So passen Sie das Papierformat an, ohne das Layout zu ändern
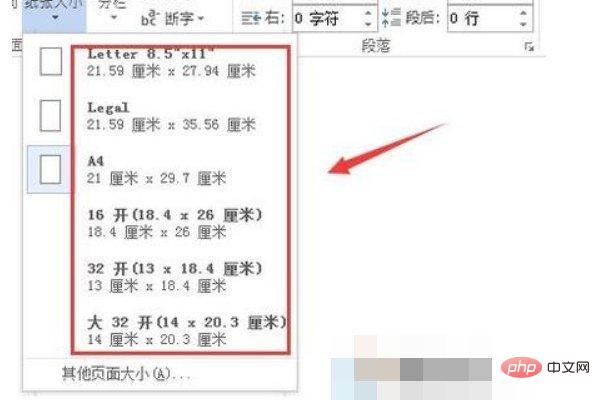
Methode: 1. Öffnen Sie das Word-Dokument, suchen Sie die Option „Seitenlayout“ in der Seitennavigationsleiste, klicken Sie darauf und wählen Sie „Papierformat“ aus. 2. Wählen Sie die Option „Andere Seitengröße“ in der Dropdown-Liste. und passen Sie es im Popup-Fenster an Ihre Bedürfnisse an. Stellen Sie einfach das Papierformat ein.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Microsoft Office Word 2010-Version, Dell G3-Computer.
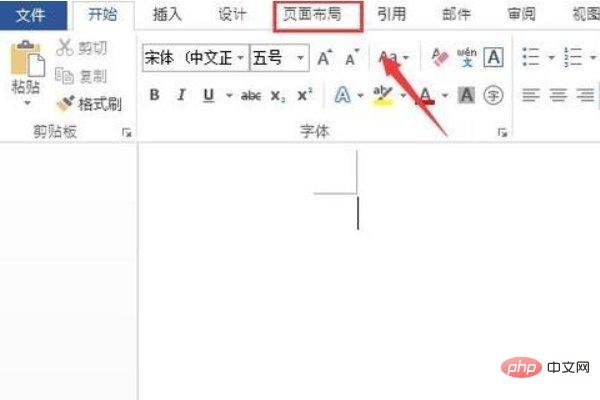
1. Öffnen Sie die Word-Software und suchen Sie im Menü nach der Option „Seitenlayout“.


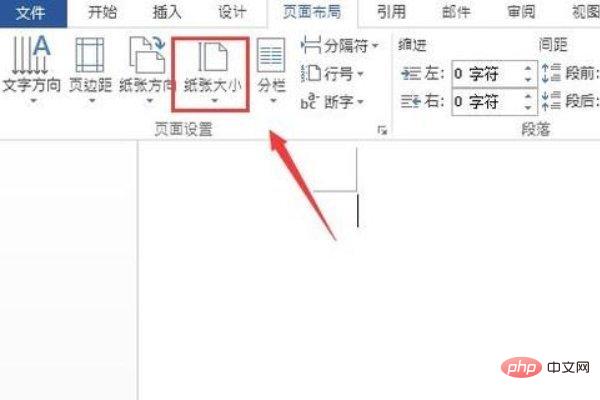
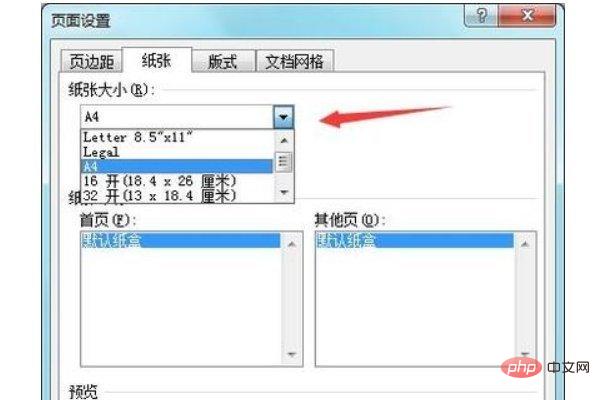
2. Klicken Sie auf Papiergröße und finden Sie im Dropdown-Menü viele voreingestellte Optionen. Wir klicken auf andere Optionen für die Seitengröße und im Popup-Dialogfeld können Sie die Papiergröße entsprechend Ihren Anforderungen festlegen.


Empfohlenes Tutorial: „Word-Tutorial“
Das obige ist der detaillierte Inhalt vonSo passen Sie das Papierformat an, ohne das Layout zu ändern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Welche Bedienkenntnisse sind für den Excel-Satz erforderlich?
