要一段时间,我趁这段时间,吃了晚饭。
晚饭回来打开电脑,发现编译失败,我内心毫无波动,输入命令再次编译。
然而,异变陡然出现:successful这个单词我还是认识的,我忍住欣喜,打开localhost/
那一刻,我知道Laravel Sail安装成功了。
打开项目文件夹,修改 index.php 的内容,终于,出现了如本文第一张图所示的内容。
真的成功了。
我超棒的。
我想。
以后的事
我在的学校的专业属于设计专业,但是网页设计课让我接触到前端(HTML + CSS + JavaScript),还有游戏设计让我接触到了编程(Unity3d + C#
Nach der erneuten Anpassung wurde Laravel erfolgreich installiert und die Standardseite kann auf diesem Computer geöffnet werden. Mit anderen Worten, ich habe den größten Teil des gestrigen Tages damit verbracht, mit der Datei Homestead.yaml zu kämpfen. Während dieser Zeit habe ich das System nicht nach jedem Fehler neu installiert. Weil ich dachte, ich wage es überhaupt, das System neu zu installieren, warum wage ich es nicht, den Befehl vagrant destory auszuführen und die relevanten Ordner zu löschen? Tatsächlich liegt es auch daran, dass ich nach vielen Versuchen und Vergleichen mit mehreren Tutorials ein ungefähres Verständnis davon habe, was jeder Befehl bewirkt und welche Wirkung er erzielen kann. Endlich habe ich gestern Abend die Begrüßungsseite von Laravel wieder mit einem Browser geöffnet, konnte aber aus dem gleichen Grund wie zuvor immer noch keinen Inhalt auf dieser Seite ändern. In diesem Moment war ich müde. 🎜🎜Also beschloss ich, meine Zeit Laravel Sail zu widmen und Homestead zuerst beiseite zu schieben. 🎜🎜Meine Versuche in den letzten zwei Tagen haben meine Einstellung und Gewohnheiten detaillierter gestaltet. Ich habe auch das Laravel Sail-Bereitstellungs-Tutorial, die chinesische Dokumentation zu Laravel 8 und mehrere verwandte Materialien geöffnet, die relevanten Inhalte gelesen und die Schritte zusammengefasst. 🎜🎜Es verlief reibungslos und ich begann, Docker zum Kompilieren des Laravel-Beispielprojekts zu verwenden. 🎜🎜Ich glaube, das Zusammenstellen wird eine Weile dauern, deshalb habe ich die Zeit zum Abendessen genutzt. 🎜🎜Als ich vom Abendessen zurückkam und den Computer einschaltete, stellte ich fest, dass die Kompilierung fehlschlug. Ich spürte keine Schwankungen in meinem Herzen und gab den Befehl zum erneuten Kompilieren ein. 🎜🎜Allerdings kam es plötzlich zu einer Veränderung: Ich erkannte immer noch das Wort erfolgreich, hielt meine Freude zurück und öffnete localhost/🎜🎜In diesem Moment wusste ich, dass Laravel Sail erfolgreich installiert wurde. 🎜🎜Öffnen Sie den Projektordner und ändern Sie den Inhalt von index.php. Schließlich erscheint der im ersten Bild dieses Artikels gezeigte Inhalt. 🎜🎜Es hat wirklich funktioniert. 🎜🎜Ich bin großartig. 🎜🎜Ich denke. 🎜
Was kommt als nächstes
🎜Das Hauptfach an der Schule, die ich besuchte, war Design, aber der Webdesign-Kurs brachte mich an die Front- Ende ( HTML + CSS + JavaScript) und Game Design führten mich in die Programmierung ein (Unity3d + C#). 🎜🎜 Ich habe nur an der Oberfläche gekratzt und anfangs nicht viel darauf geachtet. Mein Programmierversuch war auch sehr einfach. Ich wollte das Computerzertifikat der zweiten Ebene über Python erhalten. 