 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Welche Möglichkeiten gibt es, Javascript-Methoden (Funktionen) zu definieren?
Welche Möglichkeiten gibt es, Javascript-Methoden (Funktionen) zu definieren?
Welche Möglichkeiten gibt es, Javascript-Methoden (Funktionen) zu definieren?
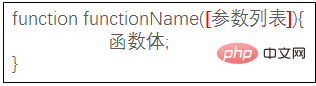
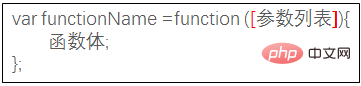
So definieren Sie JavaScript-Methoden (Funktionen): 1. Definitionsformel, Syntaxformat „function funname (parameter list) {function body;}“ 2. Variablenformel, Syntaxformat „var funname=function (parameter list) {function Körper;}".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Eine Methode ist eine Javascript-Funktion, die über ein Objekt aufgerufen wird. Mit anderen Worten: Methoden sind auch Funktionen, nur spezielle Funktionen. Wenn Funktionen und Objekte zusammen geschrieben werden, werden Funktionen zu Methoden.
Es gibt zwei Möglichkeiten, Methoden (Funktionen) in JavaScript zu definieren:


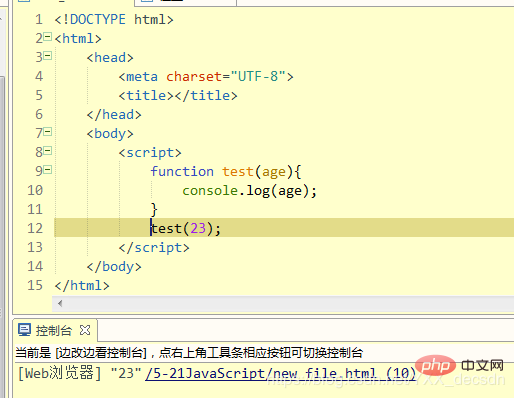
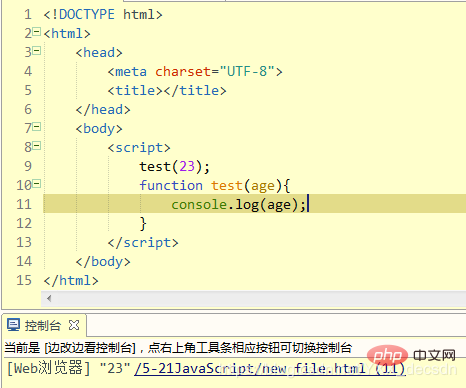