Mar 20, 2024 pm 05:01 PM
Welche Bedienkenntnisse sind für den Excel-Satz erforderlich?
Mar 20, 2024 pm 05:01 PM
Um den visuellen Effekt des gesamten Dokuments zu erzielen, müssen sowohl Word- als auch Excel-Dateien eingegeben werden. Viele Anfänger wissen jedoch nicht, wie man Excel-Schriftsätze durchführt. Im Folgenden werden wir Ihnen einige Fähigkeiten im Bereich Schriftsatz vermitteln einige Inspirationen zu operativen Fähigkeiten! 1. Zuerst erstellen und öffnen wir ein Excel-Formular und geben einige einfache Inhalte ein, um Demonstrationsvorgänge zu erleichtern. 2. Das Funktionsmenü der Druckvorschau finden wir in der Menüleiste oberhalb der Datei. 3. Klicken Sie auf die Druckvorschaufunktion. Wir stellen fest, dass die Tabelle asymmetrisch ist, wenn sie nicht gesetzt ist. Wir müssen die Funktion zur Seiteneinrichtung in der Menüleiste über dem Dokument finden. 4. Klicken Sie auf Seiteneinstellungen und suchen Sie im sich öffnenden Funktionsmenü nach der Randfunktion. 5. Klicken Sie
 Analyse und Lösungen für die Ursachen falsch ausgerichteter Typografie in WordPress
Mar 05, 2024 am 11:45 AM
Analyse und Lösungen für die Ursachen falsch ausgerichteter Typografie in WordPress
Mar 05, 2024 am 11:45 AM
Analyse der Ursachen und Lösungen für falsch ausgerichtete Typografie in WordPress Beim Erstellen einer Website mit WordPress kann es zu falsch ausgerichteter Typografie kommen, die sich auf die Gesamtschönheit und das Benutzererlebnis der Website auswirkt. Es gibt viele Gründe für eine Fehlausrichtung der Typografie, die durch Themenkompatibilitätsprobleme, Plug-in-Konflikte, CSS-Stilkonflikte usw. verursacht werden kann. In diesem Artikel werden häufige Ursachen für falsch ausgerichtete Typografie in WordPress analysiert und einige Lösungen bereitgestellt, einschließlich spezifischer Codebeispiele. 1. Gründe für Kompatibilitätsprobleme mit Themes: Einige WordPress
 Grundfunktionen des Excel-Tabellenlayouts
Mar 20, 2024 pm 03:50 PM
Grundfunktionen des Excel-Tabellenlayouts
Mar 20, 2024 pm 03:50 PM
Wenn jeder Excel für die Datenverarbeitung verwendet, ist es unerlässlich, die Daten zu formatieren und zu verschönern, damit sie anderen angezeigt oder ausgedruckt werden. Heute werde ich Ihnen die grundlegenden Vorgänge der Excel-Tabellenformatierung vorstellen wird für diejenigen hilfreich sein, die gerade mit dem Lernen begonnen haben. Hilfe für diejenigen, die neu in Excel sind. 1. Wählen Sie zunächst den Text aus – klicken Sie auf „Start“ – und setzen Sie den Tabellentext: Im Allgemeinen ist die Schriftgröße des Titels auf 14 bis 16 eingestellt, die Schriftart „Song“ ist schwarz, die Schriftart „fett“ und der Haupttext ist im Allgemeinen auf die Größe „12“ und die Schriftart „Song“ eingestellt. zentriert. Tipps: Wenn der Inhalt klein ist, können Sie eine größere Schriftart einstellen. 2. Stellen Sie die entsprechende Zeilenhöhe und Spaltenbreite ein: Wählen Sie die gesamte Tabelle aus – ziehen Sie, um die Zeilenhöhe und Spaltenbreite gleichmäßig anzupassen. Sie können auch auf Start – Format – Zeilenhöhe und Spaltenbreite festlegen – für die Titelzeile oder klicken
 Discuz Editor: ein effizientes Post-Layout-Tool
Mar 10, 2024 am 09:42 AM
Discuz Editor: ein effizientes Post-Layout-Tool
Mar 10, 2024 am 09:42 AM
Discuz Editor: Ein effizientes Post-Layout-Tool Mit der Entwicklung des Internets sind Online-Foren zu einer wichtigen Plattform für die Kommunikation und den Informationsaustausch geworden. Im Forum können Nutzer nicht nur ihre Meinungen und Ideen äußern, sondern auch mit anderen diskutieren und interagieren. Bei der Veröffentlichung eines Beitrags kann ein klares und schönes Format oft mehr Leser anziehen und genauere Informationen vermitteln. Um Benutzern das schnelle Schreiben und Bearbeiten von Beiträgen zu erleichtern, wurde der Discuz-Editor ins Leben gerufen und zu einem effizienten Beitragssatz-Tool entwickelt. Disku
