Was ist die Zeilenhöhe in CSS?
Die Zeilenhöhe umfasst den Inhaltsbereich und den leeren Bereich, der symmetrisch zum Inhaltsbereich erweitert wird. Im Allgemeinen kann sie auch als vertikaler Abstand zwischen den Grundlinien benachbarter Textzeilen betrachtet werden. In CSS können Sie das Attribut line-height verwenden, um die Zeilenhöhe festzulegen. Dieses Attribut legt den Abstand (Zeilenhöhe) zwischen Zeilen fest. Negative Werte sind nicht zulässig.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
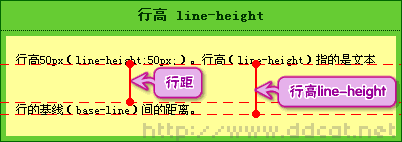
1. Grundlinie, untere Zeile, obere Zeile

- Die Zeilenhöhe umfasst den Inhaltsbereich und den leeren Bereich, der im Allgemeinen basierend auf dem Inhaltsbereich erweitert wird Abstand zwischen den Grundlinien benachbarter Textzeilen, vertikaler Abstand.
- Die Grundlinie ist nicht der untere Rand chinesischer Schriftzeichen, sondern der untere Rand des englischen Buchstabens „x“
2. Zeilenabstand, Zeilenhöhe

3
untere Linie und Der von der oberen Linie umschlossene Bereich ist in der Realität möglicherweise nicht sichtbar, aber er existiert. 
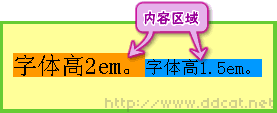
- 4. Die Inline-Box
Die Inline-Box ist nur ein Konzept, sie kann nicht angezeigt werden, aber sie existiert
- Unbeeinflusst von anderen Faktoren (Auffüllung) Zu diesem Zeitpunkt entspricht das Inline-Feld dem Inhaltsbereich
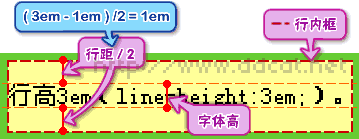
- 5. Zeilenfeld
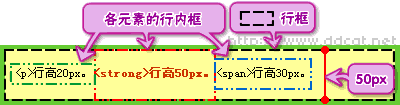
Zeilenfeld. Ähnlich wie bei der Inline-Box bezieht sich die Zeilenbox auf eine virtuelle rechteckige Box dieser Zeile. Die Höhe der Zeilenbox entspricht der maximalen Zeilenhöhe aller Elemente in der Zeile. Bei Inline-Elementen wie em, strong, span usw. erhöhen deren Abstand, Rand, Rand oben und Rand unten die Zeilenhöhe nicht.  Polsterung wird abgedeckt; Rand wird auf 0 zurückgesetzt; Rand oben und Rand unten werden ebenfalls abgedeckt.
Polsterung wird abgedeckt; Rand wird auf 0 zurückgesetzt; Rand oben und Rand unten werden ebenfalls abgedeckt.
- img-Element wirkt sich auf die Zeilenhöhe aus
- Das Festlegen von Abstand, Rand und Rand des Inline-Elements erhöht nicht die Höhe des äußeren Elements, wie unten gezeigt:
6. Festlegen der Zeilenhöhe
- In CSS können wir die Zeilenhöhe mithilfe der Eigenschaft line-height festlegen. Mit dem Attribut line-height kann der Abstand zwischen Zeilen festgelegt werden (negative Werte sind nicht zulässig).
Das Attribut line-height beeinflusst das Layout von Zeilenfeldern. Wenn es auf ein Element auf Blockebene angewendet wird, definiert es den minimalen Abstand zwischen den Grundlinien in diesem Element und nicht den maximalen Abstand. - Der berechnete Unterschied zwischen Zeilenhöhe und Schriftgröße (in CSS als „Zeilenabstand“ bekannt) wird in zwei Hälften geteilt und am oberen und unteren Rand einer Textzeile hinzugefügt. Die kleinste Box, die diesen Inhalt enthalten kann, ist eine Zeilenbox.
- Beispiel:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style type="text/css"> p.small { line-height: 90% } p.big { line-height: 200% } </style> </head> <body> <p> 这是拥有标准Was ist die Zeilenhöhe in CSS?的段落。 在大多数浏览器中默认Was ist die Zeilenhöhe in CSS?大约是 110% 到 120%。 这是拥有标准Was ist die Zeilenhöhe in CSS?的段落。 这是拥有标准Was ist die Zeilenhöhe in CSS?的段落。 这是拥有标准Was ist die Zeilenhöhe in CSS?的段落。 这是拥有标准Was ist die Zeilenhöhe in CSS?的段落。 这是拥有标准Was ist die Zeilenhöhe in CSS?的段落。 </p> <p class="small"> 这个段落拥有更小的Was ist die Zeilenhöhe in CSS?。 这个段落拥有更小的Was ist die Zeilenhöhe in CSS?。 这个段落拥有更小的Was ist die Zeilenhöhe in CSS?。 这个段落拥有更小的Was ist die Zeilenhöhe in CSS?。 这个段落拥有更小的Was ist die Zeilenhöhe in CSS?。 这个段落拥有更小的Was ist die Zeilenhöhe in CSS?。 这个段落拥有更小的Was ist die Zeilenhöhe in CSS?。 </p> <p class="big"> 这个段落拥有更大的Was ist die Zeilenhöhe in CSS?。 这个段落拥有更大的Was ist die Zeilenhöhe in CSS?。 这个段落拥有更大的Was ist die Zeilenhöhe in CSS?。 这个段落拥有更大的Was ist die Zeilenhöhe in CSS?。 这个段落拥有更大的Was ist die Zeilenhöhe in CSS?。 这个段落拥有更大的Was ist die Zeilenhöhe in CSS?。 这个段落拥有更大的Was ist die Zeilenhöhe in CSS?。 </p> </body> </html>Nach dem Login kopierenRendering:
(Lernvideo-Sharing:
CSS-Video-Tutorial
)Das obige ist der detaillierte Inhalt vonWas ist die Zeilenhöhe in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.