Der Unterschied zwischen den beiden Möglichkeiten, Funktionen zu definieren: Die erste wird Definition und die zweite Variable genannt. In praktischen Anwendungen gibt es keinen Unterschied zwischen den beiden, aber es gibt einen Unterschied in der Reihenfolge beim Aufruf: Die Definition kann nach dem Aufruf definiert werden, die Variable jedoch nicht. Das Beispiel lautet wie folgt:
1, Definitionsformel
<script>
function test(age){ //先定义方法,再调用
console.log(age);
}
test(23);
</script>
<script>
test(23);
function test(age){ //先调用,再定义方法,不会出错
console.log(age);
}
</script>
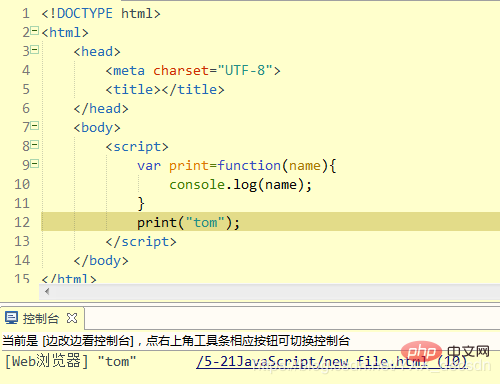
2, Variablenformel
<script>
var print=function(name){
console.log(name);
}
print("tom");
</script>
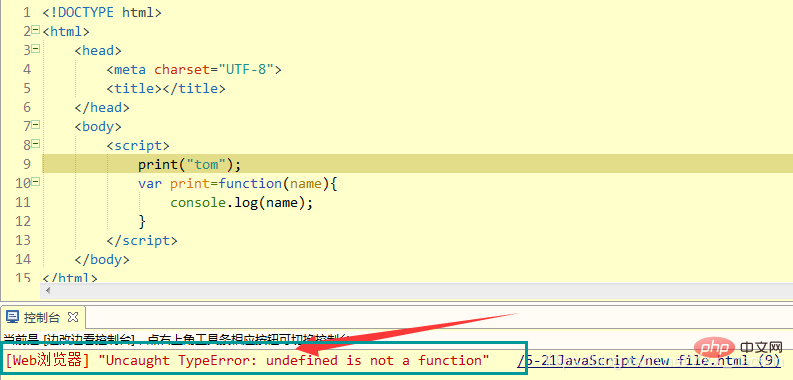
<script>
print("tom"); //先调用,再定义会出错。
var print=function(name){
console.log(name);
}
</script>
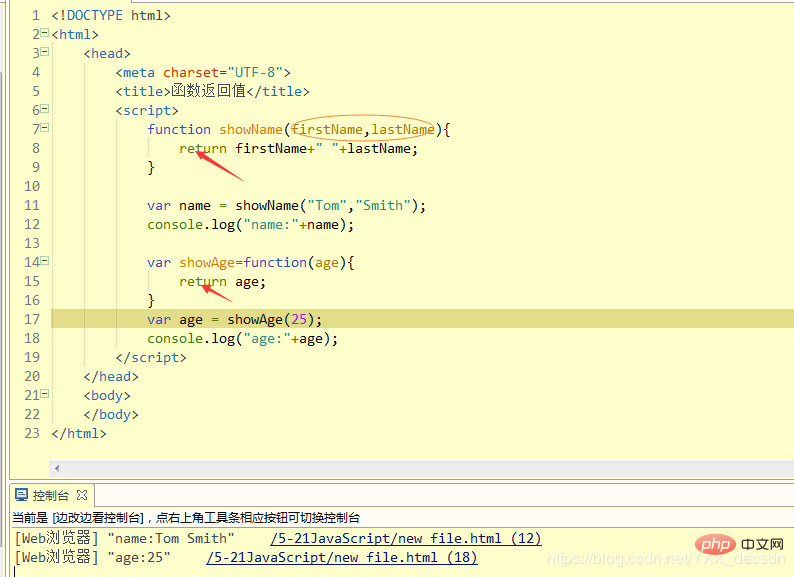
Funktionsparameterliste und Rückgabewert:
Funktion Parameterliste: Parameter in der Funktionsparameterliste in JavaScript dürfen keine Datentypen haben. Wenn mehrere Parameter vorhanden sind, werden die Parameter durch Kommas getrennt.
Funktionsrückgabewert: JavaScript Funktion definiert keine Funktion. Im Rückgabewerttypteil bestimmt die JavaScript-Funktion den Rückgabewerttyp basierend auf der Rückgabewertanweisung im Funktionskörper. Wenn keine Rückgabewertanweisung vorhanden ist, hat die Funktion keinen Rückgabewert.

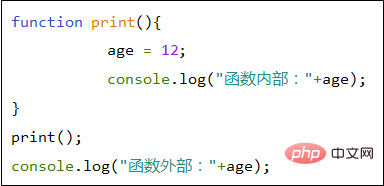
Hinweis:
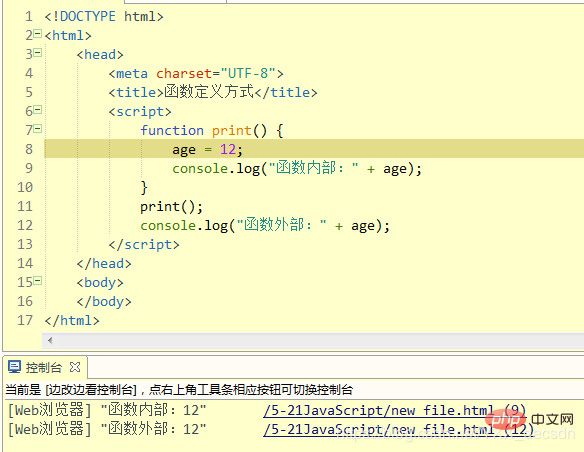
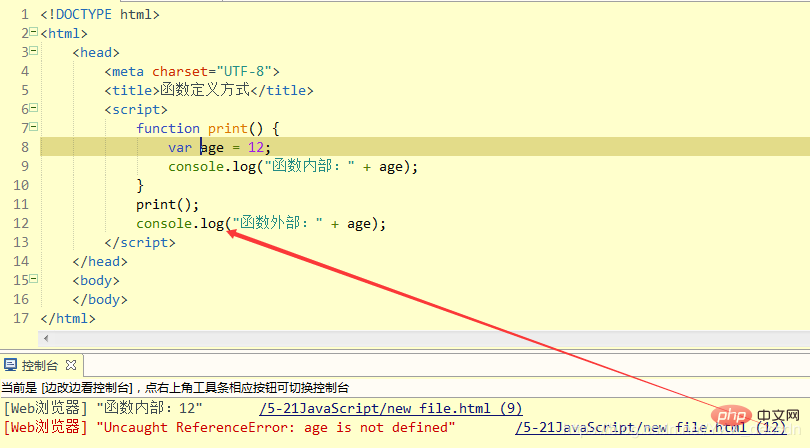
Wenn beim Deklarieren einer Variablen innerhalb einer Funktion das Schlüsselwort var ignoriert wird, ist die Variable eine globale Variable, wie im folgenden Beispiel gezeigt:



Die zehnte Sekunde nach der Definition von var. Zwei Codezeilen gehen schief
[Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene]
Das obige ist der detaillierte Inhalt vonWelche Möglichkeiten gibt es, Javascript-Methoden (Funktionen) zu definieren?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So stellen Sie gelöschte Kontakte auf WeChat wieder her (ein einfaches Tutorial erklärt Ihnen, wie Sie gelöschte Kontakte wiederherstellen)
May 01, 2024 pm 12:01 PM
So stellen Sie gelöschte Kontakte auf WeChat wieder her (ein einfaches Tutorial erklärt Ihnen, wie Sie gelöschte Kontakte wiederherstellen)
May 01, 2024 pm 12:01 PM
Leider löschen Menschen aus bestimmten Gründen oft versehentlich bestimmte Kontakte. WeChat ist eine weit verbreitete soziale Software. Um Benutzern bei der Lösung dieses Problems zu helfen, wird in diesem Artikel erläutert, wie gelöschte Kontakte auf einfache Weise wiederhergestellt werden können. 1. Verstehen Sie den WeChat-Kontaktlöschmechanismus. Dies bietet uns die Möglichkeit, gelöschte Kontakte wiederherzustellen. Der Kontaktlöschmechanismus in WeChat entfernt sie aus dem Adressbuch, löscht sie jedoch nicht vollständig. 2. Nutzen Sie die integrierte „Kontaktbuch-Wiederherstellung“-Funktion von WeChat, um Zeit und Energie zu sparen. Mit dieser Funktion können Benutzer schnell gelöschte Kontakte wiederherstellen. 3. Rufen Sie die WeChat-Einstellungsseite auf und klicken Sie auf die untere rechte Ecke, öffnen Sie die WeChat-Anwendung „Me“ und klicken Sie auf das Einstellungssymbol in der oberen rechten Ecke, um die Einstellungsseite aufzurufen.
 So stellen Sie die Schriftgröße auf dem Mobiltelefon ein (Schriftgröße auf dem Mobiltelefon einfach anpassen)
May 07, 2024 pm 03:34 PM
So stellen Sie die Schriftgröße auf dem Mobiltelefon ein (Schriftgröße auf dem Mobiltelefon einfach anpassen)
May 07, 2024 pm 03:34 PM
Das Festlegen der Schriftgröße ist zu einer wichtigen Personalisierungsanforderung geworden, da Mobiltelefone zu einem wichtigen Werkzeug im täglichen Leben der Menschen geworden sind. Um den Bedürfnissen verschiedener Benutzer gerecht zu werden, wird in diesem Artikel erläutert, wie Sie das Nutzungserlebnis Ihres Mobiltelefons verbessern und die Schriftgröße des Mobiltelefons durch einfache Vorgänge anpassen können. Warum müssen Sie die Schriftgröße Ihres Mobiltelefons anpassen? Durch Anpassen der Schriftgröße kann der Text klarer und leichter lesbar werden. Geeignet für die Lesebedürfnisse von Benutzern unterschiedlichen Alters. Praktisch für Benutzer mit Sehbehinderung, die Schriftgröße zu verwenden Einstellungsfunktion des Mobiltelefonsystems – So rufen Sie die Systemeinstellungsoberfläche auf – Suchen und geben Sie die Option „Anzeige“ in der Einstellungsoberfläche ein – suchen Sie die Option „Schriftgröße“ und passen Sie sie mit einem Drittanbieter an Anwendung – Laden Sie eine Anwendung herunter und installieren Sie sie, die die Anpassung der Schriftgröße unterstützt – öffnen Sie die Anwendung und rufen Sie die entsprechende Einstellungsoberfläche auf – je nach Person
 Das Geheimnis des Ausbrütens mobiler Dracheneier wird gelüftet (Schritt für Schritt erfahren Sie, wie Sie mobile Dracheneier erfolgreich ausbrüten)
May 04, 2024 pm 06:01 PM
Das Geheimnis des Ausbrütens mobiler Dracheneier wird gelüftet (Schritt für Schritt erfahren Sie, wie Sie mobile Dracheneier erfolgreich ausbrüten)
May 04, 2024 pm 06:01 PM
Mobile Spiele sind mit der Entwicklung der Technologie zu einem festen Bestandteil des Lebens der Menschen geworden. Mit seinem niedlichen Drachenei-Bild und dem interessanten Schlüpfvorgang hat es die Aufmerksamkeit vieler Spieler auf sich gezogen, und eines der Spiele, das viel Aufmerksamkeit erregt hat, ist die mobile Version von Dragon Egg. Um den Spielern dabei zu helfen, ihre eigenen Drachen im Spiel besser zu kultivieren und zu züchten, erfahren Sie in diesem Artikel, wie Sie Dracheneier in der mobilen Version ausbrüten. 1. Wählen Sie den geeigneten Drachenei-Typ aus, der Ihnen gefällt und zu Ihnen passt, basierend auf den verschiedenen Arten von Drachenei-Attributen und -Fähigkeiten, die im Spiel zur Verfügung stehen. 2. Verbessern Sie die Stufe der Brutmaschine, indem Sie Aufgaben erledigen und Requisiten sammeln. Die Stufe der Brutmaschine bestimmt die Schlüpfgeschwindigkeit und die Erfolgsquote beim Schlüpfen. 3. Sammeln Sie die Ressourcen, die die Spieler zum Schlüpfen benötigen
 Tipps zum dynamischen Erstellen neuer Funktionen in Golang-Funktionen
Apr 25, 2024 pm 02:39 PM
Tipps zum dynamischen Erstellen neuer Funktionen in Golang-Funktionen
Apr 25, 2024 pm 02:39 PM
Die Go-Sprache bietet zwei Technologien zur dynamischen Funktionserstellung: Schließung und Reflexion. Abschlüsse ermöglichen den Zugriff auf Variablen innerhalb des Abschlussbereichs, und durch Reflektion können mithilfe der FuncOf-Funktion neue Funktionen erstellt werden. Diese Technologien sind nützlich bei der Anpassung von HTTP-Routern, der Implementierung hochgradig anpassbarer Systeme und dem Aufbau steckbarer Komponenten.