 CSS-Positions-Layoutmethode zur Implementierung eines responsiven Bildlayouts
Sep 26, 2023 pm 01:37 PM
CSS-Positions-Layoutmethode zur Implementierung eines responsiven Bildlayouts
Sep 26, 2023 pm 01:37 PM
CSSPositions-Layoutmethode zur Implementierung eines responsiven Bildlayouts In der modernen Webentwicklung ist responsives Design zu einer wesentlichen Fähigkeit geworden. Beim Responsive Design ist das Bildlayout einer der wichtigen Aspekte. In diesem Artikel wird erläutert, wie Sie mithilfe des CSSPositions-Layouts ein responsives Bildlayout implementieren, und es werden spezifische Codebeispiele bereitgestellt. CSSPositions ist eine Layoutmethode von CSS, die es uns ermöglicht, Elemente nach Bedarf beliebig auf der Webseite zu positionieren. Im responsiven Bildlayout
 Die neuen Funktionen von Poe sind so leistungsstark! Selbst ohne Programmierkenntnisse können Sie in 10 Minuten einen Meme-Editor erstellen
Aug 02, 2024 am 12:23 AM
Die neuen Funktionen von Poe sind so leistungsstark! Selbst ohne Programmierkenntnisse können Sie in 10 Minuten einen Meme-Editor erstellen
Aug 02, 2024 am 12:23 AM
Herausgeber des Machine Power Report: Ist es notwendig, dass die inländischen Großmodelle von Sia schnell aufholen? Kürzlich hat Poe, eine KI-Chat-Plattform von Quora, einer Q&A-Community in Nordamerika, eine neue Funktion namens „Previews“ eingeführt. Mit dieser Echtzeit-Vorschaufunktion können Benutzer im Poe-Chat generierte Webanwendungen direkt anzeigen und verwenden. Das heißt, in Poe können Sie mit einigen LLMs chatten, die sehr gut im Codieren sind, wie zum Beispiel Claude-3.5-Sonnet, GPT-4, Gemini1.5Pro. Codeschnipsel, Webdesign, Spiele und andere während des Chats generierte Inhalte können in diesem Fenster in der Vorschau angezeigt und für praktische Erfahrungen genutzt werden. Als ich es zum ersten Mal ausprobierte, hatte der Editor ohne Programmierkenntnisse Angst.
 So verwenden Sie zwei Bilder zum Layout des Titelbilds in WPS
Mar 28, 2024 pm 01:21 PM
So verwenden Sie zwei Bilder zum Layout des Titelbilds in WPS
Mar 28, 2024 pm 01:21 PM
1. Klicken Sie auf der Registerkarte „Einfügen“ auf das Bild, wählen Sie das lokale Bild aus und fügen Sie die beiden Bilder ein, die Sie erstellen möchten. 2. Passen Sie die Größe des Bildes an und platzieren Sie es wie im Bild gezeigt. 3. Klicken Sie auf der Registerkarte „Einfügen“ auf „Form“, wählen Sie die Rautenform aus und zeichnen Sie die Form auf der Seite. 4. Wählen Sie die Raute aus, klicken Sie im Zeichenwerkzeug auf „Füllen“, wählen Sie „Keine Füllfarbe“, klicken Sie auf den Umriss, füllen Sie die Linienfarbe mit Weiß und stellen Sie die Linienbreite auf 3 Punkte ein. 5. Fügen Sie dann eine kleine Raute ein, platzieren Sie sie in der Mitte der großen Raute, füllen Sie sie mit Weiß und stellen Sie sie auf keine Linien ein. 6. Geben Sie abschließend den Titel in Rautenform ein, sodass das Cover gerade fertig ist.
 So verschönern Sie das PPT-Layout
Mar 26, 2024 pm 03:11 PM
So verschönern Sie das PPT-Layout
Mar 26, 2024 pm 03:11 PM
1. Verbesserte Layoutausnutzung und die Seite sieht nicht leer aus. 2. Heben Sie wichtige Informationen auf der Seite hervor, die für das Publikum hilfreich sind, um sie zu lesen und sich daran zu erinnern. Beispiel 1: Beispiel 2:




