
Einstellungsmethode: 1. Verwenden Sie das Anzeigeattribut des Stilobjekts. Der Wert ist „none“, um das div-Element auszublenden, und der Wert ist „block“, um das Element anzuzeigen. 2. Verwenden Sie das Sichtbarkeitsattribut des Stilobjekts . Der Wert ist „versteckt“, um das div-Element auszublenden, der Wert ist „sichtbar“, um das Element anzuzeigen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Es gibt zwei Möglichkeiten, Divs in JS auszublenden und anzuzeigen:
Methode 1: Anzeigeattribut im Elementstilobjekt festlegen
var t = document.getElementById('test');//选取id为test的div元素 t.style.display = 'none';// 隐藏选择的元素 t.style.display = 'block';// 以块级样式显示
Methode 2: Sichtbarkeitsattribut im Elementstilobjekt festlegen
var t = document.getElementById('test');//选取id为test的div元素 t.style.visibility = 'hidden';// 隐藏元素 t.style.visibility = 'visible';// 显示元素
Der Unterschied zwischen diesen beiden Methoden besteht darin, dass nach dem Ausblenden der Anzeige die ursprüngliche Position nicht belegt wird, nach dem Ausblenden durch Sichtbarkeit jedoch die Elementposition weiterhin belegt ist.
Der Effekt ist wie folgt: 
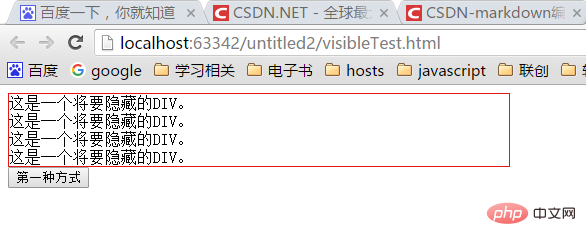
Der erste Weg verbirgt die Vorderseite

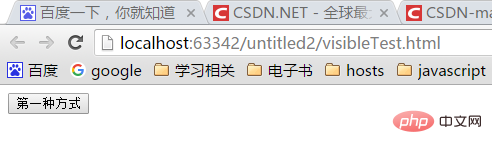
und nimmt nach dem Ausblenden nicht die ursprüngliche Position ein

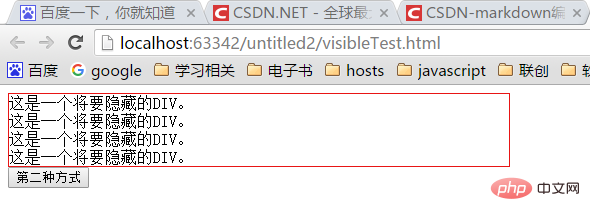
Der zweite Weg verbirgt die Vorderseite

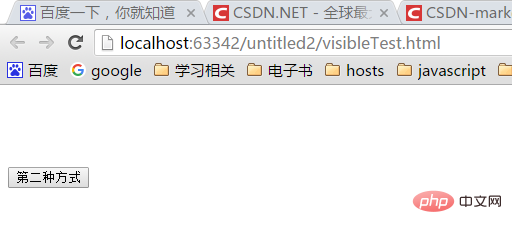
Nachdem es auf zwei Arten versteckt wurde, befindet es sich immer noch an der ursprünglichen Position.
Der vollständige Code lautet wie folgt:
<head>
<script type="text/javascript">
function fn1(){
var t = document.getElementById('test');
if(t.style.display === 'none') {
t.style.display = 'block';// 以块级元素显示
} else {
t.style.display = 'none'; // 隐藏
}
}
function fn2(){
var t = document.getElementById('test');
if(t.style.visibility === 'hidden') {
t.style.visibility = 'visible';
} else {
t.style.visibility = 'hidden';
}
}
</script>
</head>
<body>
<div id="test" style="border: solid 1px #e81515; width:500px;">
这是一个将要隐藏的DIV。<br>
这是一个将要隐藏的DIV。<br>
这是一个将要隐藏的DIV。<br>
这是一个将要隐藏的DIV。<br>
</div>
<button onclick="fn1()">第一种方式</button>
<button onclick="fn2()">第二种方式</button>
</body>[Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene]
Das obige ist der detaillierte Inhalt vonSo verbergen und zeigen Sie div in Javascript an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!