 Überlegungen zur Parameterreihenfolge bei der Benennung von C++-Funktionen
Apr 24, 2024 pm 04:21 PM
Überlegungen zur Parameterreihenfolge bei der Benennung von C++-Funktionen
Apr 24, 2024 pm 04:21 PM
Bei der Benennung von C++-Funktionen ist es wichtig, die Reihenfolge der Parameter zu berücksichtigen, um die Lesbarkeit zu verbessern, Fehler zu reduzieren und das Refactoring zu erleichtern. Zu den gängigen Konventionen für die Parameterreihenfolge gehören: Aktion-Objekt, Objekt-Aktion, semantische Bedeutung und Einhaltung der Standardbibliothek. Die optimale Reihenfolge hängt vom Zweck der Funktion, den Parametertypen, möglichen Verwirrungen und Sprachkonventionen ab.
 Vollständige Sammlung von Excel-Funktionsformeln
May 07, 2024 pm 12:04 PM
Vollständige Sammlung von Excel-Funktionsformeln
May 07, 2024 pm 12:04 PM
1. Die SUMME-Funktion wird verwendet, um die Zahlen in einer Spalte oder einer Gruppe von Zellen zu summieren, zum Beispiel: =SUMME(A1:J10). 2. Die Funktion AVERAGE wird verwendet, um den Durchschnitt der Zahlen in einer Spalte oder einer Gruppe von Zellen zu berechnen, zum Beispiel: =AVERAGE(A1:A10). 3. COUNT-Funktion, die verwendet wird, um die Anzahl der Zahlen oder Texte in einer Spalte oder einer Gruppe von Zellen zu zählen, zum Beispiel: =COUNT(A1:A10) 4. IF-Funktion, die verwendet wird, um logische Urteile auf der Grundlage spezifizierter Bedingungen zu treffen und die zurückzugeben entsprechendes Ergebnis.
 Wie schreibe ich effiziente und wartbare Funktionen in Java?
Apr 24, 2024 am 11:33 AM
Wie schreibe ich effiziente und wartbare Funktionen in Java?
Apr 24, 2024 am 11:33 AM
Der Schlüssel zum Schreiben effizienter und wartbarer Java-Funktionen ist: Halten Sie es einfach. Verwenden Sie eine aussagekräftige Benennung. Bewältigen Sie besondere Situationen. Nutzen Sie entsprechende Sichtbarkeit.
 So wählen Sie eine Handy-Displayschutzfolie zum Schutz Ihres Handy-Displays aus (einige wichtige Punkte und Tipps zum Kauf von Handy-Displayschutzfolien)
May 07, 2024 pm 05:55 PM
So wählen Sie eine Handy-Displayschutzfolie zum Schutz Ihres Handy-Displays aus (einige wichtige Punkte und Tipps zum Kauf von Handy-Displayschutzfolien)
May 07, 2024 pm 05:55 PM
Handyfolie ist mit der Beliebtheit von Smartphones zu einem unverzichtbaren Zubehör geworden. Um die Lebensdauer zu verlängern, wählen Sie eine geeignete Handyfolie zum Schutz des Handydisplays. Um den Lesern die Auswahl der am besten geeigneten Handyfolie zu erleichtern, werden in diesem Artikel einige wichtige Punkte und Tipps zum Kauf von Handyfolien vorgestellt. Machen Sie sich mit den Materialien und Arten von Mobiltelefonfolien vertraut: PET-Folie, TPU usw. Mobiltelefonfolien bestehen aus einer Vielzahl von Materialien, einschließlich gehärtetem Glas. PET-Folie ist relativ weich, Hartglasfolie weist eine gute Kratzfestigkeit auf und TPU weist eine gute Stoßfestigkeit auf. Bei der Auswahl kann auf der Grundlage persönlicher Vorlieben und Bedürfnisse entschieden werden. Berücksichtigen Sie den Grad des Displayschutzes. Verschiedene Arten von Handyfolien haben unterschiedliche Grade des Displayschutzes. PET-Folie spielt hauptsächlich eine kratzfeste Rolle, während Hartglasfolie eine bessere Fallfestigkeit aufweist. Sie können sich dafür entscheiden, besser zu sein