🎜🎜Natürlich war das Ergebnis ein Misserfolg, denn zu diesem Zeitpunkt war mir nicht bewusst, wie wichtig „Wiederholung“ für das Programmieren ist. 🎜🎜Nach meinem Abschluss arbeitete ich im Designbereich und stellte fest, dass mir das Interesse an der Designarbeit fehlte. Dieses Jahr begann ich, den Beruf umzukrempeln, und wechselte zum Programmieren. 🎜🎜Das habe ich auch gemacht. Und ich habe die beste Sprache der Welt als Einstiegssprache gewählt, in der Hoffnung, den beruflichen Wechsel erfolgreich zu gestalten. 🎜🎜Vielen Dank an unsere Freunde in dieser Zeit und Gemeinschaft für die Bereitstellung vieler Lernmaterialien. 🎜

但是我的情况,与教程有一处细微的不同,那就是Docker Desktop开启 WSL2 模式的设置中,我的设置里显示如下图,是默认开启的。

如果你也遇到这种情况,只能说,有缘啊~
新建 sources.list 文件。
修改 Dockerfile 文件。
提取码:
i3kn
你的项目位置 \ example-app \ vendor \ laravel \ sail \ runtimes \ 8.0
./vendor/bin/sail up
./vendor/bin/sail up,然后按下回车。
vagrant up 命令,无法进入虚拟机。vagrant up和vagrant ssh 进入了虚拟机。我根本没在怕 的想法支持着我一直往下走。No input file specified提示。Homestead.yaml 中的配置咯。经过几番尝试,我终于如愿打开了Laravel默认页面。Keine Eingabedatei angegeben angezeigt. No input file specified。Homestead.yaml 文件斗智斗勇,期间,每次失败之后,我没有重装系统。vagrant destory命令和删除相关文件夹呢?Homestead先推到一边。index.php 的内容,终于,出现了如本文第一张图所示的内容。HTML + CSS + JavaScript),还有游戏设计让我接触到了编程(Unity3d + C#Das obige ist der detaillierte Inhalt vonEndlich erfolgreich die Laravel Sail-Umgebung erstellt!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie verwende ich objektrelationales Mapping (ORM) in PHP, um Datenbankoperationen zu vereinfachen?
May 07, 2024 am 08:39 AM
Wie verwende ich objektrelationales Mapping (ORM) in PHP, um Datenbankoperationen zu vereinfachen?
May 07, 2024 am 08:39 AM
Datenbankoperationen in PHP werden durch ORM vereinfacht, das Objekte in relationalen Datenbanken abbildet. EloquentORM in Laravel ermöglicht Ihnen die Interaktion mit der Datenbank mithilfe einer objektorientierten Syntax. Sie können ORM verwenden, indem Sie Modellklassen definieren, Eloquent-Methoden verwenden oder in der Praxis ein Blog-System erstellen.
 Vergleich der neuesten Versionen von Laravel und CodeIgniter
Jun 05, 2024 pm 05:29 PM
Vergleich der neuesten Versionen von Laravel und CodeIgniter
Jun 05, 2024 pm 05:29 PM
Die neuesten Versionen von Laravel 9 und CodeIgniter 4 bieten aktualisierte Funktionen und Verbesserungen. Laravel9 übernimmt die MVC-Architektur und bietet Funktionen wie Datenbankmigration, Authentifizierung und Template-Engine. CodeIgniter4 nutzt die HMVC-Architektur, um Routing, ORM und Caching bereitzustellen. In Bezug auf die Leistung sorgen das auf Dienstanbietern basierende Designmuster von Laravel9 und das leichte Framework von CodeIgniter4 für eine hervorragende Leistung. In praktischen Anwendungen eignet sich Laravel9 für komplexe Projekte, die Flexibilität und leistungsstarke Funktionen erfordern, während CodeIgniter4 für schnelle Entwicklung und kleine Anwendungen geeignet ist.
 Wie vergleichen sich die Datenverarbeitungsfunktionen in Laravel und CodeIgniter?
Jun 01, 2024 pm 01:34 PM
Wie vergleichen sich die Datenverarbeitungsfunktionen in Laravel und CodeIgniter?
