So fügen Sie CSS-Klassenoptionen zu WordPress-Widgets hinzu
Die folgende Kolumne „WordPress-Tutorial“ zeigt Ihnen, wie Sie CSS-Optionen zu WordPress-Gadgets hinzufügen. Ich hoffe, dass sie Freunden in Not hilfreich sein wird! WordPress-Widgets können wiederverwendet werden, und die gleichen Widget-Stile sind auch gleich. Wenn Sie einen von der Rezeption hinzugefügten Widget-Stil so anpassen möchten, dass er sich von anderen unterscheidet, können Sie seine ID finden, indem Sie den Originalcode anzeigen, z Wenn Sie nach Widgets suchen, sehen Sie etwa Folgendes: rrreewobei search-2 die ID dieses Gadgets ist. Sie können #search-2 verwenden, um den Stil zu definieren. Die Nummer dieses Suffixes ist jedoch möglicherweise nicht festgelegt Wenn Sie es das nächste Mal hinzufügen, müssen Sie es erneut bearbeiten. Der Stil ist etwas mühsam.
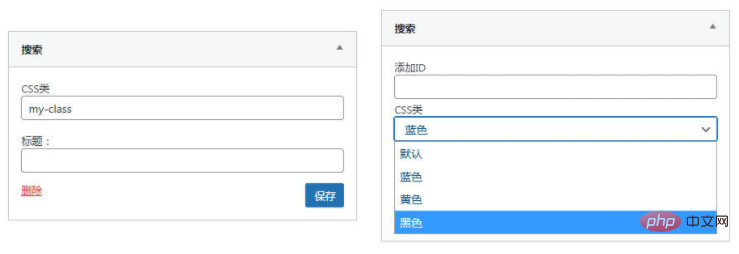
Sie können den folgenden Code verwenden, um CSS-Optionen einheitlich zu vorhandenen Gadgets hinzuzufügen. Fügen Sie den Code einfach zur aktuellen Theme-Funktionsvorlage „functions.php“ hinzu. Der Effekt ist wie gezeigt:
Code 1 Fügen Sie nur ein CSS hinzu Klassenoption
Fügen Sie nur ein CSS hinzu Klassenoption
<section id="search-2" class="widget widget_search">
Code 2
ID und CSS-Klassen-Dropdown-Option hinzufügen
function zm_widget_form_extend( $instance, $widget ) {
if ( !isset($instance['classes']) )
$instance['classes'] = null;
$row = "<p>\n";
$row .= "\t<label for='widget-{$widget->id_base}-{$widget->number}-classes'>CSS类</label>\n";
$row .= "\t<input type='text' name='widget-{$widget->id_base}[{$widget->number}][classes]' id='widget-{$widget->id_base}-{$widget->number}-classes' class='widefat' value='{$instance['classes']}'/>\n";
$row .= "</p>\n";
echo $row;
return $instance;
}
add_filter('widget_form_callback', 'zm_widget_form_extend', 10, 2);
function zm_widget_update( $instance, $new_instance ) {
$instance['classes'] = $new_instance['classes'];
return $instance;
}
add_filter( 'widget_update_callback', 'zm_widget_update', 10, 2 );
function zm_dynamic_sidebar_params( $params ) {
global $wp_registered_widgets;
$widget_id = $params[0]['widget_id'];
$widget_obj = $wp_registered_widgets[$widget_id];
$widget_opt = get_option($widget_obj['callback'][0]->option_name);
$widget_num = $widget_obj['params'][0]['number'];
if ( isset($widget_opt[$widget_num]['classes']) && !empty($widget_opt[$widget_num]['classes']) )
$params[0]['before_widget'] = preg_replace( '/class="/', "class=\"{$widget_opt[$widget_num]['classes']} ", $params[0]['before_widget'], 1 );
return $params;
}
add_filter( 'dynamic_sidebar_params', 'zm_dynamic_sidebar_params' );Der CSS-Klassenname ist im Code voreingestellt, was möglicherweise bequemer zu verwenden ist.
Nachteile: Die hinzugefügten Optionen liegen über anderen Gadget-Optionen und müssen verbessert werden.
Das obige ist der detaillierte Inhalt vonSo fügen Sie CSS-Klassenoptionen zu WordPress-Widgets hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 PHP vs. Flutter: Die beste Wahl für die mobile Entwicklung
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: Die beste Wahl für die mobile Entwicklung
May 06, 2024 pm 10:45 PM
PHP und Flutter sind beliebte Technologien für die mobile Entwicklung. Flutter zeichnet sich durch plattformübergreifende Funktionen, Leistung und Benutzeroberfläche aus und eignet sich für Anwendungen, die eine hohe Leistung, plattformübergreifende und benutzerdefinierte Benutzeroberfläche erfordern. PHP eignet sich für serverseitige Anwendungen mit geringerer Leistung und nicht plattformübergreifend.
 So ändern Sie die Seitenbreite in WordPress
Apr 16, 2024 am 01:03 AM
So ändern Sie die Seitenbreite in WordPress
Apr 16, 2024 am 01:03 AM
Sie können die Breite Ihrer WordPress-Seite ganz einfach ändern, indem Sie Ihre style.css-Datei bearbeiten: Bearbeiten Sie Ihre style.css-Datei und fügen Sie .site-content { max-width: [Ihre bevorzugte Breite] hinzu. Bearbeiten Sie [Ihre bevorzugte Breite], um die Seitenbreite festzulegen. Änderungen speichern und Cache leeren (optional).
 In welchem Ordner liegen WordPress-Artikel?
Apr 16, 2024 am 10:29 AM
In welchem Ordner liegen WordPress-Artikel?
Apr 16, 2024 am 10:29 AM
WordPress-Beiträge werden im Ordner /wp-content/uploads gespeichert. Dieser Ordner verwendet Unterordner, um verschiedene Arten von Uploads zu kategorisieren, einschließlich Artikeln, die nach Jahr, Monat und Artikel-ID geordnet sind. Artikeldateien werden im Nur-Text-Format (.txt) gespeichert und der Dateiname enthält normalerweise seine ID und seinen Titel.
 So erstellen Sie eine Produktseite in WordPress
Apr 16, 2024 am 12:39 AM
So erstellen Sie eine Produktseite in WordPress
Apr 16, 2024 am 12:39 AM
Erstellen Sie eine Produktseite in WordPress: 1. Erstellen Sie das Produkt (Name, Beschreibung, Bilder); 2. Passen Sie die Seitenvorlage an (fügen Sie Titel, Beschreibung, Bilder, Schaltflächen hinzu). 3. Geben Sie Produktinformationen ein (Lagerbestand, Größe, Gewicht); 4. Variationen erstellen (verschiedene Farben, Größen); 6. Kommentare aktivieren/deaktivieren;
 So suchen Sie nach Autoren in WordPress
Apr 16, 2024 am 01:18 AM
So suchen Sie nach Autoren in WordPress
Apr 16, 2024 am 01:18 AM
Suchen Sie nach Autoren in WordPress: 1. Sobald Sie sich in Ihrem Admin-Bereich angemeldet haben, navigieren Sie zu „Beiträge“ oder „Seiten“, geben Sie den Namen des Autors über die Suchleiste ein und wählen Sie „Autor“ in den Filtern aus. 2. Weitere Tipps: Verwenden Sie Platzhalter, um Ihre Suche zu erweitern, verwenden Sie Operatoren, um Kriterien zu kombinieren, oder geben Sie Autoren-IDs ein, um nach Artikeln zu suchen.
 Wo ist die WordPress-Vorlagendatei?
Apr 16, 2024 am 11:00 AM
Wo ist die WordPress-Vorlagendatei?
Apr 16, 2024 am 11:00 AM
WordPress-Vorlagendateien befinden sich im Verzeichnis /wp-content/themes/[Themenname]/. Sie werden verwendet, um das Erscheinungsbild und die Funktionalität der Website zu bestimmen, einschließlich Kopfzeile (header.php), Fußzeile (footer.php), Hauptvorlage (index.php), einzelner Artikel (single.php), Seite (page.php). , Archiv (archive.php), Kategorie (category.php), Tag (tag.php), Suche (search.php) und 404-Fehlerseite (404.php). Durch Bearbeiten und Modifizieren dieser Dateien können Sie das Erscheinungsbild Ihrer WordPress-Website anpassen
 Welche WordPress-Version ist stabil?
Apr 16, 2024 am 10:54 AM
Welche WordPress-Version ist stabil?
Apr 16, 2024 am 10:54 AM
Die stabilste WordPress-Version ist die neueste Version, da sie die neuesten Sicherheitspatches und Leistungsverbesserungen enthält und neue Funktionen und Verbesserungen einführt. Um auf die neueste Version zu aktualisieren, melden Sie sich bei Ihrem WordPress-Dashboard an, gehen Sie zur Seite „Updates“ und klicken Sie auf „Jetzt aktualisieren“.
 Muss WordPress registriert werden?
Apr 16, 2024 pm 12:07 PM
Muss WordPress registriert werden?
Apr 16, 2024 pm 12:07 PM
WordPress erfordert eine Registrierung. Gemäß den „Internet Security Management Measures“ meines Landes müssen Websites, die Internet-Informationsdienste innerhalb des Landes anbieten, beim örtlichen Internet-Informationsbüro der Provinz registriert werden, einschließlich WordPress. Der Registrierungsprozess umfasst Schritte wie die Auswahl eines Dienstleisters, die Vorbereitung von Informationen, die Einreichung eines Antrags, die Prüfung und Veröffentlichung sowie den Erhalt einer Registrierungsnummer. Zu den Vorteilen der Einreichung gehören die Einhaltung gesetzlicher Vorschriften, die Verbesserung der Glaubwürdigkeit, die Erfüllung von Zugangsvoraussetzungen, die Gewährleistung eines normalen Zugangs usw. Die Anmeldeinformationen müssen wahr und gültig sein und nach der Einreichung regelmäßig aktualisiert werden.




