
So löschen Sie Floats in HTML: 1. Geben Sie die übergeordnete Höhe und Breite des schwebenden Elements an. 2. Fügen Sie [overflow:hidden] zum übergeordneten Element hinzu. Verwenden Sie Pseudo-Klasse zum Entfernen von Float.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer.
HTML Clear Floating-Methode:
Methode 1: (Geben Sie die Breite und Höhe des übergeordneten Elements an)
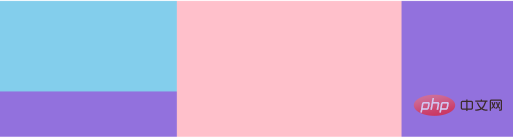
Da das Floating-Element den Dokumentfluss nicht belegt, verschwindet das violette Div, da kein Inhalt vorhanden ist Erweitern Sie die Höhe, anstatt nicht vorhanden. Die erste Methode besteht also darin, dem violetten Div Höhe und Breite zuzuweisen, also der übergeordneten Höhe und Breite des schwebenden Elements, sodass es die Breite und Höhe für die Anzeige selbst erweitern kann.
CSS-Code:
#div1{width:600px;height:300px;background: medium purple;}
#left{width: 200px;height: 100px;background: sky-blue;}
#right{width: 250px;height: 150px;background: pink;}Rendering:

Methode 2: Übergeordnetes Element plus Überlauf: versteckt
Viele Leute werden sagen, dass wir dem lila Div keine feste Breite und Höhe geben wollen, aber will seinen Inhalt. Halten Sie es offen. Dann können wir overflow:hidden zum CSS des übergeordneten Elements hinzufügen, bei dem es sich um das violette Div handelt. Dadurch kann das violette Div angezeigt werden.
CSS-Code:
#div1{background: medium purple;overflow:hidden}Rendering

Methode 3: Fügen Sie den Geschwisterelementen ein Clear hinzu: Both
Zusätzlich zum Ändern des übergeordneten Elements können wir auch die Geschwisterelemente des untergeordneten Elements ändern, z um den Effekt des Entfernens des Schwebens zu erzielen.
HTML-Code:
<div id="div1">
<div id="left"></div>
<div id= "right"></div>
<div id="div2"></div>
</div>Darstellungen:

Methode 4: Verwenden Sie Pseudoklassen, um Floats zu entfernen
Verwenden Sie After, um Floats mit Pseudoklassen zu löschen und Inhalte hinzuzufügen: „“ Sie können Inhalte hinzufügen oder nicht , aber stellen Sie sicher, dass Sie display: block; auch write clear: Both hinzufügen
Das obige ist der detaillierte Inhalt vonSo löschen Sie Float in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!