Jun 01, 2024 pm 01:34 PM
Vergleichen Sie die Datenverarbeitungsfunktionen von Laravel und CodeIgniter: ORM: Laravel verwendet EloquentORM, das eine relationale Klassen-Objekt-Zuordnung bereitstellt, während CodeIgniter ActiveRecord verwendet, um das Datenbankmodell als Unterklasse von PHP-Klassen darzustellen. Abfrage-Builder: Laravel verfügt über eine flexible verkettete Abfrage-API, während der Abfrage-Builder von CodeIgniter einfacher und Array-basiert ist. Datenvalidierung: Laravel bietet eine Validator-Klasse, die benutzerdefinierte Validierungsregeln unterstützt, während CodeIgniter über weniger integrierte Validierungsfunktionen verfügt und eine manuelle Codierung benutzerdefinierter Regeln erfordert. Praxisfall: Beispiel einer Benutzerregistrierung zeigt Lar
 Laravel – Handwerkerbefehle
Aug 27, 2024 am 10:51 AM
Laravel – Handwerkerbefehle
Aug 27, 2024 am 10:51 AM
Laravel – Artisan Commands – Laravel 5.7 bietet eine neue Möglichkeit, neue Befehle zu behandeln und zu testen. Es enthält eine neue Funktion zum Testen von Handwerkerbefehlen und die Demonstration wird unten erwähnt?
 Was ist einsteigerfreundlicher: Laravel oder CodeIgniter?
Jun 05, 2024 pm 07:50 PM
Was ist einsteigerfreundlicher: Laravel oder CodeIgniter?
Jun 05, 2024 pm 07:50 PM
Für Anfänger bietet CodeIgniter eine sanftere Lernkurve und weniger Funktionen, deckt aber die Grundbedürfnisse ab. Laravel bietet einen größeren Funktionsumfang, weist jedoch eine etwas steilere Lernkurve auf. In Bezug auf die Leistung schneiden sowohl Laravel als auch CodeIgniter gut ab. Laravel verfügt über eine umfangreichere Dokumentation und aktive Community-Unterstützung, während CodeIgniter einfacher und leichtgewichtiger ist und über starke Sicherheitsfunktionen verfügt. Im praktischen Fall der Erstellung einer Blogging-Anwendung vereinfacht EloquentORM von Laravel die Datenmanipulation, während CodeIgniter mehr manuelle Konfiguration erfordert.
 Laravel vs CodeIgniter: Welches Framework ist besser für große Projekte?
Jun 04, 2024 am 09:09 AM
Laravel vs CodeIgniter: Welches Framework ist besser für große Projekte?
Jun 04, 2024 am 09:09 AM
Bei der Auswahl eines Frameworks für große Projekte haben Laravel und CodeIgniter jeweils ihre eigenen Vorteile. Laravel ist für Anwendungen auf Unternehmensebene konzipiert und bietet modularen Aufbau, Abhängigkeitsinjektion und einen leistungsstarken Funktionsumfang. CodeIgniter ist ein leichtes Framework, das sich eher für kleine bis mittelgroße Projekte eignet und Wert auf Geschwindigkeit und Benutzerfreundlichkeit legt. Für große Projekte mit komplexen Anforderungen und einer großen Anzahl von Benutzern sind die Leistung und Skalierbarkeit von Laravel besser geeignet. Für einfache Projekte oder Situationen mit begrenzten Ressourcen sind die leichten und schnellen Entwicklungsfunktionen von CodeIgniter idealer.
 Laravel vs CodeIgniter: Welches Framework ist besser für kleine Projekte?
Jun 04, 2024 pm 05:29 PM
Laravel vs CodeIgniter: Welches Framework ist besser für kleine Projekte?
Jun 04, 2024 pm 05:29 PM
Für kleine Projekte eignet sich Laravel, für größere Projekte, die starke Funktionalität und Sicherheit erfordern. CodeIgniter eignet sich für sehr kleine Projekte, die geringes Gewicht und Benutzerfreundlichkeit erfordern.
 PHP-Code-Unit-Tests und Integrationstests
May 07, 2024 am 08:00 AM
PHP-Code-Unit-Tests und Integrationstests
May 07, 2024 am 08:00 AM
Leitfaden zum Testen von PHP-Einheiten und -Integrationen Unit-Tests: Konzentrieren Sie sich auf eine einzelne Code- oder Funktionseinheit und verwenden Sie PHPUnit, um Testfallklassen zur Überprüfung zu erstellen. Integrationstests: Achten Sie darauf, wie mehrere Codeeinheiten zusammenarbeiten, und verwenden Sie die Methoden setUp() und TearDown() von PHPUnit, um die Testumgebung einzurichten und zu bereinigen. Praktischer Fall: Verwenden Sie PHPUnit, um Unit- und Integrationstests in Laravel-Anwendungen durchzuführen, einschließlich der Erstellung von Datenbanken, dem Starten von Servern und dem Schreiben von Testcode.




